分类: 架构设计与优化
2013-10-21 14:29:44
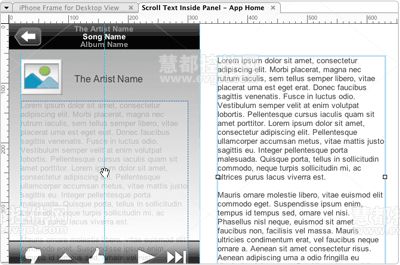
iPhone应用程序不但可以设计为一个很长的页面,还可以把你的内容放在一个滚动的动态面板里。 iPhone应用程序常常有一个静态的页眉和/或页脚。你可以把主要内容放在一个动态面板里使其能够滚动。虽然使用“固定到浏览器”的页眉和页脚也能实现这个效果,但是,滚动的动态面板技巧可以让你对iPhone应用程序的可见区域有更多的控制,你可以充分利用生成设置>防止垂直页面滚动/弹性滚动>原型对话框进行设置。以下示例是以文本内容为例,不过面板的内容可以是任何形式。

打开AxureiPhoneApp.zip,在中打开iPhoneApp-ScrollingContentTutorial.rp文件。
拖动文本面板到应用布局的中心,使其顶端对齐图像组件下方。文本可能会超出底部的控制线。

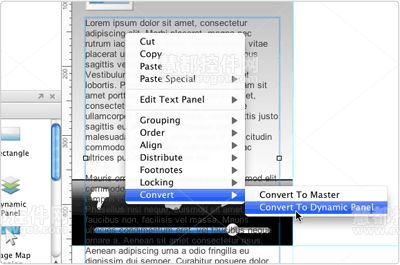
在文本处点击右键,选择转换>转换到动态面板。

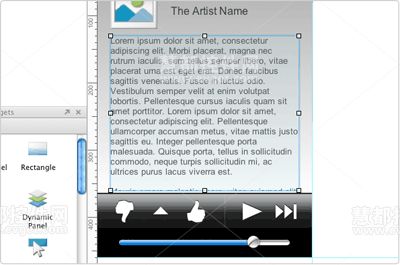
从动态面板的下端调整其大小,使其能够嵌入到音乐控制组件的上方。

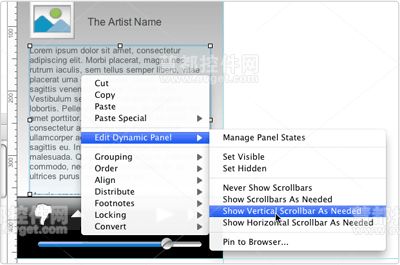
右击动态面板,选择编辑动态面板>根据需要显示垂直滚动条
测试:创建完成后,可通过生成到你的桌面或在iPhone上查看进行测试。
>>本文Axure iPhone App模板下载 http://image.evget.com//images/article/FileDownload/AxureiPhoneApp.zip
>>原型设计工具Axure RP下载