致力于图形处理和移动开发。
分类: Web开发
2014-05-08 09:31:51
绝大多数图表控件都可用于PHP应用程序,其中大部门是服务器端组件,无需任何交互即可生成图表和仪表的静态图像,而一些客户端图表组件则需要借助于JavaScript来生成交互式图表、仪表和网格。为PHP开发者提供了服务器端库,开发人员无需精通JavaScript也能在JavaScript中创建图表。FusionCharts提供的服务器端库有助于链接到数据源,生成图表数据以及所需的HTML和JavaScript代码。
在本系列文章中,慧都小编将为大家详细介绍如何在PHP程序利用FusionCharts创建交互式JavaScript图表。我们将创建基础图表作为入门学习,然后层层深入,通过数据库创建带有向下钻取功能的高级图表。
准备工作
1、在Web服务器根目录下,创建一个文件夹并命名为FusionCharts_XT_with_PHP,将其作为演示文件夹。
2、从 FusionCharts XT下载包复制整个Charts文件夹,并粘贴至演示文件夹。这样就完成了FusionCharts XT安装至web应用程序。
3、在FusionCharts XT Download Package > Code > PHP > Includes中将Includes文件夹复制到演示文件夹。
从静态XML创建图表
Data URL方法告诉FusionCharts从XML或JSON文件URL中加载数据。这个URL也可以指向一个虚拟数据提供商,如/path_to/data_provider.php。
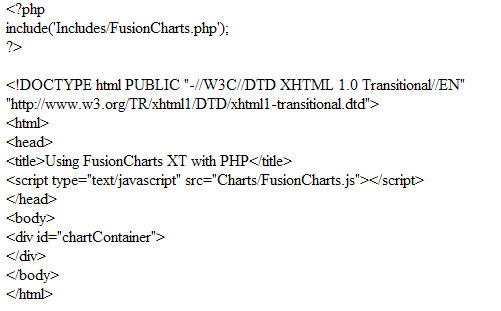
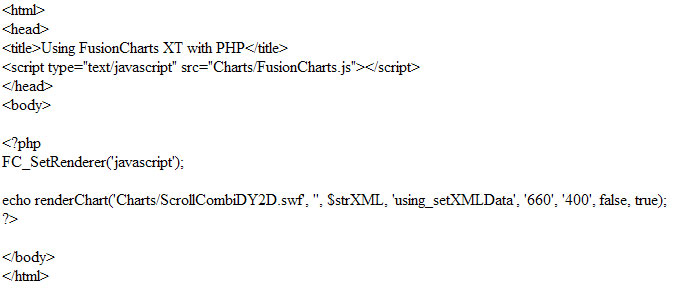
在这个例子中,我们将FusionChartsXT指向XML文件的URL。在演示文件夹中创建一个空白的PHP文件夹,将其保存为FusionCharts_XT_Data_URL.php。包含FusionCharts.php库并创建一个简单的HTML页面,head标签中包括 FusionCharts.js。

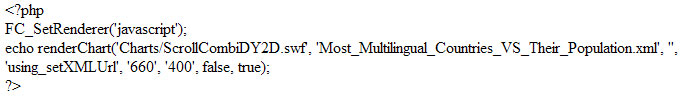
在chartContainer的div中调用renderChart()方法。该方法可生成创建图表所需的所有HTML和JavaScript代码。我们将在container div中,编写所生成的代码。由于要在JavaScript中渲染图表,我们需要在选择之前指定该操作:

