2011年(21)
分类: Python/Ruby
2011-02-18 11:06:42
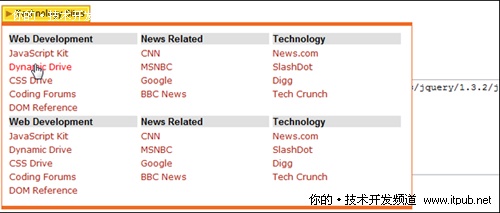
1、Cut And Paste jQuery 菜单

这个菜单的特点是,只要你设置好了一个锚点(比如在按钮或者链接上),就可以设置多列的导航菜单,如上图。在上面的图中点某个按钮,就会弹出如下的导航菜单。这个菜单的代码可以在中下载。
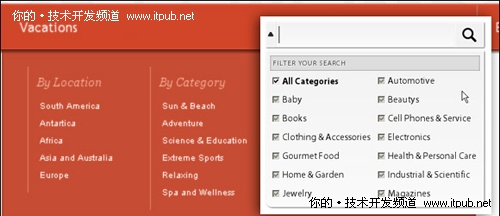
2、带搜索框和下拉框的导航菜单

这个导航菜单的效果在可以看到,当用户在输入框中点击时,会弹出下拉框,其中有很多个复选框,用户可以选择这些复选框进行选择,然后再提交到后台进行处理。这个菜单的代码下载在可以下载到。
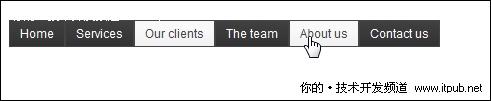
3、简洁冷色调的一款jQuery导航菜单

研究表明,用户进入网页的第一眼,往往就会被导航菜单所注意到。现在很多导航菜单都搞的很花俏,如果你不喜欢花俏的话,可以尝试根据下面这个教程去学习,去学习做一个如上图的导航菜单,其风格是简单而显得冷色调。教程在可以看到。
4、jQuery配合动画效果的导航菜单

在这个教程中(http://www.shopdev.co.uk/blog/animated-menus-using-jquery/),将会学习到如何使用css,javascript和xhtml去简单打造一个有动画效果的导航菜单。
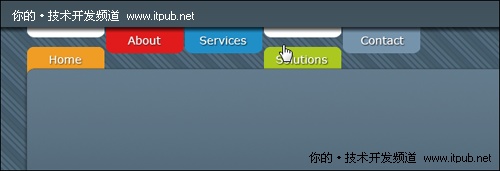
5、使用CSS和jQuery设计的一个特别的导航菜单

这个导航菜单的效果很特别,当点每个按钮时,按钮时从上向下滑动出现的。效果在这,其中特别推荐这个教程在。
6、非常小巧的jQuery导航菜单

这个菜单的效果及教程在中可以看到,它的文件体积很小,而且代码不多,代码就20多行,使用十分方便,而且兼容IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chrome 0.2+等各类浏览器。
7、跳跃式效果的导航菜单

这个效果在 上,其中的一个特色是点每个按钮时,会有上下跳跃的效果。教程在:。