一个好老好老的老程序员了。
全部博文(915)
分类: Windows平台
2022-05-01 14:25:08


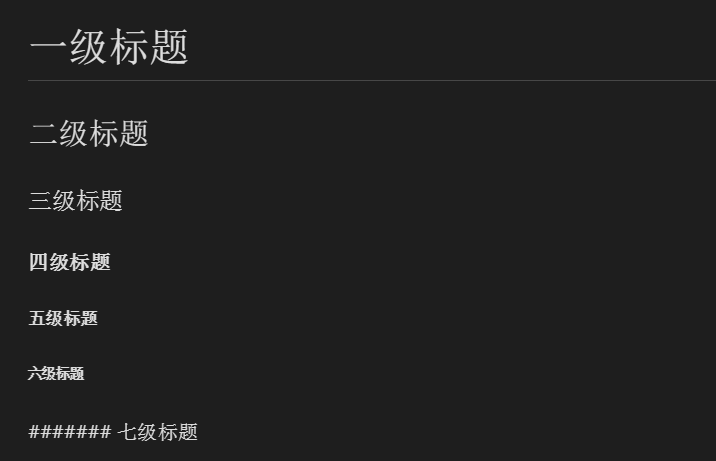
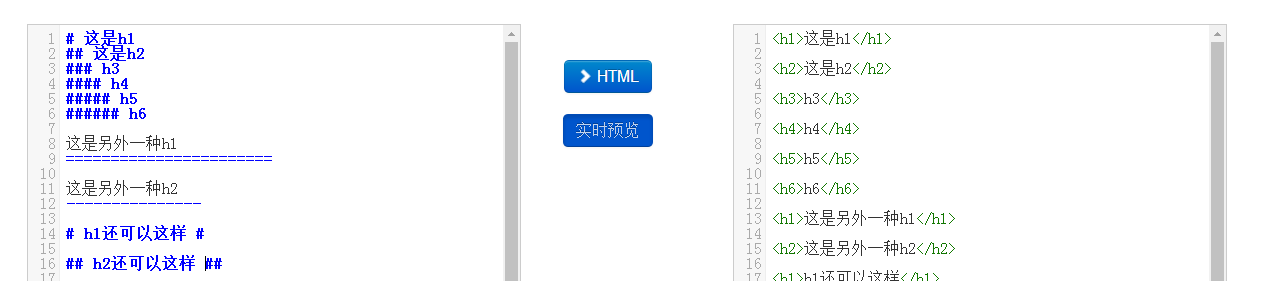
前面带#号,后面带文字,分别表示h1-h6,上图可以看出,只到h6,而且h1下面会有一条横线,注意,#号后面有空格


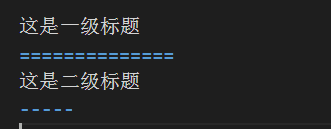
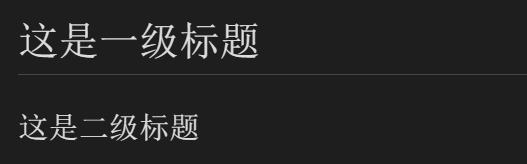
这种方式只能表示一级和二级标题,而且=和-的数量没有限制,只要大于一个就行


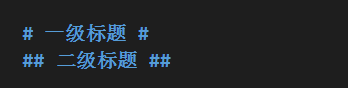
这里的标题支持h1-h6,为了减少篇幅,我就偷个懒,只写前面两个,这个比较好理解,相当于标签闭合,注意,标题与#号要有空格
那既然3种都可以使用,可不可以混合使用呢?我试了一下,是可以的,但是为了让页面标签的统一性,不建议混合使用,推荐使用第一种,比较简洁,全面
为了搞清楚原理,我特意在网上搜一下在线编写Markdown的工具,发现实际上是把这些标签最后转化为html标签,如图:

在线地址请看这里:(只是想看看背后的转化原理,没有广告之嫌)
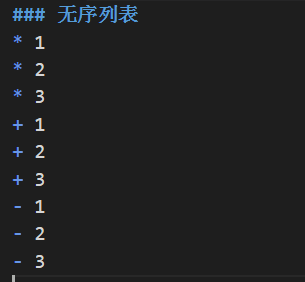
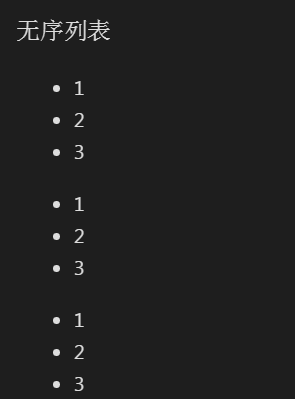
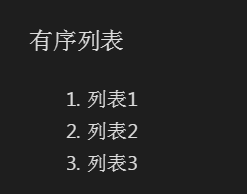
我们都知道,列表分为有序列表和无序列表,下面我直接展示2种列表的写法:


可以看到,无序列表可以用*,+,-来一一创建,用在线编辑器看,实际上是转换成了ul>li,所以使用哪个都可以,推荐使用*吧


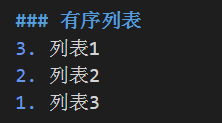
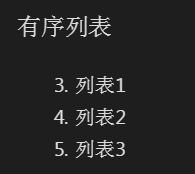
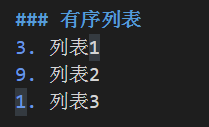
有序列表就相对简单一点,只有这一种方式,注意,数字后面的点只能是英文的点,特别注意,有序列表的序号是根据第一行列表的数字顺序来的,比如说:




第一组本来是3 2 1倒叙,但是现实3 4 5,后面一组序号是乱的,但是还是显示3 4 5,这点必须注意了
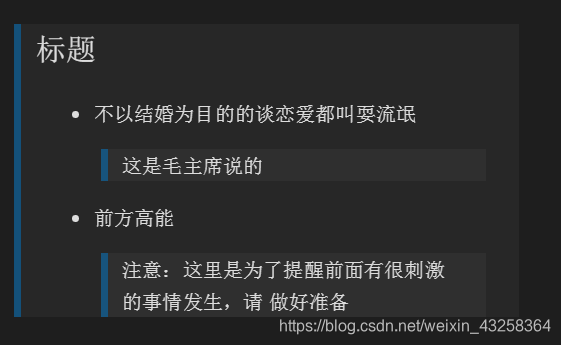
比如说,你想对某个部分做的内容做一些说明或者引用某某的话等,可以用这个语句


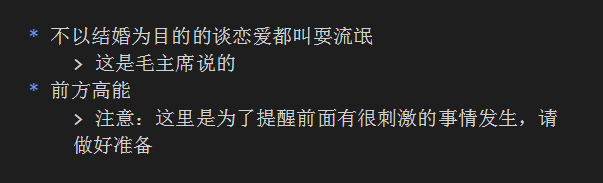
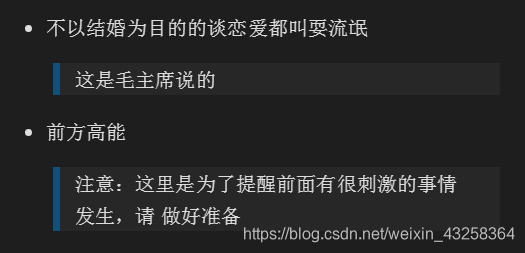
无序列表下方的便是引用,可以有多种用途,看你的需求了,用法就是在语句前面加一个>,注意是英文的那个右尖括号,注意空格引用是一个区块,理论上是应该什么内容都可以放,比如说:标题,列表,引用等等,看看下图:


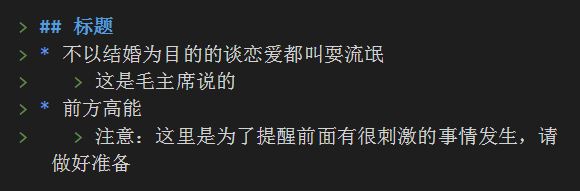
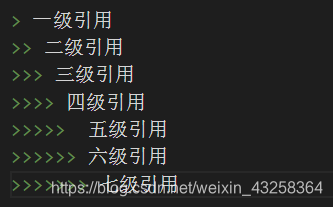
将上面的代码稍微改一下,全部加上引用标签,就变成了一个大的运用,还有引用里面还有引用,那引用嵌套引用还有没有别的方法呢?


上图可以看出,想要在一次引用中嵌套一层引用,只需要多加一个>,理论上可以无限嵌套,我就不整那么多了,注意:多层嵌套的>是不需要连续在一起的,只要在一行就可以了,中间允许有空格,但是为了好看,还是把排版搞好吧
分割线可以由*-_(星号,减号,底线)这三个符号的至少三个符号表示,注意至少要3个,且不需要连续,有空格也可以


应该看得懂吧,但是为了代码的排版好看,你们自己定规则吧,前面有用到星号的,建议用减号
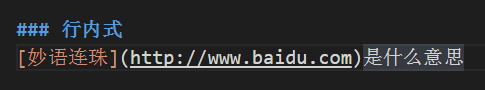
支持2种链接方式:行内式和参数式,不管是哪一种,链接文字都是用[方括号]来标记。


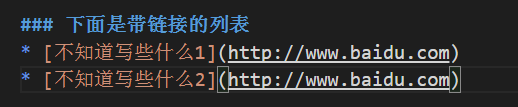
上图可知,行内式的链接格式是:连接的文字放在[]中,链接地址放在随后的()中,举一反三,经常出现的列表链接就应该这样写:


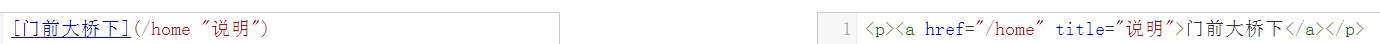
链接还可以带title属性,好像也只能带title,带不了其它属性,注意,是链接地址后面空一格,然后用引号引起来