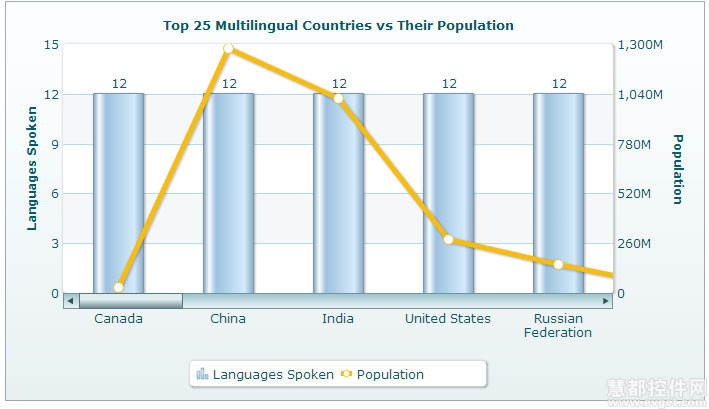
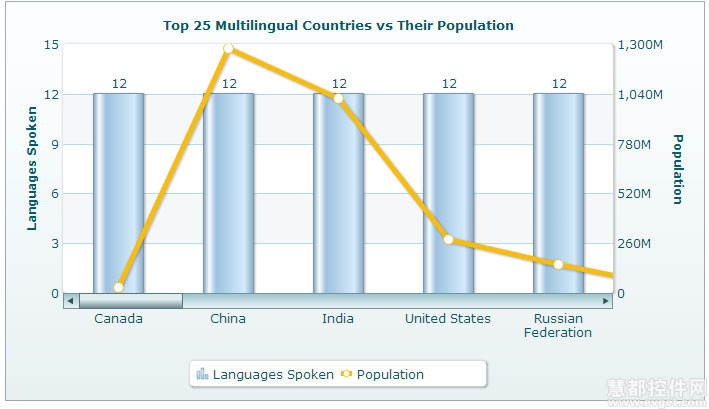
保存页面,并在页面中浏览也页面,JavaScript图表效果如下:

renderChart() 方法将按照下列顺序使用参数:
从XML字符串中创建图表
Data String方法中,XML或JSON 随着图表的HTML和JavaScript代码一起被嵌入到网页中。此方法不需要静态数据文件或虚拟数据提供者。然而,一旦图表数据完成加载,数据便会显示在页面中。
在demo文件夹内创建一个空白的PHP文件,并保存为FusionCharts_XT_Data_String.php。
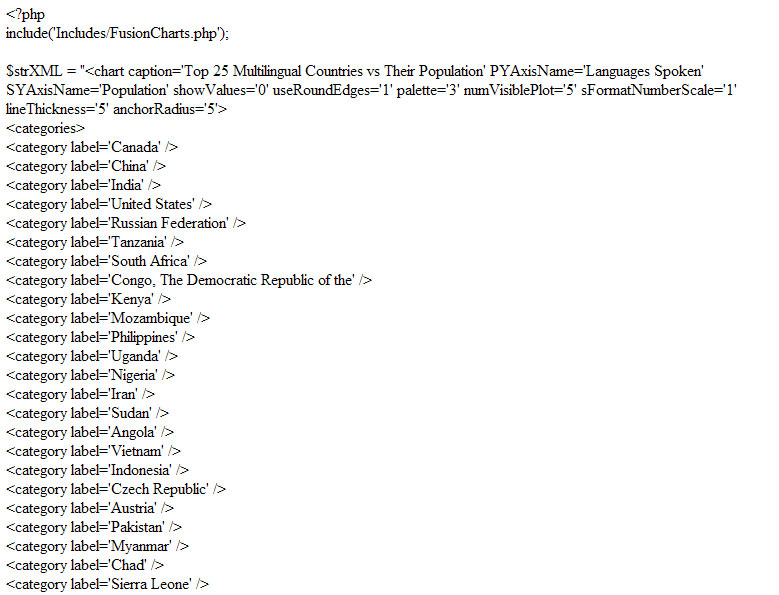
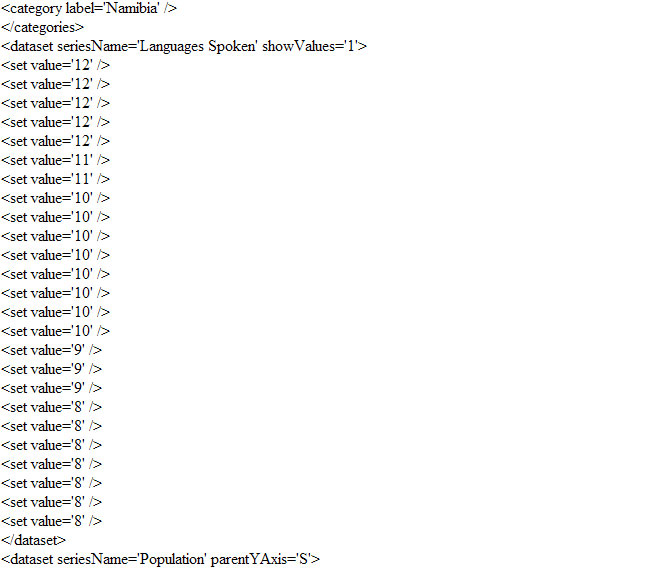
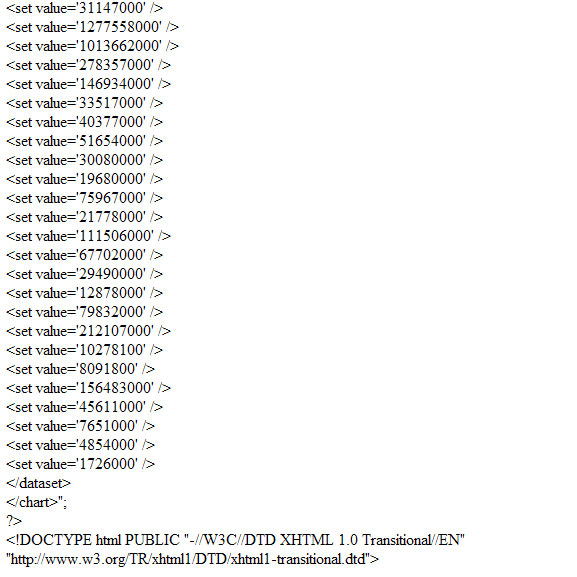
接下来,我们将创建一个字符串变量以保存图表的XML数据。接下来,我们将使用到之前Data URL方法中所用到的同一个XML文件。复制文件内容,并将起粘贴为字符串变量的内容。




