分类: Windows平台
2014-06-05 09:05:01
CodeBlocks是一个优秀的C/C++ IDE开发环境,另外它也是开源的,也是跨平台的.你能够利用它的源代码进行二次开发,也能为它制作自己的插件. 它的GUI是利用了跨平台的wxWidgets库来做成的,所以它才能够实现跨平台.
下面将介绍CodeBlock的插件制作方法,当然它必须得通过编写自己的程序才能实现,所以懂得一些C++的编程知识能够帮你更容易去理解它的内容.
1. 准备CodeBlocks的开发环境
① 下载的安装文件
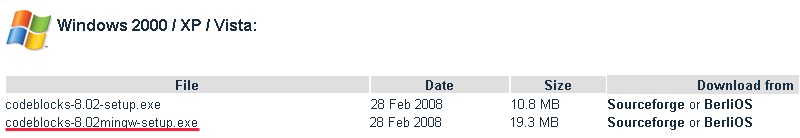
请到官网()下载最新版的安装程序,我当时的最新版本是8.02

注意上图中的第一个文件:codeblocks-8.02-setup.exe 仅仅是一个不带编译器的IDE,我们这里需要的是带编译器的开发环境,所以选择第二个:codeblocks-8.02mingw-setup.exe(图中画红线的那个) , 这个安装程序中集成了一个MingW的Gcc编译器。
② 安装IDE开发环境
安装非常简单,只要按照安装向导进行安装就没有问题。
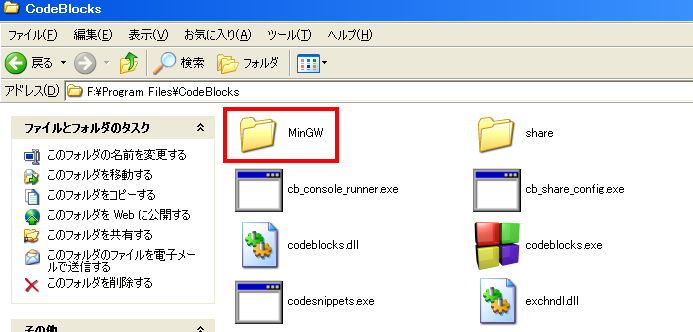
安装完成后,除了可执行程序本身之外,在安装目录下还会创建一个MinGW目录,它就是CodeBlocks的默认编译器Gnu Gcc.

③ 下载zip工具
CodeBlocks在编译插件的时候需要把 .dll文件和.cbplugin文件压缩成.zip文件,所以我们需要用到zip命令。
请到zip作者的主页() 去下载Windows版的zip命令。
#注意:该网站上的大部分连接都访问不了,也可以下在我这里提供的压缩包。
下载完毕后,请把压缩包中的可执行文件zip.exe拷贝到上面的MinGW的bin目录下。
2. 准备wxWidget编译环境
因为CodeBlocks的窗口系统使用的wxWidgets这个跨平台的GUI开发库。所以,它的插件也要使用wxWidgets进行开发。所以,我们首先做成wxWidgets的编译环境。
① 下载源代码
#注意:一定要下载源代码,不要图省事儿就去下载编译好的安装文件。因为咱们开发的时候需要的都是可调试版本的wxWidgets的库,而安装文件中往往包含的都是发布版的库文件;另外,CodeBlocks的插件工程关联的是gcc_dll目录下的wxWidgets的库文件,发布版中则没有它,需要编译wxWidgets的源代码才会出现这个目录。
到官网() 上下载wxWidget的稳定版。因为CodeBlocks的版本是8.02版,它是基于2.8版本的wxWidget开发的,所以我们选择的是2.8.10版本的wxWidget. 下载地址:
② 解压缩
请使用7-zip或者winrar来解压缩你下载的.tar.gz压缩包。
#注意:请不要把wxWidgets的源代码放到Program Files这样的中间带一个空格的目录下,因为CodeBlocks8.02在解析带有空格的路径时会存在一个错误(我想着应该是一个bug)。最好能把wxWidgets放置到磁盘的根目录下。
③ 设置MingW编译器的path的环境变量
A) 执行cmd.exe命令,打开DOS窗口

