柔中带刚,刚中带柔,淫荡中富含柔和,刚猛中荡漾风骚,无坚不摧,无孔不入!
全部博文(1669)
分类: 系统运维
2012-04-23 13:14:14
你的Web服务器和应用到底能够支持多少并发用户访问?在出现大量并发请求的情况下,软件会出现问题吗?这些问题靠通常的测试手段是无法解答的。本文介绍
了Microsoft为这个目的而提供的免费工具WAS及其用法。另外,本文介绍了一种Web应用的性能优化方法,并利用WAS测试了它的性能改善程度。
随着服务器端处理任务的日益复杂以及网站访问量的迅速增长,服务器性能的优化也成了非常迫切的任务。在优化之前,最好能够测试一下不同条件下服务器的性能表现。找出性能瓶颈所在是设计性能改善方案之前的一个至关紧要的步骤。
本文介绍Microsoft的Web Application Stress
Tool(WAS,Web应用负载测试工具)在Web服务器性能测试中的应用(注:Stress基本含义为“重压;压力”等,本文称之为“负载”)。另
外,我们还将通过WAS评估一种相对简单的网站性能改善方法,这种方法的基本思想是在服务器上生成静态的HTML页面、避免过多的数据库调用。
负载测试是任何Web应用的开发周期中一个重要的步骤。如果你在构造一个为大量用户服务的应用,搞清楚你的产品配置能够承受多大的负载非常重要。如果你在构造一个小型的Intranet网站,测试能够暴露出最终会导致服务器崩溃的内存漏洞以及竞争情况。
无论是哪种情形,花些时间对应用进行负载测试可以获得重要的基准性能数据,为未来的代码优化、硬件配置以及系统软件升级带来方便。即使经费有限的开发组
织也可以对它们的网站进行负载测试,因为Microsoft的WAS是可以免费下载的。WAS要求Windows NT 4.0
SP4或者更高,或者Windows
2000。为了对网站进行负载测试,WAS可以通过一台或者多台客户机模拟大量用户的活动。WAS支持身份验证、加密和Cookies,也能够模拟各种浏
览器类型和Modem速度,它的功能和性能可以与数万美元的产品相媲美。如果你对WAS和Microsoft的另外一个测试工具Web
Capacity Analysis Tool (WCAT)之间的差别感兴趣,可以访问Microsoft Web工具的比较页面。
要对网
站进行负载测试首先必须创建WAS脚本模拟用户活动。我们可以用下面四种方法之一创建脚本:通过记录浏览器的活动;通过导入IIS日志;通过把WAS指向
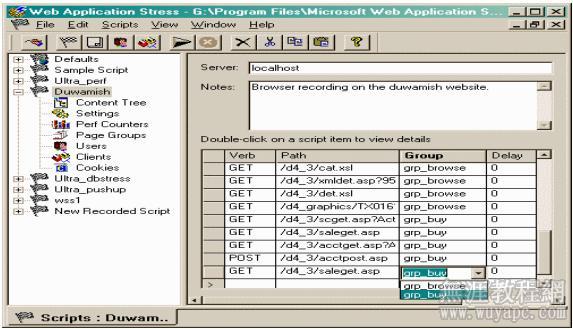
Web网站的内容;或者手工制作。图1所显示的是通过记录浏览器事件生成的脚本的一部分,网站是Microsoft的Duwamish Book
Store。Duwamish是Microsoft开发的电子商务Web应用示例,从Duwamish网站的“Phase
4”链接可以下载这个软件包。下载包中包含了它自己的WAS测试脚本。

【图1】
制作WAS脚本是相当简单的,不过要制作出模拟真实用户活动的脚本有点儿复杂。如果你已经有一个运行的Web网站,可以使用Web服务器的日志来确定Web网站上的用户点击分布。如果你的应用还没有开始运行,那么只好根据经验作一些猜测了。
图1这个脚本中我们假定有30个会员在浏览书店,同时又有一个会员正在购买。要模拟两者混合而成的行为,首先必须创建页面组并在脚本的Page
Group分枝确定点击分布情况。在Page Group分枝中我们可以增加、修改或删除页面组,也可以为各个组修改流量的分布。
图2显示了grp_browse和grp_buy这两个页面组以及30比1的流量分布
【图2】
