上篇采用了HTML5的Canvas的globalCompositeOperation属性达到了染色效果,其实CSS也提供了一些常规图像变化的设置参数,关于CSS的过滤器Filter设置可参考 ,CSS的设置的确很方便,不需要我们了解底层实现逻辑,仅需要提供简单的设置参数值即可,但这样的方式毕竟无法达到随心所欲变化的效果,这有点想OpenGL早期只能通过Fixed Function Pipeline进行开发,和如今采用Shading Language可实现丰富多彩变化的质变,因此这篇我们将采用WebGL的SL代码方式折腾点更好玩的效果。

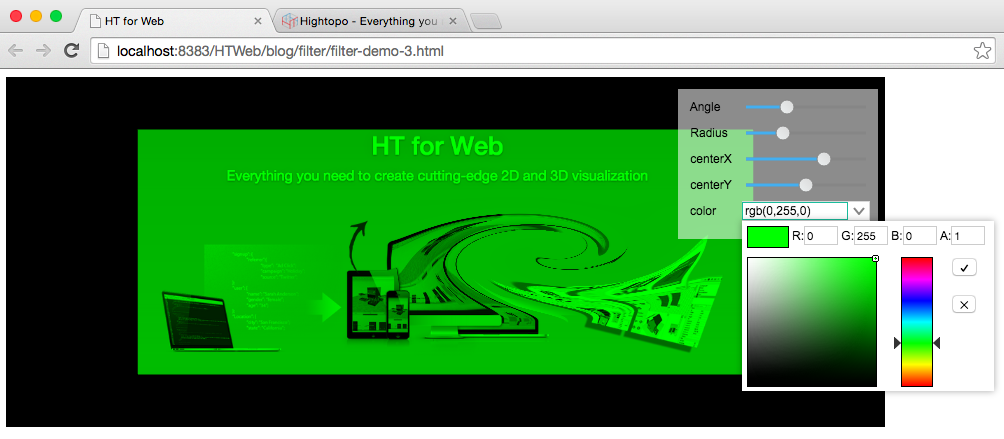
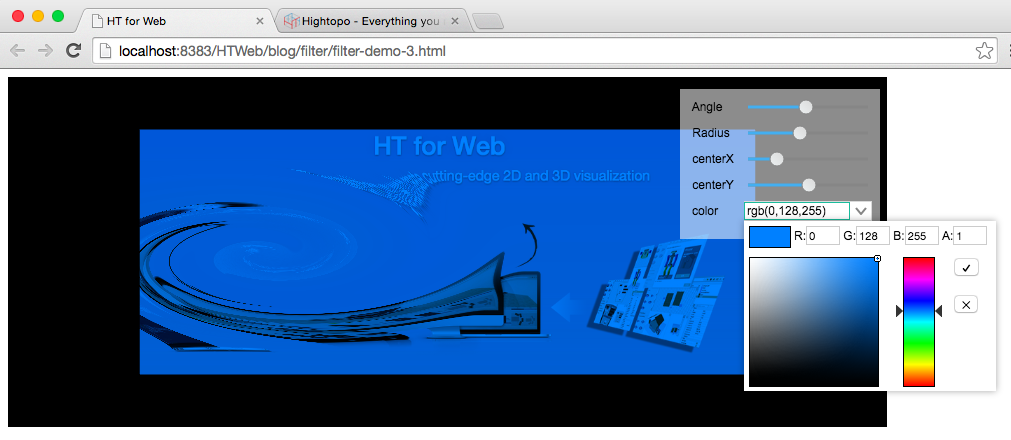
在第一篇我们已经提到图像操作的本质是对输入输出的数据变化,因此染色仅是最简单直观的基本变化,通过WebGL的SL代码我们甚至可以实现图像扭曲等变化效果,先上张最终变化效果的截图,原图就是的banner,染色+扭曲的效果如上:
Vertex代码如下:
-
attribute vec2 aVertexPosition;
-
attribute vec2 aTexturePosition;
-
varying vec2 vTexturePosition;
-
void main() {
-
vTexturePosition = aTexturePosition;
-
gl_Position = vec4(aVertexPosition, 0.0, 1.0);
-
}
Fragment代码如下:
-
precision mediump float;
-
-
varying vec2 vTexturePosition;
-
uniform sampler2D uSampler;
-
-
uniform vec4 uColor;
-
uniform float uRadius;
-
uniform float uAngle;
-
uniform vec2 uCenter;
-
-
void main() {
-
vec2 vec = vTexturePosition - uCenter;
-
float distance = length(vec);
-
if (distance < uRadius) {
-
float ratio = (uRadius - distance) / uRadius;
-
float angle = ratio * ratio * uAngle;
-
float s = sin(angle);
-
float c = cos(angle);
-
vec = vec2(vec.x * c - vec.y * s, vec.x * s + vec.y * c);
-
}
-
gl_FragColor = texture2D(uSampler, uCenter+vec) * uColor;
-
}
相应JavaScript代码如下:
-
gl.viewport(0, 0, gl.viewportWidth, gl.viewportHeight);
-
gl.clearColor(0.0, 0.0, 0.0, 1.0);
-
gl.clear(gl.COLOR_BUFFER_BIT);
-
-
vertexShader = loadShaderFromDOM("shader-vs");
-
fragmentShader = loadShaderFromDOM("shader-fs");
-
-
var program = gl.createProgram();
-
gl.attachShader(program, vertexShader);
-
gl.attachShader(program, fragmentShader);
-