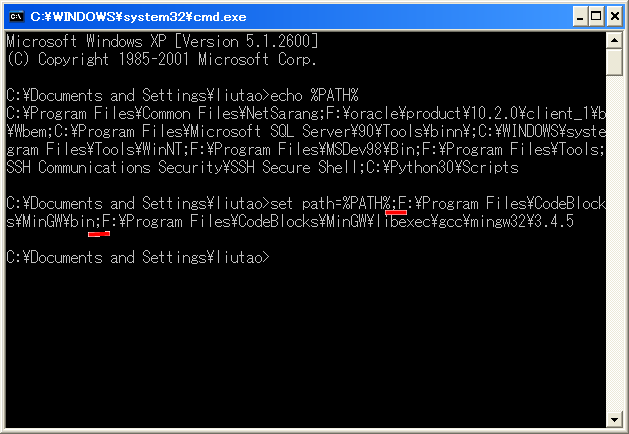
B) 在PATH环境变量中添加编译器的路径
这个路径就是刚才咱们安装到CodeBlocks下的MinGW的路径。开发程序时,我们需要用的编译器的可执行文件在以下的两个路径下:
F:\Program Files\CodeBlocks\MinGW\bin
F:\Program Files\CodeBlocks\MinGW\libexec\gcc\mingw32\3.4.5
因此使用下面的命令把上面的两个路径加入到PATH环境变量中:
set path=%PATH%; F:\Program Files\CodeBlocks\MinGW\bin; F:\Program Files\CodeBlocks\MinGW\libexec\gcc\mingw32\3.4.5

请注意:在每一个路径之间都必须用分号进行隔开。
④ 编译wxWidget
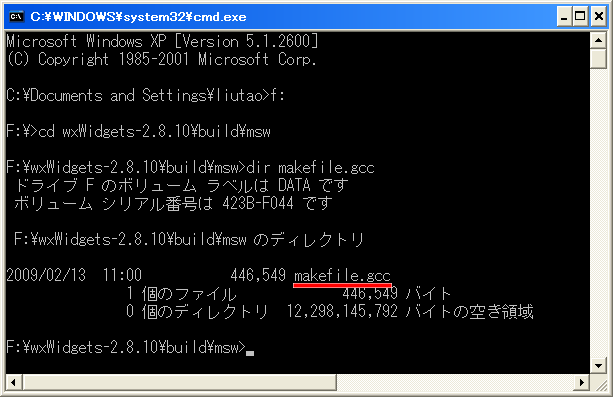
A) 在Dos窗口中进入到wxWidgets的安装目录下:
wxWidgets的编译文件被放在build目录下,其中msw目录存放的就是Windows下的编译配置文件。 这里我们的编译器是GCC,所以要使用该目录下的配置文件:makefile.gcc

B) 用MinGW的GCC编译器来编译wxWidgets
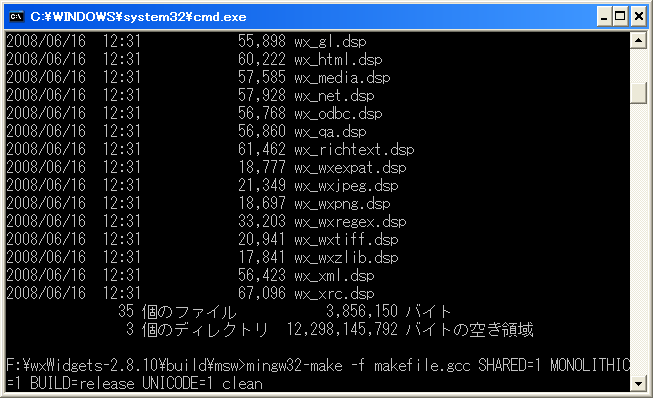
首先是清除原来编译的垃圾文件:
mingw32-make -f makefile.gcc SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=1 clean

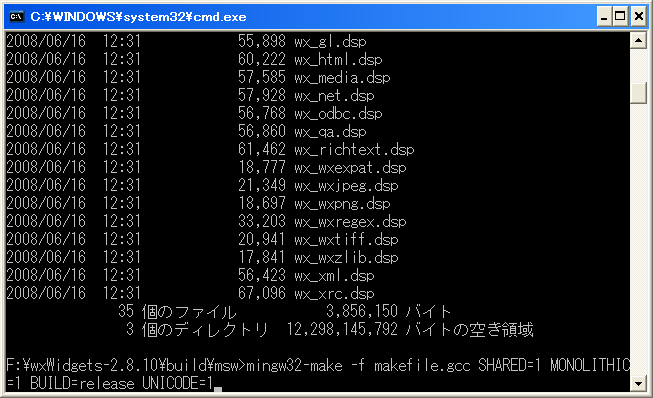
然后实施真正的编译:
mingw32-make -f makefile.gcc SHARED=1 MONOLITHIC=1 BUILD=release UNICODE=1

