偷得浮生半桶水(半日闲), 好记性不如抄下来(烂笔头). 信息爆炸的时代, 学习是一项持续的工作.
全部博文(1778)
分类: Android平台
2016-10-12 15:23:37
解决方案原理:
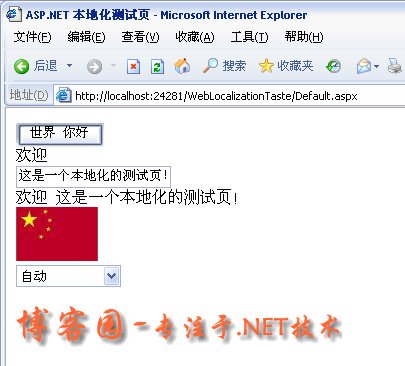
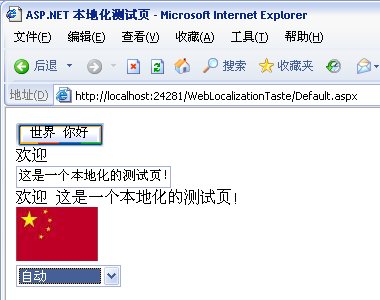
ASP.NET本地化支持
通过 CultureInfo 类可以访问区域设置的属性。
此外,ASP.NET 基于每个线程和请求跟踪默认区域性的两个属性:用于区域设置相关函数默认值的 CurrentCulture,
和用于区域设置特定的资源数据查找的 CurrentUICulture。
解决方案主要包含几个部分组成:
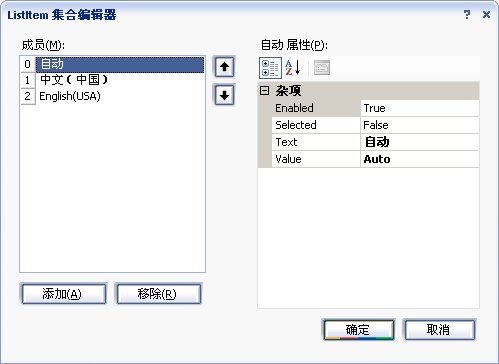
1:客户设置语言的控件,一般会包含在每个页面,使得用户可以随时切换区域
控件ascx代码
 <asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="true" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> <asp:ListItem Text="English Version" Value="en-US">asp:ListItem>
<asp:ListItem Text="English Version" Value="en-US">asp:ListItem> <asp:ListItem Text="中 文 版" Value="zh-CN">asp:ListItem>
<asp:ListItem Text="中 文 版" Value="zh-CN">asp:ListItem> asp:DropDownList>
asp:DropDownList>
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{
 if (!Page.IsPostBack){
if (!Page.IsPostBack){ if (Request.Cookies[Settings.Default.Cookies_Language] == null || Request.Cookies[Settings.Default.Cookies_Language].Value == "")
if (Request.Cookies[Settings.Default.Cookies_Language] == null || Request.Cookies[Settings.Default.Cookies_Language].Value == "")
 {
{ foreach (ListItem li in DropDownList1.Items)
foreach (ListItem li in DropDownList1.Items)
 {
{ if (li.Value == "")
if (li.Value == "") li.Selected = true;
li.Selected = true; }
} }
} else
else
 {
{ foreach (ListItem li in DropDownList1.Items)
foreach (ListItem li in DropDownList1.Items)
 {
{ if (li.Value.ToLower() == Request.Cookies[Settings.Default.Cookies_Language].Value.ToLower())
if (li.Value.ToLower() == Request.Cookies[Settings.Default.Cookies_Language].Value.ToLower()) li.Selected = true;
li.Selected = true; }
} }
} }
} }
}
 protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
 {
{ Response.Redirect("~/ChangeLanguage.aspx?Language=" + DropDownList1.SelectedValue + "&url=" + Server.UrlEncode(Request.Url.PathAndQuery) ,true);
Response.Redirect("~/ChangeLanguage.aspx?Language=" + DropDownList1.SelectedValue + "&url=" + Server.UrlEncode(Request.Url.PathAndQuery) ,true); }
}
 public partial class ChangeLanguage : System.Web.UI.Page
public partial class ChangeLanguage : System.Web.UI.Page
 {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{ Response.Cookies["Language"].Value = Request["Language"];
Response.Cookies["Language"].Value = Request["Language"]; Response.Cookies["Language"].Expires = DateTime.Now.AddDays(1000);
Response.Cookies["Language"].Expires = DateTime.Now.AddDays(1000);


 Response.Redirect(Server.UrlDecode(Request["url"]));
Response.Redirect(Server.UrlDecode(Request["url"])); }
} }
}

 /**////
/**////  /// 本地化
/// 本地化 ///
///  protected override void InitializeCulture()
protected override void InitializeCulture()
 {
{ if (Request.Cookies[Settings.Default.Cookies_Language] != null && Request.Cookies[Settings.Default.Cookies_Language].Value != null && Request.Cookies[Settings.Default.Cookies_Language].Value != "")
if (Request.Cookies[Settings.Default.Cookies_Language] != null && Request.Cookies[Settings.Default.Cookies_Language].Value != null && Request.Cookies[Settings.Default.Cookies_Language].Value != "")
 {
{ setCulture();
setCulture(); }
} else
else
 {//设置Cookie
{//设置Cookie Response.Cookies[Settings.Default.Cookies_Language].Value =
Response.Cookies[Settings.Default.Cookies_Language].Value = (Request.Headers["accept-language"].Split(",".ToCharArray())[0]);
(Request.Headers["accept-language"].Split(",".ToCharArray())[0]); Response.Cookies[Settings.Default.Cookies_Language].Expires = DateTime.Now.AddDays(1000);
Response.Cookies[Settings.Default.Cookies_Language].Expires = DateTime.Now.AddDays(1000); setCulture();
setCulture(); }
} base.InitializeCulture();
base.InitializeCulture(); }
}

 private void setCulture()
private void setCulture()
 {
{
 try
try
 {
{ String selectedLanguage = Request.Cookies[Settings.Default.Cookies_Language].Value;
String selectedLanguage = Request.Cookies[Settings.Default.Cookies_Language].Value; UICulture = selectedLanguage;
UICulture = selectedLanguage; Culture = selectedLanguage;
Culture = selectedLanguage;
 System.Threading.Thread.CurrentThread.CurrentCulture =
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(selectedLanguage);
System.Globalization.CultureInfo.CreateSpecificCulture(selectedLanguage); System.Threading.Thread.CurrentThread.CurrentUICulture = new
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(selectedLanguage);
System.Globalization.CultureInfo(selectedLanguage); }
} catch //( Exception ex )
catch //( Exception ex )
 {
{ Response.Cookies.Clear();// [Settings.Default.Cookies_Language].d
Response.Cookies.Clear();// [Settings.Default.Cookies_Language].d //throw;
//throw; }
} }
}



 )
)

 )
)