分类: 架构设计与优化
2013-10-21 14:32:22
在设计iPhone应用程序原型时,常常需要通过一个滑动的动画从一个屏幕切换到另一个屏幕。使用进行设计时,可以将屏幕设计到动态面板里面,通过设置面板状态事件来实现。在下文中作者将通过一个示例来详细讲解。

打开AxureiPhoneApp.zip,打开里面的iPhoneApp-StateChangeNavigationTutorial.rp文件。
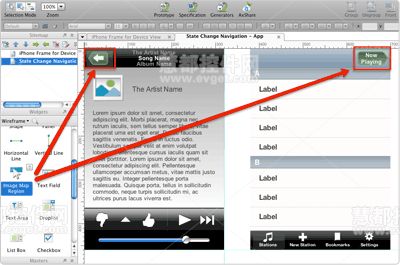
在返回箭头按钮和正在播放按钮上面添加图像映射区域,因这些按钮都是由多个组件组成,所以我们要为整个区域添加交互。

接下来,我们将需要切换的屏幕嵌入到一个动态面板中。
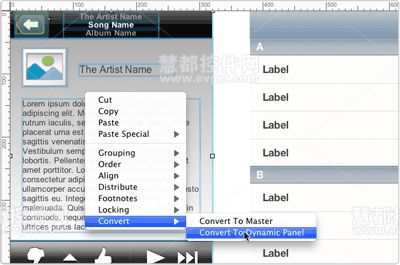
选中第一个屏幕的所有组件,右击选择转换>转换到动态面板。将此面板标记为InterfacePanel。

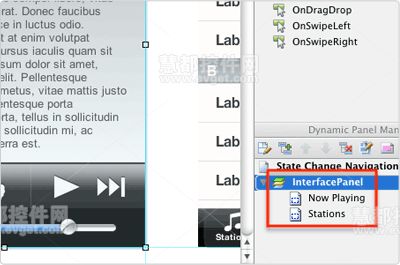
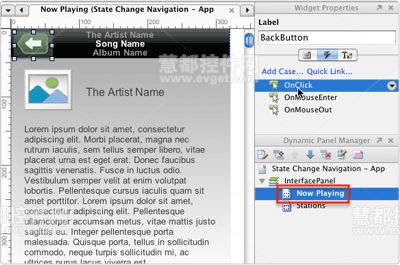
在动态面板管理器中右击面板,选择添加状态,为面板添加两个新的状态。
将第一个状态标记为“正在播放”,将第二个状态标记为“Stations”。

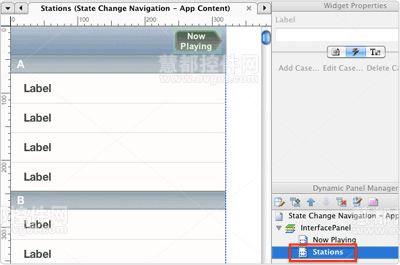
选中Station列表中的屏幕组件,剪切并粘贴到“Stations”状态下。将粘贴的组件移动到0,0位置。

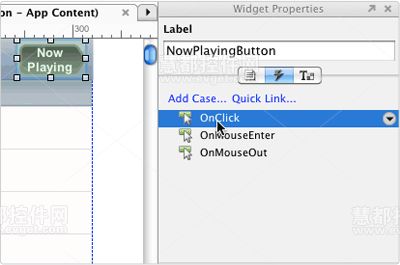
选中“正在播放”的图像映射区域,双击OnClick事件打开事件编辑器。
添加一个设置面板状态事件,查看InterfacePanel复选框。 “现在播放”状态是默认为选择状态的。为动画进和动画出选择“向左滑动”。
点击确定,关闭事件编辑器。

导航到“正在播放”状态,选中返回按钮的图像映射区域,并双击OnClick打开事件编辑器。
选择设置面板状态事件,查看InterfacePanel复选框。从下拉列表中选择“Stations”状态,为动画进和动画出选择“向右滑动”。点击“确定”。
测试:创建完成后,可通过生成到你的桌面或在iPhone上查看进行测试。
>>下载本文Axure iPhone App模板
http://image.evget.com//images/article/FileDownload/AxureiPhoneApp.zip