在这里我们是编译的是release版本,如果你想要携带一些调试信息,在这里你也可以编译它的debug版本。只需要把命令中的release换成debug即可。
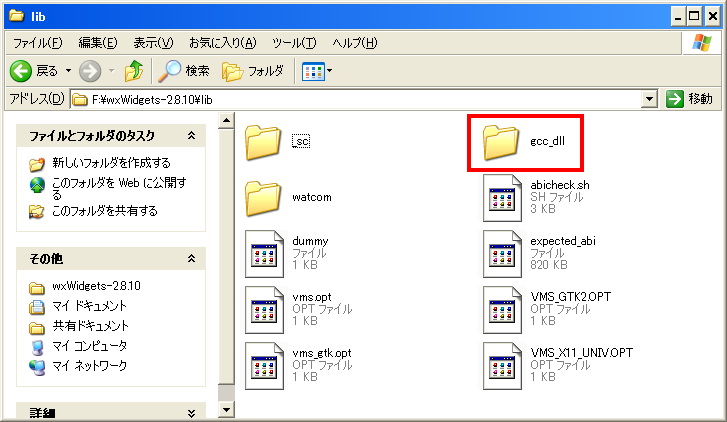
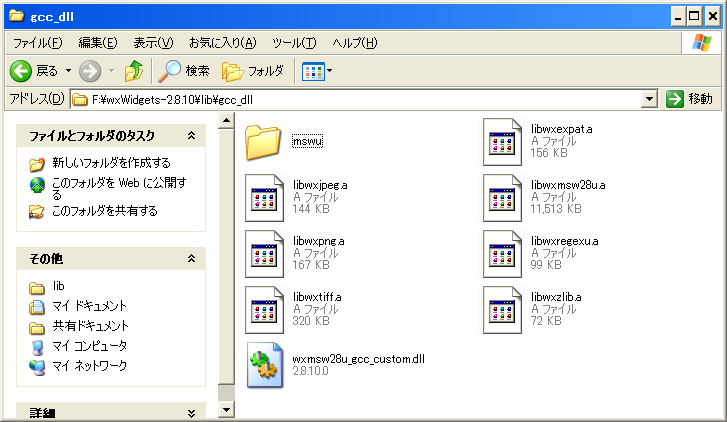
C) 如果编译成功,在F:\wxWidgets-2.8.10\lib目录下创建一个叫gcc_dll的目录

这个目录很重要,在CodeBlocks编译程序文件时,它会自动去找gcc_dll目下的静态库;而从网上下载的官方编译好的库文件中却没有这个目录。下面是gcc_dll目录下的文件:

如果上面lib/gcc_dll目录被成功的创建,目录下也生成了上述的库文件,恭喜你,你得wxWidgets已经编译成功了。
⑤ 在CodeBlocks中设置wx变量
A) 执行codeblocks.exe命令打开CodeBlocks的IDE环境
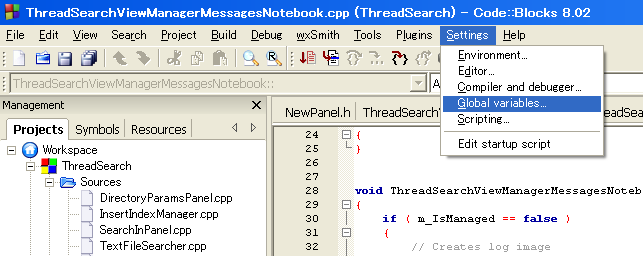
B) 在主菜单中选择Settings -> Global variables