在div中再次调用renderChart() 方法。
保存页面,并在浏览器中进行浏览。你会发现图表效果和先前的JavaScript图表一样:

提供JSON数据
你可以在特定图表的 renderChart() 方法前,调用下列方法为图表提供JSON数据。
FC_SetDataFormat("json");
我们提供了一个可以从XML图表数据转换为JSON数据的工具。该工具位于FusionCharts Download Package > Tools > FCDataConverter。你可以 将以下代码粘贴到上述XML中并获取JSON图表数据:
{
"chart": {
"caption": "Top 25 Multilingual Countries vs Their Population",
"pyaxisname": "Languages Spoken",
"syaxisname": "Population",
"showvalues": "0",
"useroundedges": "1",
"palette": "3",
"numvisibleplot": "5",
"sformatnumberscale": "1",
"linethickness": "5",
"anchorradius": "5"
},
"categories": [
{
"category": [
{
"label": "Canada"
},
{
"label": "China"
},
{
"label": "India"
},
{
"label": "United States"
},
{
"label": "Russian Federation"
},
{
"label": "Tanzania"
},
{
"label": "South Africa"
},
{
"label": "Congo, The Democratic Republic of the"
},
{
"label": "Kenya"
},
{
"label": "Mozambique"
},
{
"label": "Philippines"
},
{
"label": "Uganda"
},
{
"label": "Nigeria"
},
{
"label": "Iran"
},
{
"label": "Sudan"
},
{
"label": "Angola"
},
{
"label": "Vietnam"
},
{
"label": "Indonesia"
},
{
"label": "Czech Republic"
},
{
"label": "Austria"
},
{
"label": "Pakistan"
},
{
"label": "Myanmar"
},
{
"label": "Chad"
},
{
"label": "Sierra Leone"
},
{
"label": "Namibia"
}
]
}
],
"dataset": [
{
"seriesname": "Languages Spoken",
"showvalues": "1",
"data": [
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "11"
},
{
"value": "11"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "9"
},
{
"value": "9"
},
{
"value": "9"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
}
]
},
{
"seriesname": "Population",
"parentyaxis": "S",
"data": [
{
"value": "31147000"
},
{
"value": "1277558000"
},
{
"value": "1013662000"
},
{
"value": "278357000"
},
{
"value": "146934000"
},
{
"value": "33517000"
},
{
"value": "40377000"
},
{
"value": "51654000"
},
{
"value": "30080000"
},
{
"value": "19680000"
},
{
"value": "75967000"
},
{
"value": "21778000"
},
{
"value": "111506000"
},
{
"value": "67702000"
},
{
"value": "29490000"
},
{
"value": "12878000"
},
{
"value": "79832000"
},
{
"value": "212107000"
},
{
"value": "10278100"
},
{
"value": "8091800"
},
{
"value": "156483000"
},
{
"value": "45611000"
},
{
"value": "7651000"
},
{
"value": "4854000"
},
{
"value": "1726000"
}
]
}
]
}