HT for Web 3D. HT for modern web and mobile app development. www.hightopo.com
分类: HTML5
2016-09-27 12:36:36
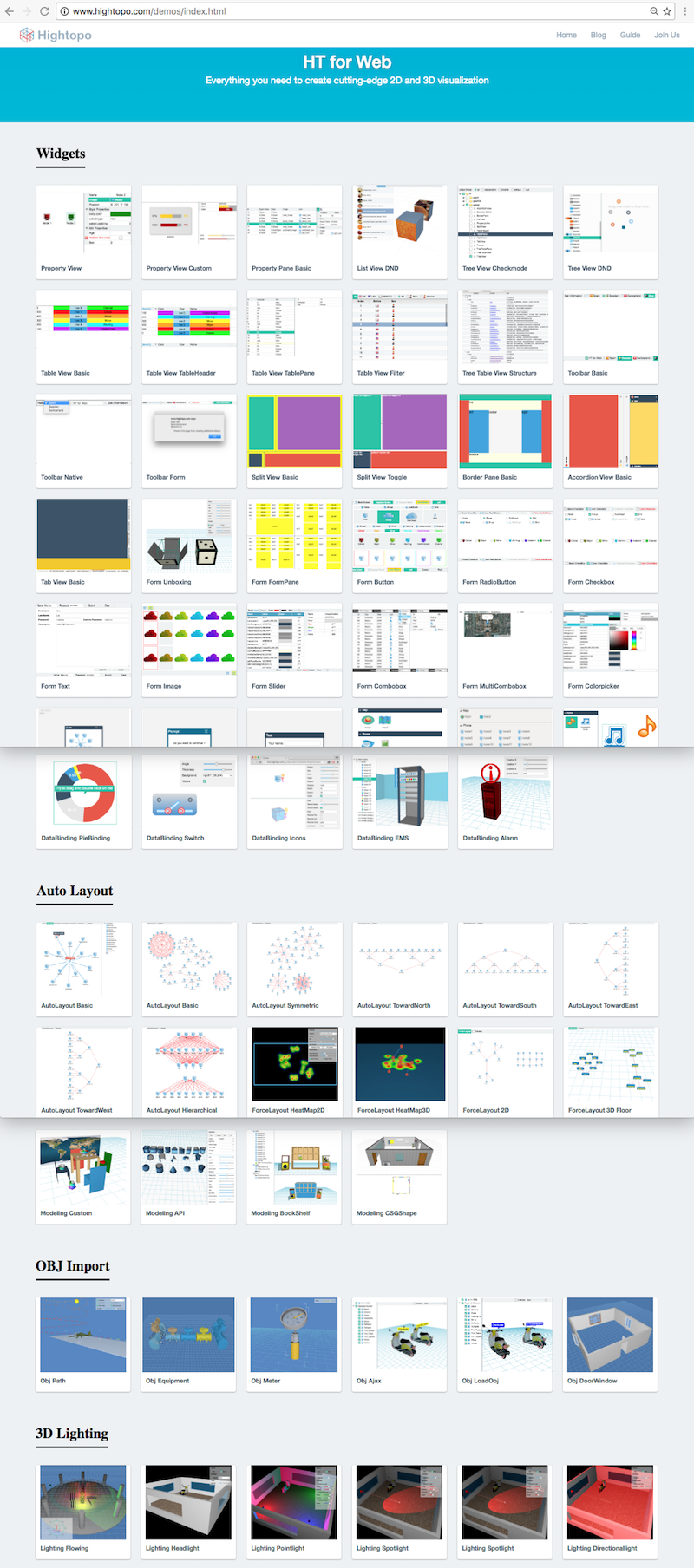
采用 开发网络拓扑图非常容易,例如《》的第一个小例子麻雀虽小五脏俱全:

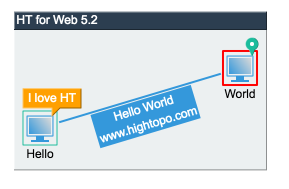
该例子展示了如何构建两个节点、一条连线、以及一个 Group 的
点击(此处)折叠或打开
当然真实的系统不会像上述代码这样写死内容,一般用户通过后台数据查询,然后再根据后台数据动态创建拓扑节点、连线、组、子网等图元内容,并填充如图元名字、连线颜色、告警内容等属性信息,而因为 技术基于 HTML5,因此大部分工业控制 Web SCADA 客户都采用了 WebSocket 的实时通讯方式,关于 WebSocket 的使用可参考这篇文章:3D拓扑自动布局之Node.js篇
构建模型就是上面这样简单,剩下工作就是设置相应的图元属性达到信息展示和美观的效果,关于图元甚至整体 HT 图形组件风格的自定义,可参考《》,这里我举个简单的小细节,可人有人留意到上面设置 label 的代码有点特别:
点击(此处)折叠或打开
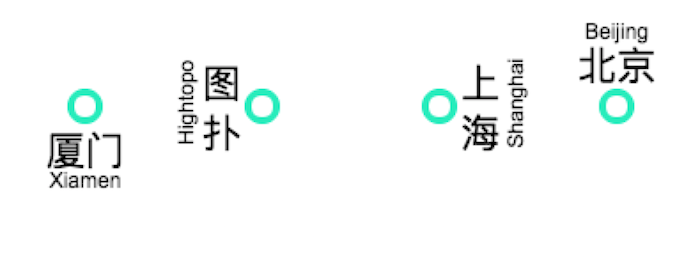
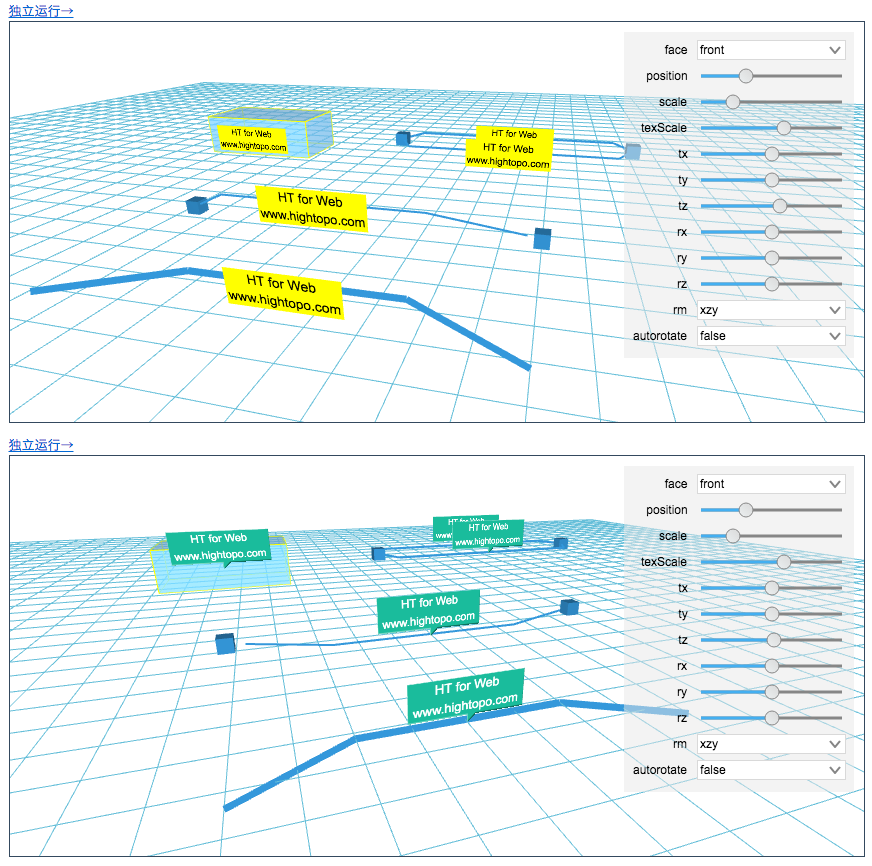
这里 \n 顾名思义就是换行的意思,当然除了换行外,还可以有垂直布局等等花哨的展示形态,可参考《网络拓扑图上文本的巧妙应用》一文的介绍:

点击(此处)折叠或打开
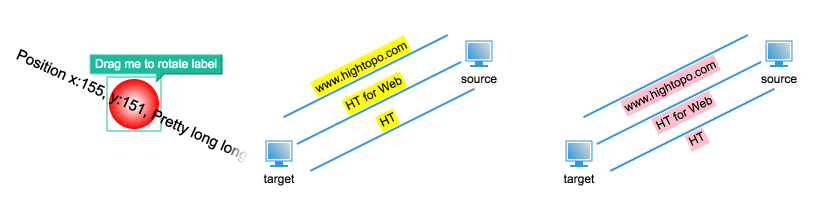
当然也可以达到动态旋转文字的效果,拖拽下面这个红色圆球达到动态旋转文字的效果:

从上面例子可以参考光光一个文字还有设置颜色、背景、字体、最大长度等等参数,如果加上 Position 的布局 3D 的布局那几乎可以基于文字独立写篇文章了,这里就不一而足了,有兴趣的可以玩玩位置手册的各种例子:

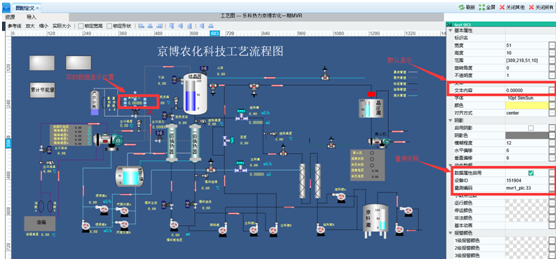
构建完图元连线关系,设置完图元风格属性,接下来主要就是图元摆放问题,对于工业控制领域的图元摆放一般是手工进行,所以 Web SCADA 工业控制领域一般会构建一套针对自己产品的 HMI 人机界面绘图工具,可参考《基于HT for Web的Web SCADA工控移动应用》文章:

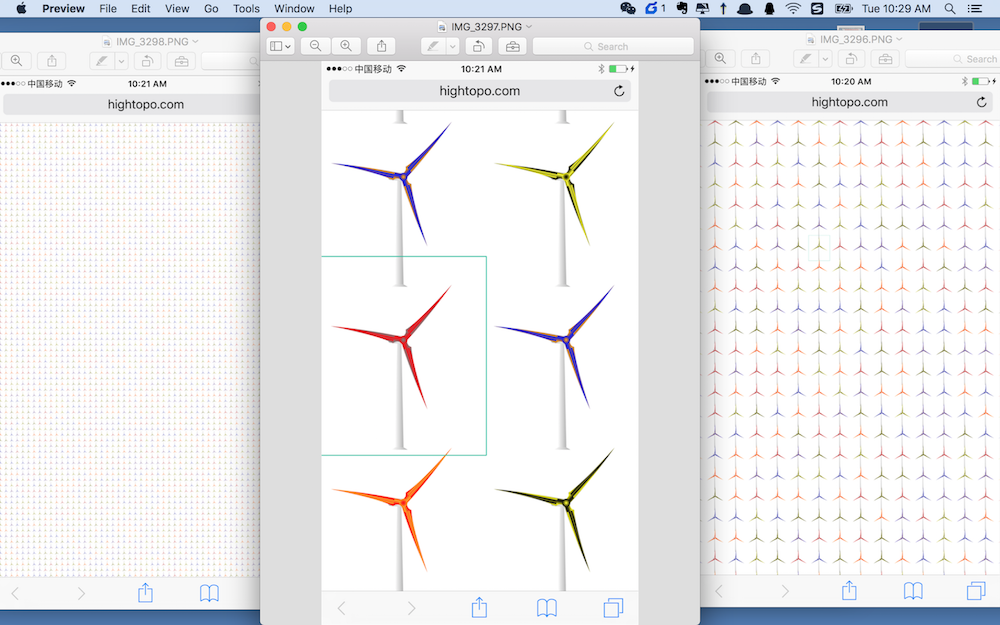
对于电信网管拓扑应用,由于网络拓扑图元数据量往往常常非常巨大,虽然 HT 拓扑图组件性能非常强劲,承载好几甚至上十万的网络拓扑矢量图元都毫无压力,但如何实现这么多数据量图元的布局是个问题,如果是规规矩矩的自然比较容易,写两个 for 循环就能实现网格布局,可参考 这个数千个风机的例子,这种例子一般用于能源行业控制系统,通过采用 HT 的矢量格式,可动态控制风机的转速、颜色等参数,来直观形象的表达该风机的运行状态。
这个例子 并没有针对手机做特别优化,但我特意用 iOS Safari 来跑,不得不说 Safari 10 还是配得上 HT 的这个例子,苹果还是不断努力在提升 HTML5 在其产品线中的性能,并且 Safari 10 号称已经 100% 支持 ES6 标准了,https://developer.apple.com/library/prerelease/content/releasenotes/General/WhatsNewInSafari/Articles/Safari_10_0.html
The standard, also known as ES6, is completely supported, bringing this major JavaScript evolution to Safari on macOS and iOS.