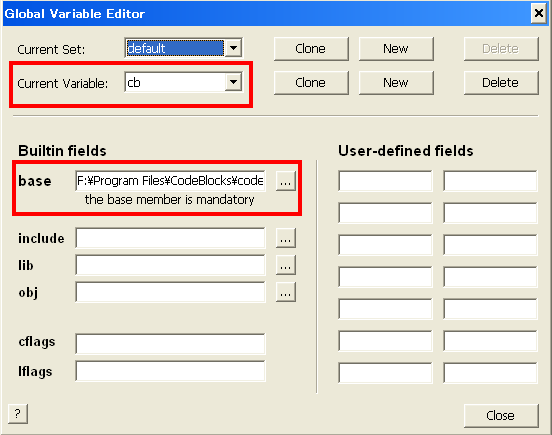
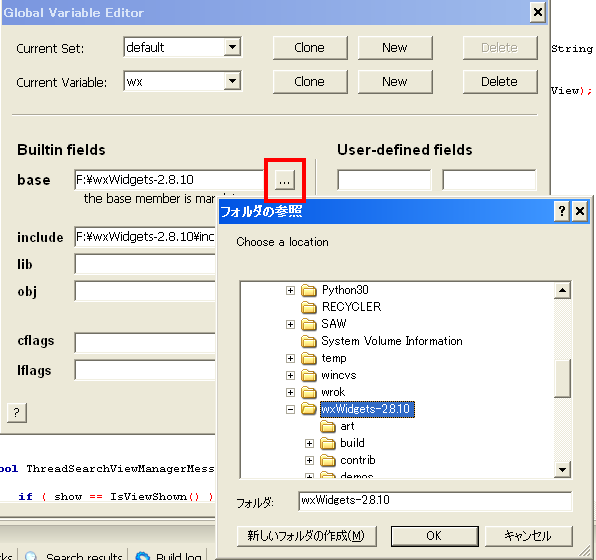
C) 此时会打开环境变量编辑器

我们要对上面的Current Variable, 和 base 进行设置。
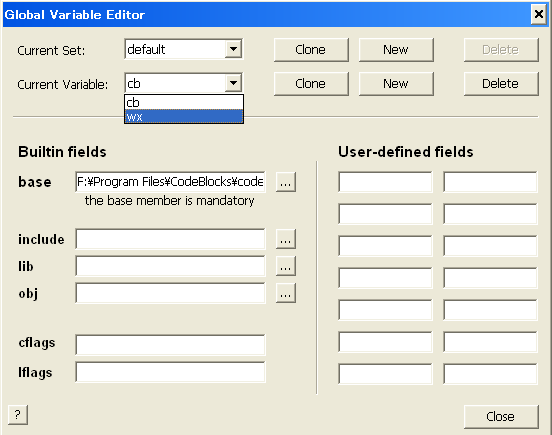
D) 点击Current Variable下拉列表框,选择wx

注意:图中的cb是后面要用到的环境变量,它是CodeBlocks开发库本身的环境变量,编译插件的时候需要用到它。所以,它也应该被设置。设置方法同wx的设置。
E) 在base中设置wxWidgets的根目录
点击 … 按钮,找到wxWidgets的根目录,设定即可。我们这里的根目录是:F:\wxWidgets-2.8.10

将来cb这个环境变量也是同样的进行设置。
注意:include, lib的路径不用设置,因为CodeBlocks会根据base的路径自动引用base下的include,lib的路径。
3. 准备CodeBlocks编译环境
CodeBlocks在编译插件的时候需要用,CodeBlocks的SDK开发库(sdk.h , libcodeblocks.a, libwxscintilla.a)。 而CodeBlocks的IDE安装程序中并没有这些东西,所以需要我们根据CodeBlocks的源代码,把它编译成我们所需要的库。
① 下载源代码
请到官网(版的源程序,注意请不要下载最新版的源程序,因为最新版的CodeBlocks可能关联上了2.8.10以后的wxWidgets,所以在编译的时候会出现:找不到wx/scintilla.h文件 这样的错误。
下载地址:
② 解压缩
请使用7-zip或者winrar来解压缩你下载的.tar.gz压缩包。
③ 用CodeBlocks打开CodeBlocks的源代码工程文件
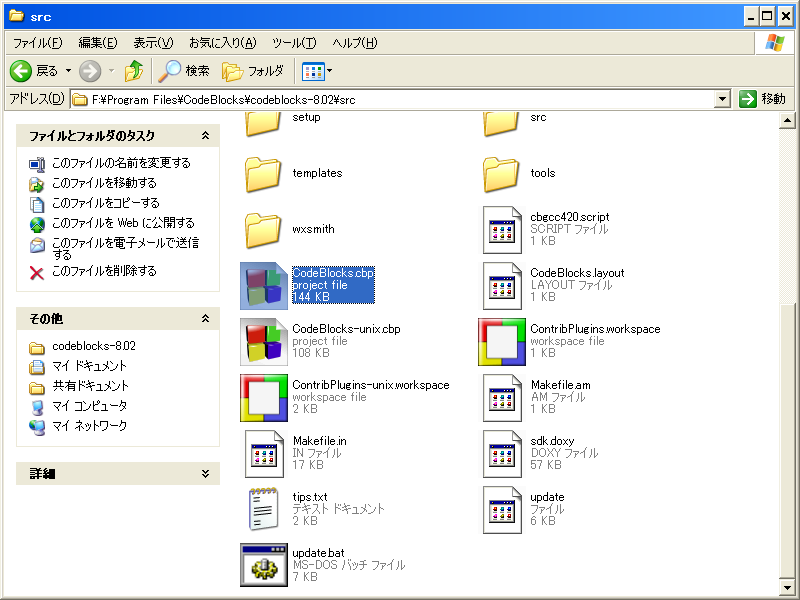
进入CodeBlocks的源代码目录,CodeBlocks.cbp就是工程文件。如果该文件已经被CodeBlocks关联上的的话,鼠标双击这个文件就可以打开CodeBlocks的源代码工程。