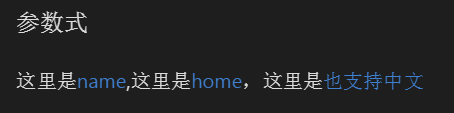
这是行内式的写法,参数式的怎么写:


这就好理解了,就是把链接当成参数,适合多出使用相同链接的场景,注意参数得对应关系,参数定义时,这3种写法都可以:
还支持这种写法,如果你不相混淆的话:
其实还有一种隐式链接的写法,但是我觉得那种写法不直观,所以就不写了,经常用的一般就上面2种,如果你想了解隐式链接,可以在我文章最后放出的参考地址
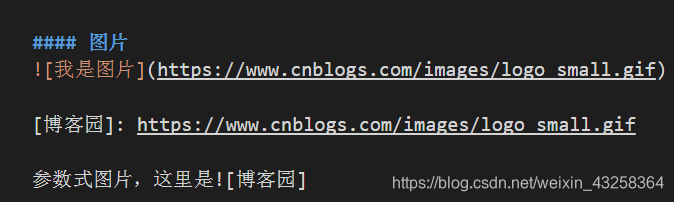
图片也有2种方式:行内式和参数式,


用法跟链接的基本一样,唯一的不同就是,图片前面要写一个!(这是必须的),没什么好说的
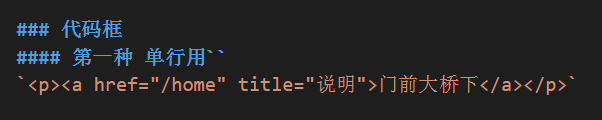
这个就比较重要了,很多时候都需要展示出一些代码
如果代码量比较少,只有单行的话,可以用单反引号包起来,如下:


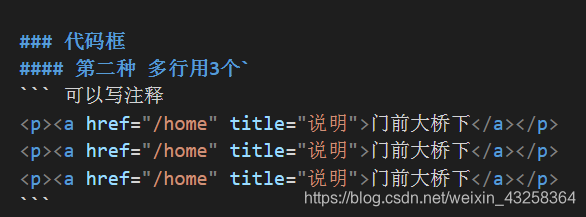
要是多行这个就不行了,多行可以用这个:


多行用三个反引号,如果要写注释,可以再反引号后面写
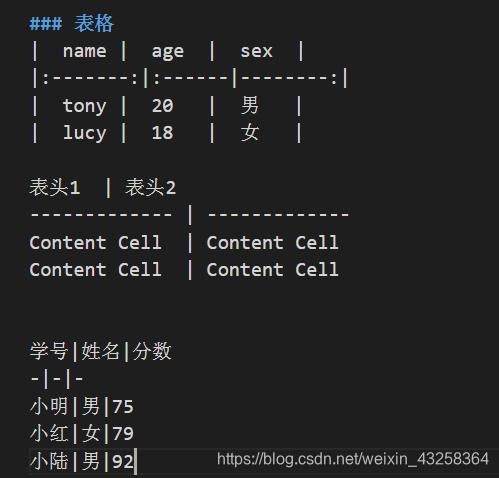
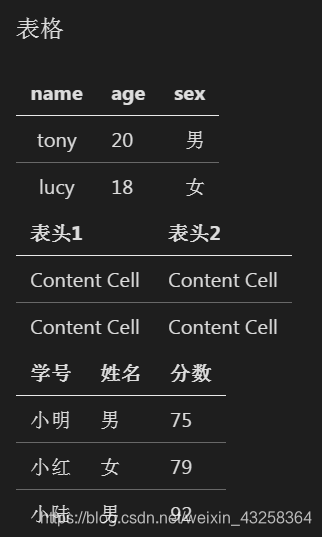
这个写的有点麻烦,注意看


从这3种不同写法看,表格的样式不一定要对得非常起,但是为了好看,对齐肯定是最好的,第一种的分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中,还是有点意思的,不过显示出来的结果是,表格外面并没有线框包起来,不知道别人的怎么弄得


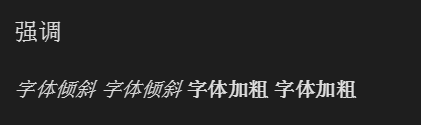
一个星号或者一个下划线包起来,会转换为倾斜,如果是2个,会转换为加粗


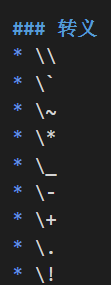
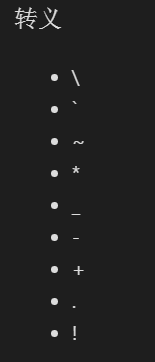
就不一一列举了,基本上跟js转义是一样的


常用的基本上就这些了,如果还有一些常用的,可以跟我留言,我补充上去,我觉得图文并茂才是高效学习的正确姿势,但愿为你的学习带来帮助!