2011年(21)
分类: Python/Ruby
2011-02-18 11:12:55
1 漂亮的滑动弹出效果
这是一款漂亮的向右滑动弹出的效果,其运行效果地址在:,如下图所示:

其中的操作方法为当点隐藏的菜单时,其菜单会自动向右弹出,当移动到另外一个菜单项时,原来的菜单项会自动消失,效果非常好。而这个菜单的教程为:
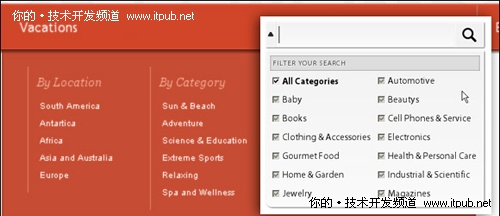
2 带搜索框和下拉框的导航菜单

这个导航菜单的效果在可以看到,当用户在输入框中鼠标点击时,会弹出下拉框,其中有很多个复选框,用户可以选择这些复选框进行选择,然后再提交到后台进行处理。这个菜单的代码下载在可以下载到。
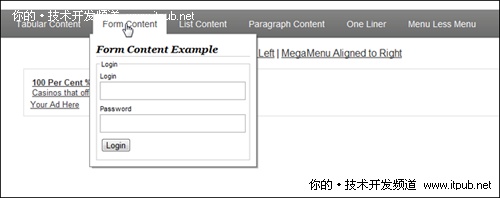
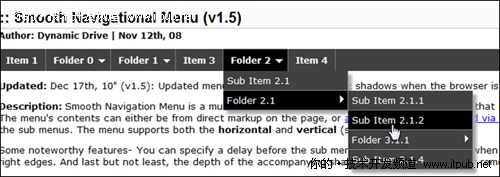
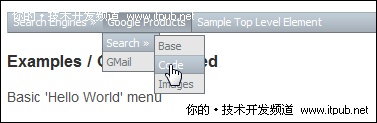
3 jQuery MegaMenu2

jQuery MegaMenu2()是一个功能十分强大的下拉导航菜单,这个菜单的特点是,每个下拉菜单的样式都可以定制,如上图所示。
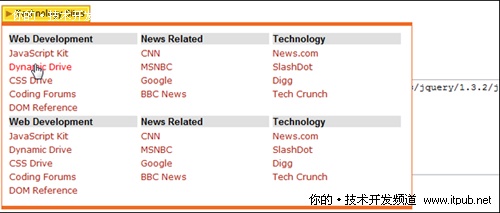
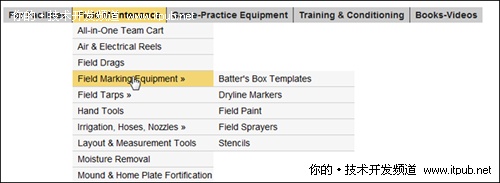
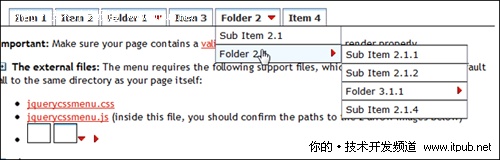
4 Cut And Paste jQuery 菜单

这个菜单的特点是,只要你设置好了一个锚点(比如在按钮或者链接上),就可以设置多列的导航菜单,如上图。在上面的图中点某个按钮,就会弹出如下的导航菜单。这个菜单的代码可以在中下载。
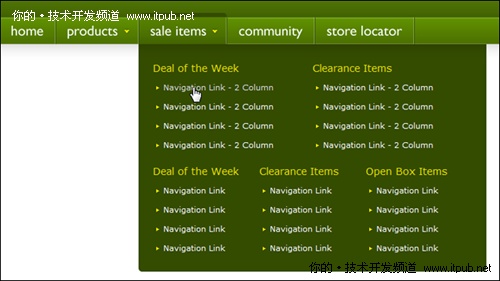
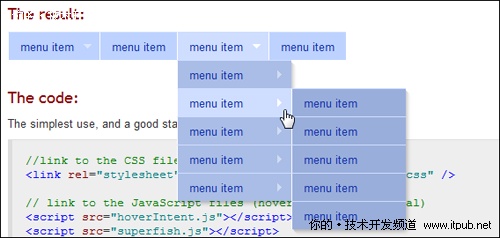
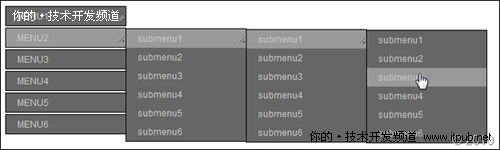
5 大型的下拉导航菜单

