分类: 大数据
2022-04-26 10:42:46
数维图推出的两款可视化产品SovitChart和Sovit2D针对互联网用户均提供基础版免费使用,用户只要微信扫码登录数维图后台即可立即使用。通过拖拽式编辑快速开发出可视化大屏或者动态的Canvas组态页面,定义数据源并发布,可以很方便的集成到自己的生产系统中。
目前可视化大屏、图表组件产品SovitChart推出的大屏模板库,用户可以一键使用大屏模板加入到自己的项目中,然后可以定义好数据源绑定动态数据直接发布使用,或者经过修改后进行使用,模板库会不断的更新。具体使用方法如下:
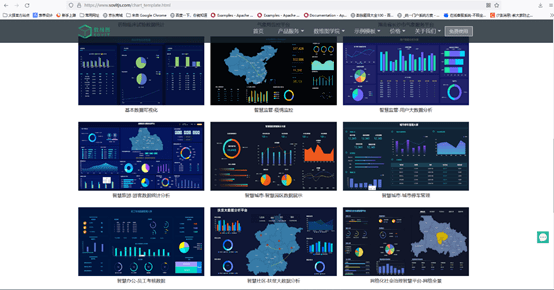
1. 进入数维图官网,然后进入到"示例模板 -> SovitChart可视化"模板页。如下图:

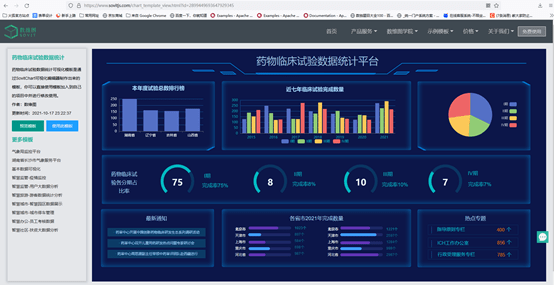
2. 找到你想要的模板,鼠标放上去会显示“预览模板”、“使用此模板”两个按钮,你可以点击进行模板预览。如下图模板预览:

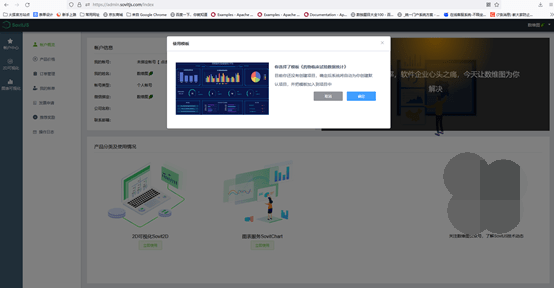
3. 点击“使用此模板”快速一键使用,使用时会先跳到登录页面,如果已经是会员直接登录,如果不是会员先注册,可以用手机号注册,或者直接微信扫码注册并自动登录。登录成功以后系统会自动弹出刚才选择的模板,如下图选择模板登录后台:

点击确定使用模板,模板会自动加到自己的项目中,新用户会自动在图表可视化模块中创建一个默认项目,如果原来已经有项目了,对话框架中会要求选择一个项目来添加模板。
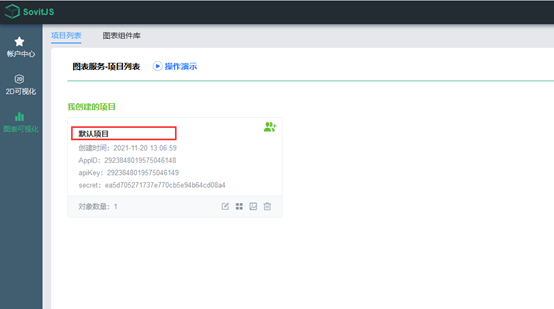
4. 进入到图表可视化模块中找到刚加入模板的项目,点击进入项目:


5. 在可视化编辑器中修改大屏模板,给模板组件添加数据源和事件等。

每个组件都可以定义动态数据,支持直接连接数据库、Redis等,也可以定义JSON格式的数据模型,后面在集成页面的地方组装JSON数据源传送给大屏组件使用。
注意的是如果是离线下载大屏进行部署的话只支持定义JSON数据源绑定。
6. 发布开发好的大屏页面,在大屏的最上面有“点击发布”连接,点击后进行发布,如图:

7. 发布成功后,你可以在自己的项目中引用大屏页面,可以在线引用,或者直接把js解析器和大屏数据文件下载部署到自己的项目中,这样可以在内网发布使用。具体的集成方法请参考官网提供的在线文档。
SovitChart除了大屏可以直接发布部署使用,单个图表组件也可以发布使用,在左侧“我的图表”中创建图表创建图表,绑定好数据源后直接发布,然后通过div容器可以将图表组件嵌入到自己的页面中,通过这种方式可以免除开发各种图表程序,提供开发效率。