创建了页面组之后,我们就可以在主脚本视图中赋予各个请求不同的页面组,如图3所示。为每个请求指定页面组相当于告诉WAS如何分布流量。记住在本例中对grp_buy组页面的请求约占总数的3%,而对grp_browse组页面的请求约占97%。
【图3】
如果需要在查询字符串中传递“名字-值”对,可以用WAS的查询字符串编辑器来定义各个变量的所有可能的值。在输入变量值后,既可以要求WAS顺序地使用
变量的各个值,也可以要求WAS在请求时随机选择变量值。这在一定程度上增加了脚本所模拟行为的真实性,也可以帮助避免缓冲对测试结果的影响准备好测试脚
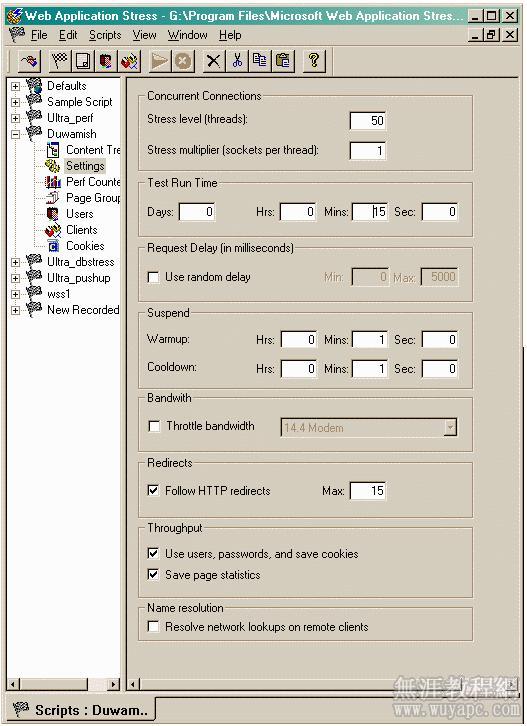
本之后,我们可以调整测试配置以便观察不同条件下的应用性能。图4是WAS的设置界面
【图4】
Stress Level和Stress
multiplier这二个项决定了访问服务器的并发连接的数量。Microsoft建议不要选择超过100的Stress
Level值。如果要模拟的并发连接数量超过100个,可以调整Stress
multiplier或使用多个客户机。在负载测试期间WAS将通过DCOM与其他客户机协调。有关在测试中使用多个客户机的更多信息,参见。
如果网站提供个性化服务,要进行身份验证或使用Cookies,我们还要为WAS提供一个用户目录。WAS中的用户存储了发送给服务器的密码以及服务器
发送给客户端的Cookies。增加用户数量并不增加Web服务器的负载。必须提供足够数量的用户以满足并发连接的要求(Stesss
Level乘以Stress Multiplier)。有关线程、用户、Cookies相互作用的更多信息请参见。 本文来自无涯教程网:
WAS允许设置warmup(热身)时间,一般可以设置为1分钟。在warmup期间WAS开始执行脚本,但不收集统计数据。warmup时间给
MTS、数据库以及磁盘缓冲等一个机会来做准备工作。如果在warmup时间内收集统计数据,这些操作的开销将影响性能测试结果。
设置页
面提供的另外一个有用的功能是限制带宽(throttle bandwidth)。带宽限制功能能够为测试模拟出Modem(14.k K,28.8
K,56 K)、ISDN(64 K,128 K)以及T1(1.54
M)的速度。使用带宽限制功能可以精确地预测出客户通过拨号网络或其他外部连接访问Web服务器所感受的性能。
要理解这些不同的设置对应用的影响,有必要了解如何使用WAS收集性能数据。
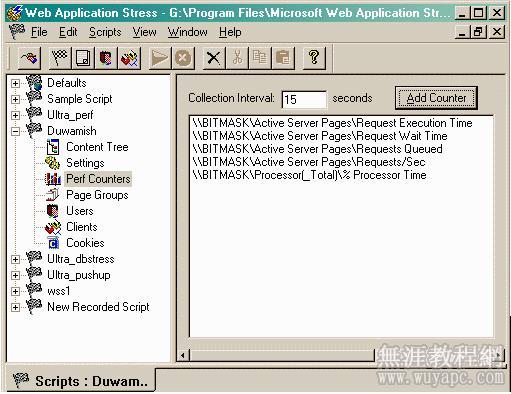
使用WAS,从远程Windows NT和Windows 2000机器获取和分析性能计数器(Performance Counter)是很方便的。加入计数器要用到图5所示的Perf Counters分枝。 
【图5】
在测试中选择哪些计数器显然跟测试目的有关。虽然下面这个清单不可能精确地隔离出性能瓶颈所在,但对一般的Web服务器性能测试来说却是一个好的开始。
· 处理器:CPU使用百分比(% CPU Utilization)
· 线程:每秒的上下文切换次数(Context Switches Per Second (Total))
· ASP:每秒请求数量(Requests Per Second)
· ASP:请求执行时间(Request Execution Time)
· ASP:请求等待时间(Request Wait Time)
· ASP:置入队列的请求数量(Requests Queued)
CPU使用百分比反映了处理器开销。CPU使用百分比持续地超过75%是性能瓶颈在于处理器的一个明显的迹象。每秒上下文切换次数指示了处理器的工作效率。如果处理器陷于每秒数千次的上下文切换,说明它忙于切换线程而不是处理ASP脚本。