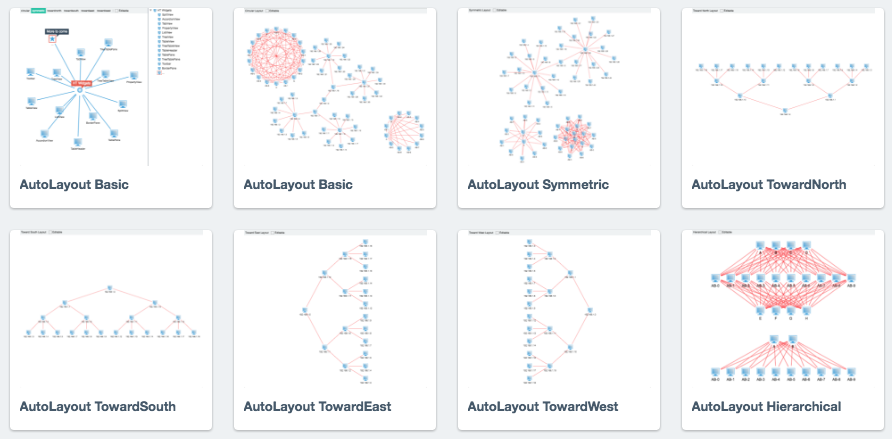
不过更多的电信网管拓扑图应用会采用 HT 的自动布局功能,可参考《》和 《》,利用好自动布局功能可以大大减少项目上线的实施工作量,且电信设备往往需要自动发现动态变化,几乎无法用手工完成这些事情。如果结合华为任正非老大最近的言论 ,可以想象将来华为的电信网管拓扑,应该利用其独有的行业网络数据,依靠人工智能来提供自动布局算法布局,好吧,我扯远了刹车回主题。

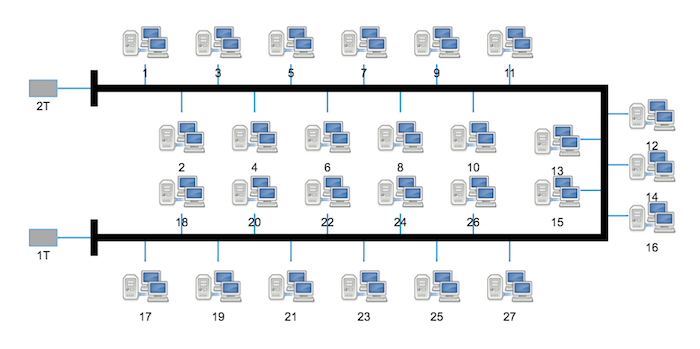
其实自动布局无法提供算法进行图元摆放,以便达到业务展示的需求,可参考《电信网络拓扑图自动布局 - 曲线布局》和《电信网络拓扑图自动布局 - 总线布局》,这两篇文章详细分析了如果自定义出总线和沿着任意曲线布局的案例:

以上创建网络图元、设置图元连线关系、配置图元风格属性、进行图元布局摆放就是构建拓扑图的几个基本步骤,其实熟悉了 分分钟就能开发出像模像样的 HTML5 网络拓扑图应用,如果需要数据存储可参考《》,用户可将整个拓扑图序列化成字符串的 JSON 格式内容,这样你可以保存到后台数据库,或者后台服务器文件皆可,HT 只是前端的图形组件,不介入后台通讯和存储,反正控制权在你,不收任何约束,可以随心所欲的设计你的网络拓扑图整体系统架构。
更多 HTML5 拓扑图例子可参考: