分类: 架构设计与优化
2013-10-21 14:34:46
在本文中,作者为大家讲解如何使用OnSwipe事件和设置面板状态来创建滑动幻灯片,使在滑动时有变化的效果。以下示例以滑动图像幻灯片为例,你也可以用同样的方法来创建除图像幻灯片以外的其他滑动内容。

首先,打开AxureiPhoneApp.zip,打开里面的iPhoneApp-SwipingSlideshowTutorial.rp文件。
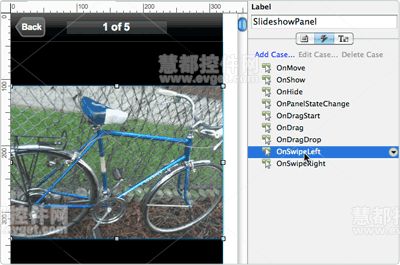
选择SlideshowPanel,双击OnSwipeLeft事件打开事件编辑器。
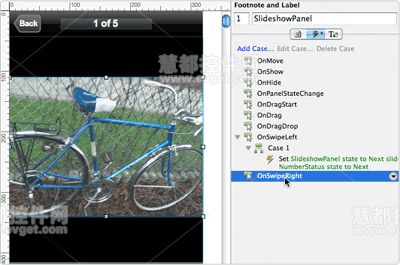
选择Set Panel State事件,点击SlideshowPanel的复选框。在下拉列表中选择Next面板状态,为动画进和动画出选择“向左滑动”动画。
注意不要关闭事件编辑器。
点击NumberStatus面板的复选框。在下拉列表中选择Next面板状态,但是将动画进和动画出的效果默认为“none”。
点击确定,关闭事件管理器。

为OnSwipeRight添加交互。选择SlideshowPanel,双击OnSwipeRight打开事件编辑器。
选择Set Panel State事件,点击SlideshowPanel的复选框。在下拉列表中选择Previous面板状态,为动画进动画出选择“向右滑动”动画。
点击NumberStatus的复选框,在下拉列表中选择Previous面板状态。但是将动画进和动画出的效果默认为“none”。
点击确定,关闭事件编辑器,将这两个设置生成到你的桌面或iPhone上进行查看和测试。
>>下载本文Axure iPhone App模板
http://image.evget.com//images/article/FileDownload/AxureiPhoneApp.zip