如果.cbp没有被CodeBlocks关联的话,你可以从CodeBlocks的File主菜单中选择Open…打开上面目录中的CodeBlocks.cbp文件。
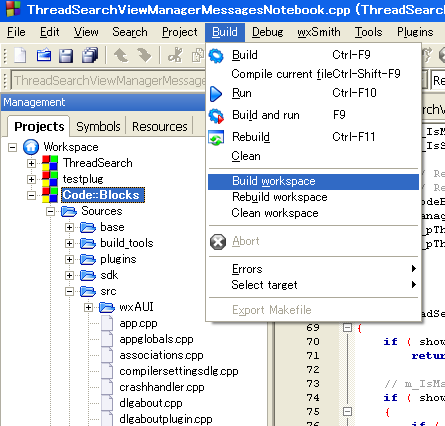
④ Build全工程
从CodeBlocks的主菜单中选择 Build -> Build workspace, 就可以编译整个工程了。

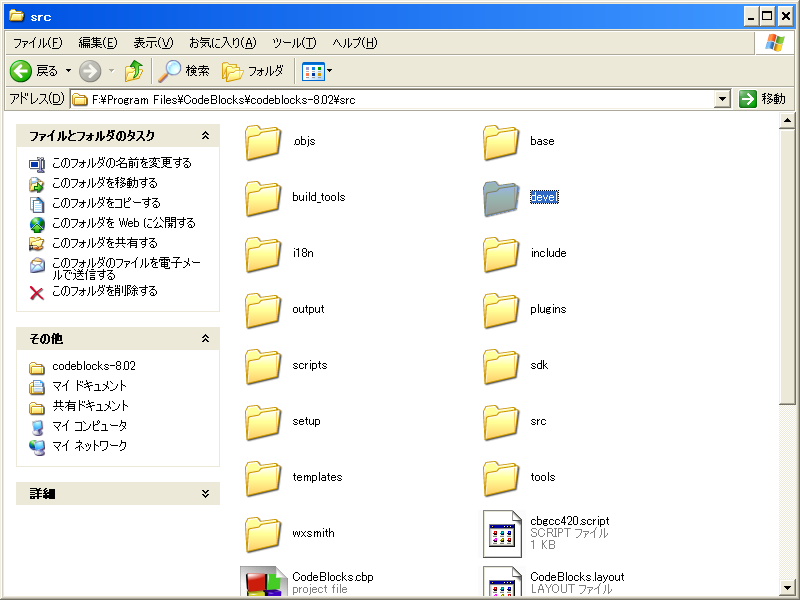
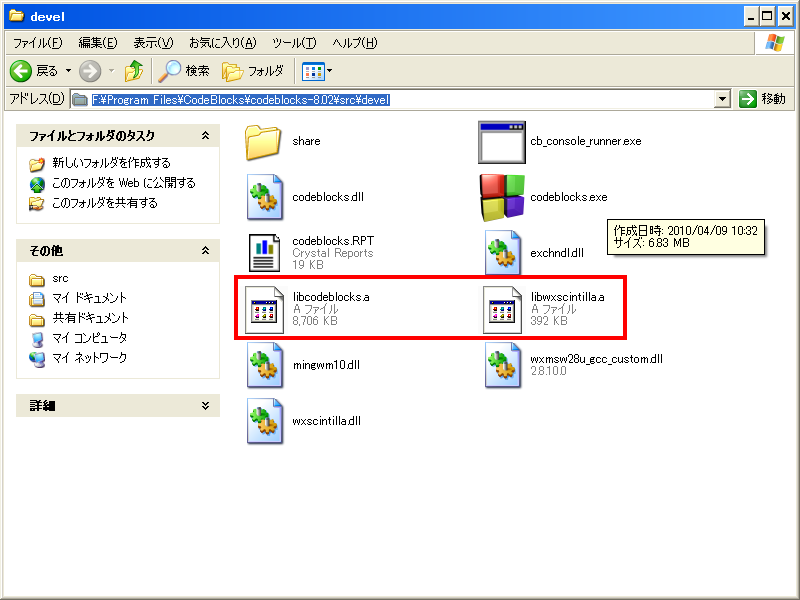
如果编译成功,则会在codeblocks-8.02\src目录下生成devel目录