每秒的ASP请求数量、执行时间以及等待时间在各种测试情形下都是非常重要的监测项目。每秒的请求数量告诉我们每秒内服务器成功处理的ASP请求数量。执行时间和等待时间之和显示了反应时间,这是服务器用处理好的页面作应答所需要的时间。
我们可以绘出随着测试中并发用户数量的增加每秒请求数量和反应时间的变化图。增加并发用户数量时每秒请求数量也会增加。然而,我们最终会达到这样一个
点,此时并发用户数量开始“压倒”服务器。如果继续增加并发用户数量,每秒请求数量开始下降,而反应时间则会增加。要搞清楚硬件和软件的能力,找出这个并
发用户数量开始“压倒”服务器的临界点非常重要。
置入队列的ASP请求数量也是一个重要的指标。如果在测试中这个数量有波动,某个COM对象所接收到的请求数量超过了它的处理能力。这可能是因为在应用的中间层使用了一个低效率的组件,或者在ASP会话对象中存储了一个单线程的单元组件。
运行WAS的客户机CPU使用率也有必要监视。如果这些机器上的CPU使用率持续地超过75%,说明客户机没有足够的资源来正确地运行测试,此时应该认为测试结果不可信。在这种情况下,测试客户机的数量必须增加,或者减小测试的Stress Level。
每次测试运行结束后WAS会生成详细的报表,即使测试被提前停止也一样。WAS报表可以从View菜单选择Reports查看。下面介绍一下报表中几个重要的部分。
如果这是一个新创建的测试脚本,你应该检查一下报表的Result Codes部分。这部分内容包含了请求结果代码、说明以及服务器返回的结果代码的数量。如果这里出现了404代码(页面没有找到),说明在脚本中有错误的页面请求。
页面摘要部分提供了页面的名字,接收到第一个字节的平均时间(TTFB),接收到最后一个字节的平均时间(TTLB),以及测试脚本中各个页面的命中次
数。TTFB和TTLB这两个值对于计算客户端所看到的服务器性能具有重要意义。TTFB反映了从发出页面请求到接收到应答数据第一个字节的时间总和(以
毫秒计),TTLB包含了TTFB,它是客户机接收到页面最后一个字节所需要的累计时间。
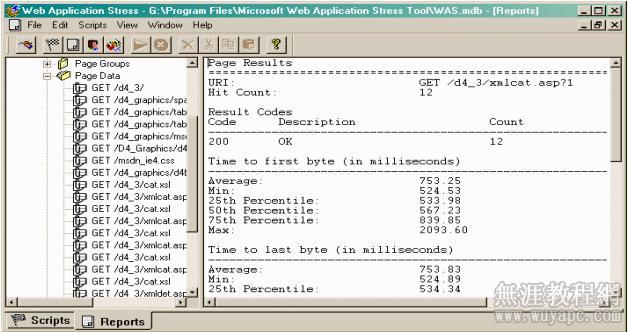
报表中还包含了所有性能计数器的信息。这些数据显示了运行时各个项目的测量值,同时还提供了最大值、最小值、平均值等。报表实际提供的信息远远超过了我们这里能够介绍的内容。为了给你一个有关表所提供信息种类的印象,图6摘录了一个报表实例。
【图6】
随着Internet应用的日益广泛,用户的要求和期望也在不断地发展。今天的客户期待个性化的可定制的方案,期待这些方案不仅简单,而且快速、可靠、成
本低廉。对于能够适应用户需求不断变动的可定制页面来说,静态HTML已经退出了舞台,比如内容根据客户请求变化的页面就是其中一例。这一切都要求系统保
存相关的数据,例如有关用户本身以及用户可能请求哪些信息的数据。
紧跟这些趋势的Web开发者已经开始提供可定制的Web网站。象搜索数据之类的任务现在可以由服务器执行而无需客户干预。然而,这些变革也导致了一个结果,这就是许多网站都在使用大量的未经优化的数据库调用,从而使得应用性能大打折扣。
我们可以使用以下几种方法来解决这些问题:
1. 优化ASP代码。
2. 优化数据库调用。
3. 使用存储过程。
4. 调整服务器性能。
优秀的网站设计都会关注这些问题。然而,与静态页面的速度相比,任何数据库调用都会显著地影响Web网站的响应速度,这主要是因为在发送页面之前必须单独地为每个访问网站的用户进行数据库调用。
这里提出的性能优化方案正是基于以下事实:访问静态HTML页面要比访问那些内容依赖于数据库调用的页面要快。它的基本思想是:在用户访问页面之前,预
先从数据库提取信息写入存储在服务器上的静态HTML页面。为了保证这些静态页面能够及时地反映不断变化的数据库数据,必须有一个调度程序管理静态页面的
生成。
当然,这种方案并不能够适应所有的情形。例如,如果是从持续变化的大容量数据库提取少量信息,这种方案是不合适的。不过可以适用该方案的场合还是很多。
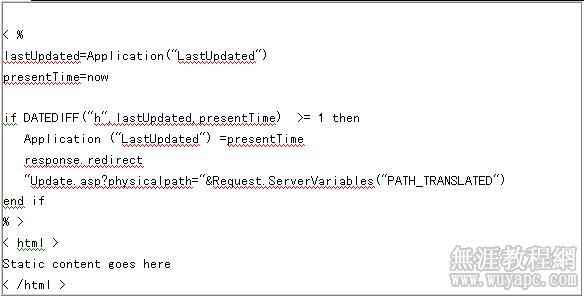
为了保证能够在合适的时间更新静态HTML页面,把下面的代码加入到相应的ASP页面前面:
随
着Internet应用的日益广泛,用户的要求和期望也在不断地发展。今天的客户期待个性化的可定制的方案,期待这些方案不仅简单,而且快速、可靠、成本
低廉。对于能够适应用户需求不断变动的可定制页面来说,静态HTML已经退出了舞台,比如内容根据客户请求变化的页面就是其中一例。这一切都要求系统保存
相关的数据,例如有关用户本身以及用户可能请求哪些信息的数据。
紧跟这些趋势的Web开发者已经开始提供可定制的Web网站。象搜索数据之类的任务现在可以由服务器执行而无需客户干预。然而,这些变革也导致了一个结果,这就是许多网站都在使用大量的未经优化的数据库调用,从而使得应用性能大打折扣。
我们可以使用以下几种方法来解决这些问题:
1. 优化ASP代码。
2. 优化数据库调用。
3. 使用存储过程。
4. 调整服务器性能。
优秀的网站设计都会关注这些问题。然而,与静态页面的速度相比,任何数据库调用都会显著地影响Web网站的响应速度,这主要是因为在发送页面之前必须单独地为每个访问网站的用户进行数据库调用。
这里提出的性能优化方案正是基于以下事实:访问静态HTML页面要比访问那些内容依赖于数据库调用的页面要快。它的基本思想是:在用户访问页面之前,预
先从数据库提取信息写入存储在服务器上的静态HTML页面。为了保证这些静态页面能够及时地反映不断变化的数据库数据,必须有一个调度程序管理静态页面的
生成。
当然,这种方案并不能够适应所有的情形。例如,如果是从持续变化的大容量数据库提取少量信息,这种方案是不合适的。不过可以适用该方案的场合还是很多。
为了保证能够在合适的时间更新静态HTML页面,把下面的代码加入到相应的ASP页面前面: 
每当该页面被调用,脚本就会提取最后的更新时间并将它与当前时间比较。如果两个时间之间的差值大于预定的数值,Update.asp脚本就会运行;否则,该ASP页面把余下的HTML代码发送给浏览器。
最后更新时间从Application变量得到,它的第一次初始化由global.asa完成。具体的更新时间间隔应根据页面内容的更新要求调整。
如果每次访问ASP页面的时候都要提供最新的信息,或者输出与用户输入密切相关,这种方法并不实用,但这种方法可以适应以固定的时间间隔更新信息的场合。
如果数据库内容由客户通过适当的ASP页面更新,要确保静态页面也能够自动反映数据的变化,我们可以在ASP页面中调用Update脚本。这样,每当数据库内容改变时服务器上也有了最新的静态HTML页面。
另一种处理频繁变动数据的办法是借助Microsft SQL Server 7.0的Web助手向导(Web Assistant Wizard),这个向导能够利用Transact-SQL、存储过程等从SQL Server数据生成标准的HTML文件。
利用SQL Server任务,Web助手向导能够用来定期地生成HTML页面。正如前面概要介绍的方案, Web助手可以通过触发子更新HTML页面,比如在指定的时间执行更新或者在数据库数据变化时执行更新。 本文来自无涯教程网:
SQL
Server使用名为sp_makewebtask的存储过程创建HTML页面,它的参数是目标HTML文件的名字和待执行存储过程的名字,查询的输出发