这个叫Mega Drop Down Menus的jQuery下拉导航菜单的效果,特别适用于比较大型的站中的多级菜单导航,可以在中 学习到如何编写。
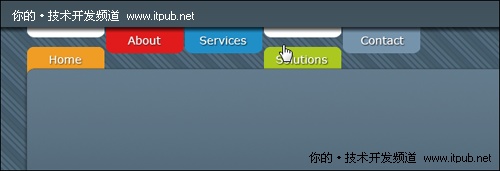
6 简洁冷色调的一款jQuery导航菜单

研究表明,用户进入网页的第一眼,往往就会被导航菜单所注意到。现在很多导航菜单都搞的很花俏,如果你不喜欢花俏的话,可以尝试根据下面这个教程去学习,去学习做一个如上图的导航菜单,其风格是简单而显得冷色调。教程在可以看到。
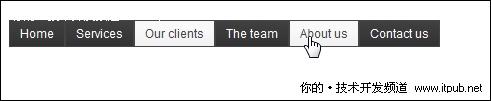
7 Superfish导航菜单

Superfish导航菜单()的特点在于简单,而且提供了多种样式可供选择,支持IE6及各类主流浏览器。
8 jQuery配合动画效果的导航菜单

在这个教程中(http://www.shopdev.co.uk/blog/animated-menus-using-jquery/),将会学习到如何使用css,javascript和xhtml去简单打造一个有动画效果的导航菜单。
9 使用CSS和jQuery设计的一个特别的导航菜单

这个导航菜单的效果很特别,当点每个按钮时,按钮时从上向下滑动出现的。效果在这,其中特别推荐这个教程在
10 非常小巧的jQuery导航菜单

这个菜单的效果及教程在中可以看到,它的文件体积很小,而且代码不多,代码就20多行,使用十分方便,而且兼容IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+等各类浏览器。
11 简单的jQuery下拉导航

这个导航菜单的效果如上图,运行效果和教程在,其中的特点在于作者认为要利用它只需要修改最小的样式,而且体积小,能兼容各类浏览器。
12 多方向的下拉导航菜单

这个菜单的效果在可以看到,其特点之一是使用了CSS3和能支持ajax,而且菜单效果可以设置横向导航时菜单下拉,以及竖向导航时,菜单向右弹出。
13 jQuery Multi Level CSS Menu

之所以要推荐这个菜单,不是因为它的效果有多眩目,而是因为它的过于简洁,就1个CSS文件和一个js文件和jquery文件而已,很适合初学者学习。说明在:
14 一个优秀的多层导航菜单

地址在:http://woork.blogspot.com/2009/09/how-to-implement-perfect-multi-level.html,但有个遗憾地方,不能派在IE8上
15 无限制级数的垂直下拉导航菜单

地址在:
16 jdMenu

jdMenu()提供了一个小巧,简洁的横向下拉导航菜单,还支持ajax和呢。
17 跳跃式效果的导航菜单

这个效果在 上,其中的一个特色是点每个按钮时,会有上下跳跃的效果。教程在:
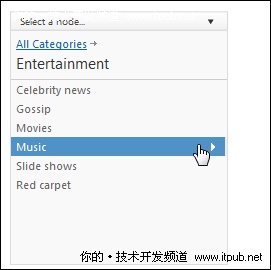
18 iPad风格的导航菜单

这是一个象ipad风格的导航菜单。(),特别适用在层次比较多和复杂的菜单导航中,当导航时,能实现有点象ipad里菜单的效果,使用户可以快速返回上一层。
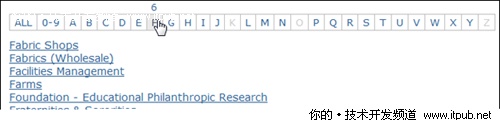
19 字母导航菜单

这个插件是以26个英文字母为顺序,当用户点每个英文字母时,会导航到该英文字母,并显示该字母下的分类内容,同时当鼠标移动到该字母上时,会在上方显示一个数字,表明该字母分类下有多少项属于该字母分类的内容。插件可以在:中下载到。
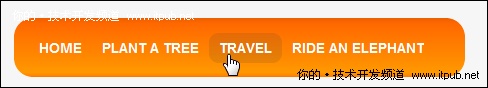
20 Lava Lamp

这是一个色彩丰富,效果很cool的导航插件,当鼠标从左边扫向右边时,你会发现很cool的效果,插件在:http://www.gmarwaha.com/blog/2007/08/23/lavalamp-for-jquery-lovers/可以下载。