该目录存放的是编译好的codeblocks可执行文件,以及相关的库,这个库中最重要的是libcodeblocks.a, 这个库是将来在编译插件时需要的一个最重要的库文件(sdk.h头文件中接口都被包含在这个静态库里) 另外还有share目录,该目录是编译好的插件

到这步为止,咱们在系统里就有两个CodeBlocks的可执行文件了。一个是最开始我们直接安装的IDE开发环境,另一个则是我们现在根据源代码编译出来的可执行文件。而后面要提到的运行和调试插件就是用到目前这个codeblocks.exe.
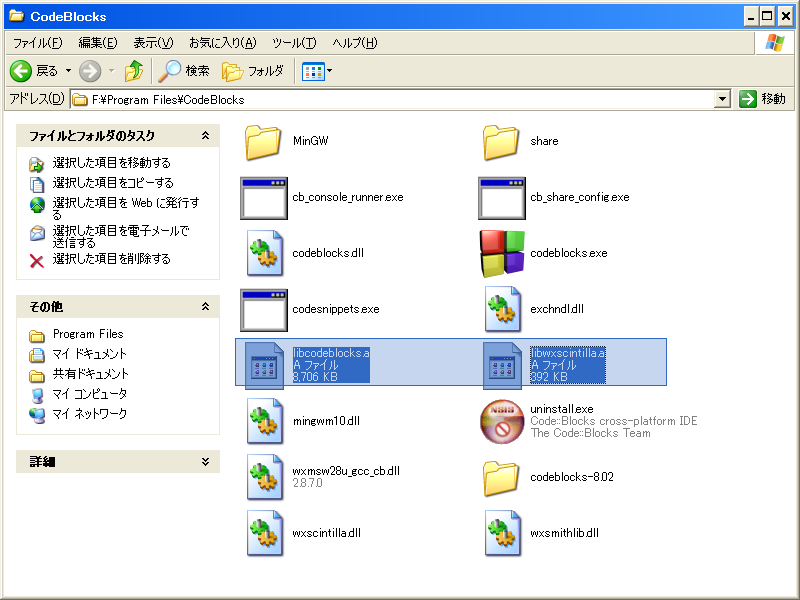
然后,把libcodeblocks.a, libwxscintilla.a拷贝到先前安装的CodeBlocks的IDE环境的目录下,因为在编译插件的时候,需要用到它们。
我这里的目录是:
F:\Program Files\CodeBlocks

⑤ 执行update.bat
进入到codeblocks-8.02/src目录下,执行update.bat批处理文件。该文件的作用把devel目录下的文件拷贝到output目录下,不过debug信息会被剔除。
其实,这步不做也可以。因为output下的东西我们几乎不会用到。
⑥ 设置CodeBlocks中设置cb变量
在全局环境变量编辑器中设置cb的base路径为存放CodeBlocks源代码的目录,即codeblocks-8.02/src目录。我们这里是:
F:\Program Files\CodeBlocks\codeblocks-8.02\src
具体的设置方法跟wx变量的设置方法一样。
到目前为止,所有的编译前的准备都完成了。接下来就可以创建一个Plugin工程,来做成我们自己的插件了。
下面的内容将在<<CodeBlock插件开发指南 二>>中进行讲解.
4. 创建Plugin工程
<<CodeBlock插件开发指南 二>>
5. 添加右键弹出菜单
CodeBlocks插件开发指南(三)
6. 主菜单中添加下拉菜单
CodeBlocks插件开发指南(三)
7. 添加工具条
8. 在”Log&others”中添加一个面板(Panel)
9. 添加一个单独的面板