gl.linkProgram(program);
-
-
gl.useProgram(program);
-
-
var vertexBuffer = gl.createBuffer();
-
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
-
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
-
-0.7, 0.7,
-
-0.7, -0.7,
-
0.7, 0.7,
-
-0.7, -0.7,
-
0.7, -0.7,
-
0.7, 0.7
-
]), gl.STATIC_DRAW);
-
var vertexLocation = gl.getAttribLocation(program, "aVertexPosition");
-
gl.vertexAttribPointer(vertexLocation, 2, gl.FLOAT, false, 0, 0);
-
gl.enableVertexAttribArray(vertexLocation);
-
-
var textureBuffer = gl.createBuffer();
-
gl.bindBuffer(gl.ARRAY_BUFFER, textureBuffer);
-
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([
-
0, 1,
-
0, 0,
-
1, 1,
-
0, 0,
-
1, 0,
-
1, 1
-
]), gl.STATIC_DRAW);
-
var textureLocation = gl.getAttribLocation(program, "aTexturePosition");
-
gl.vertexAttribPointer(textureLocation, 2, gl.FLOAT, false, 0, 0);
-
gl.enableVertexAttribArray(textureLocation);
-
-
gl.activeTexture(gl.TEXTURE0);
-
gl.bindTexture(gl.TEXTURE_2D, texture);
-
gl.uniform1i(gl.getUniformLocation(program, 'uSampler'), 0);
-
gl.uniform4fv(gl.getUniformLocation(program, 'uColor'), toRGBA(formPane.v('color')));
-
gl.uniform1f(gl.getUniformLocation(program, 'uRadius'), formPane.v('radius'));
-
gl.uniform1f(gl.getUniformLocation(program, 'uAngle'), formPane.v('angle'));
-
gl.uniform2fv(gl.getUniformLocation(program, 'uCenter'), [formPane.v('centerX'), 1-formPane.v('centerY')]);
-
gl.drawArrays(gl.TRIANGLES, 0, 6);
-
}
以上Vertext和Fragment的代码很多很容易理解,采用的很容易实现控制参数面板可进行编辑实时呈现变化效果,以下为操作控制面板动态变化的视频效果:

最后如果你耐心细致地阅读到此,对前端游戏开发感兴趣,感觉自己悟性不错,愿意在厦门发展的同学可与联系我,我的邮箱为eric@… 省略部分你应该知道的,不限制性别、学历和年龄,只要你想用心做自己喜欢的事,我期待着与你交流和加盟!
阅读(2601) | 评论(0) | 转发(0) |