送到HTML页面。另外,也可以选择使用可供结果数据插入的模板文件。
从前面的代码可以看出,当ASP页面HtmlMain.asp需要更新时,控制以ASP文件的物理路径为参数转到了Update页面。Update脚本的
任务是用新的HTML数据刷新发出调用的ASP文件,并把调度ASP代码加入到文件的开头。为此,Update脚本打开调度模板文件,拷贝调度ASP代
码,然后控制转到了另一部分脚本,这部分脚本主要任务是执行数据库操作。Update用路径参数以写模式打开HtmlMain.asp文件,数据库操作的
输出以HTML格式写入这个文件。
万一用户访问页面的时候正好在执行更新,我们可以利用锁或者其他类似的机制把页面延迟几秒钟。
HtmlMain.asp(纯HTML加调度ASP代码)和main.asp(普通的ASP文件)在WAS下进行了性能测试。main.asp文件要查找
5个不同的表为页面提取数据。为了和这两个文件相比较,一个只访问单个表的ASP页面(SingleTableTest.asp)和一个纯HTML文件
(PlainHtml.html)也进行了测试。 测试结果如下表所示:
|
文件名字
|
命中数
|
平均TTFB(ms)
|
平均TTLB(ms)
|
|
PlainHtml.html
|
8
|
47
|
474
|
|
SingleTableTest.asp
|
8
|
68.88
|
789.38
|
|
Main.asp
|
9
|
125.89
|
3759.56
|
|
HtmlMain.asp
|
9
|
149.89
|
1739.89
|
其中TTFB是指Total Time to First Byte,TTLB是指Total Time to Last Byte。
这些测试在一台Windows NT Workstation 4.0 SP6 运行Personal Web
Server的机器上实施。为了使性能指标更明显,带宽限制到了14.4
K。在实际环境中数值变化可能很大,但这个结果精确地反映了各个页面在性能上的差异。
测试结果显示访问单个表的ASP页面的处理时间是
720.5ms,而纯HTML文件则为427ms。Main.asp和HtmlMain.asp的输出时间相同,但它们的处理时间分别为
3633.67ms和1590ms。也就是说,在这个测试环境下我们可以把处理速度提高43%。
如果我们要让页面每隔一定的访问次数更新,比如100次,那么这第100个用户就必须等待新的HTML页面生成。不过,这个代价或许不算太高,其他99个用户获得了好处。
静态页面方法并不能够适合所有类型的页面。例如,某些页面在进行任何处理之前必须要有用户输入。但是,这种方法可以成功地应用到那些不依赖用户输入却进行大量数据库调用的页面,而且这种情况下它将发挥出更大的效率。
在大多数情况下,动态页面的生成将在相当大的程度上提高网站的性能而且无需在功能上有所折衷。虽然有许多大的网站采用了这个策略来改善性能,也有许多网站完全由于进行大量没有必要的数据库调用而表现出很差的性能。
Microsoft的WAS是一个功能非常丰富的服务器性能测试工具,可以帮助我们准确地判断什么方案将适合于提升网站性能;是否某个方案(比如本文第二部分的静态页面方案)能够显著地改善性能。
本文对WAS的介绍应当说是相当粗略和肤浅的。WAS还提供了一个对象模型,我们可以通过脚本扩展它的功能。访问可以看到一个脚本示例。这个脚本将登记Web服务器的每秒最大请求数量,自动地增加Stress Level值直到服务器处理器利用率达到90%为止。
WAS能够为你提供有关ASP应用和它所运行的硬件的丰富的信息。在WAS上花费一些时间,你就能够更深入地了解你的应用的性能、稳定性、瓶颈和局限性。花费这种时间是值得的。