angulartics2 是angular2+ 的应用分析器支持多个分析器供应商
我选择 最流行的 Google Analytics Demo, 先看下效果


还有很多分析
Google Analytics(分析)是了解人们如何查找和使用您的网站的最受欢迎的工具。除了标准报告外,您还可以使用其用户ID功能来获取有关已注册用户的更细粒度的报告。这使您能够更好地衡量,预测并满足用户需求。
Google Analytics(分析)报告可帮助您发现用户的来源,浏览量最高的页面,访问方式,设备使用情况,显示分辨率,访问者位置,转化次数等等。用户ID跟踪功能可增强所有报告的功能。
注册Google Analytics
1. 注册
打开网址 注册登录,
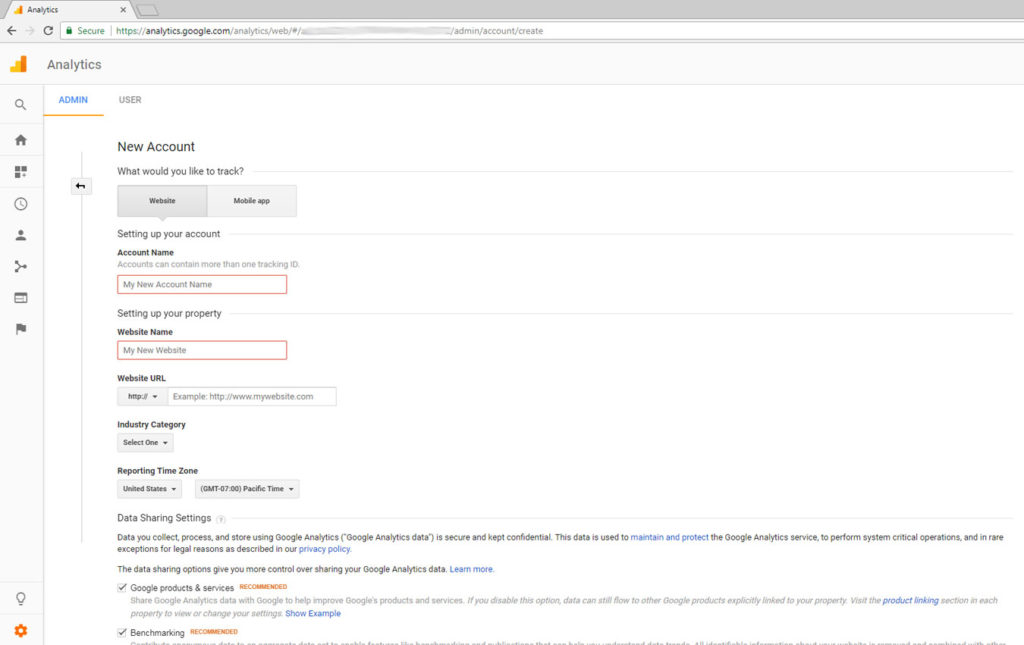
2. 创建账号


3. 创建属性

4. 完整创建

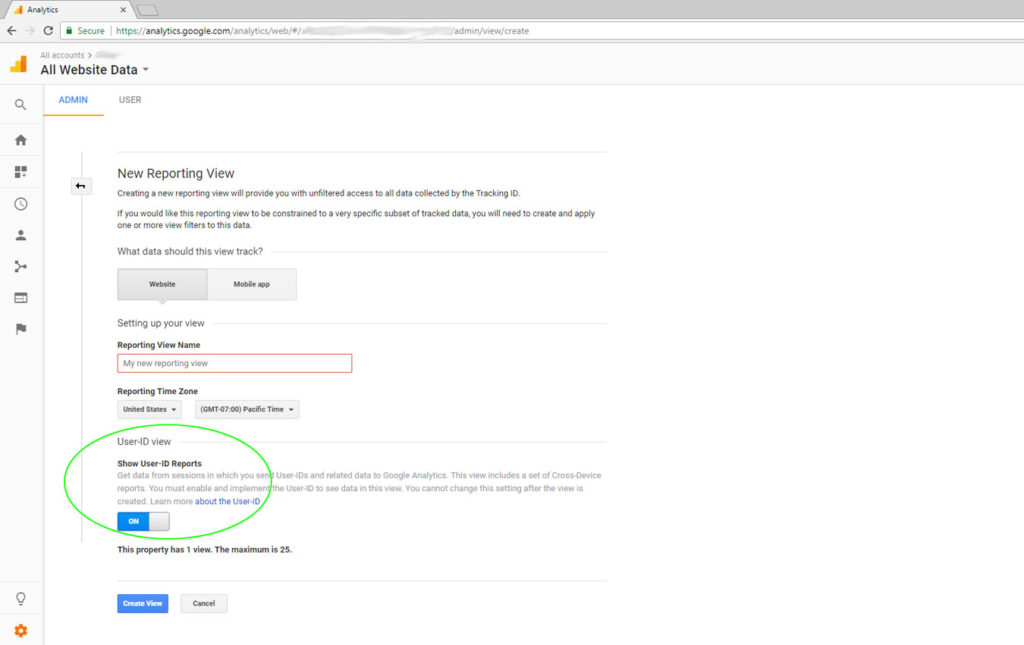
6. 开启 user_id



7. 创建新的view, 不用默认的主要是为了显示用户名。

8. 查看 跟踪token

Angular 配置
1. 安装
npm install angulartics2
2. 打开根目录 index.html 加入token脚本,删除脚本最后一行
-
-
-
-
-
-
-
"viewport" content="width=device-width, initial-scale=1">
-
"icon" type="image/x-icon" href="favicon.ico?v=2">
-
-
-
-
-
-
-
-
2. 到根模块(app.module.ts)里导入模块
-
import { NgModule } from '@angular/core';
-
import { BrowserModule } from '@angular/platform-browser';
-
import { RouterModule, Routes } from '@angular/router';
-
-
import { Angulartics2Module } from 'angulartics2';
-
import { Angulartics2GoogleAnalytics } from 'angulartics2/ga';
-
-
-
{ path: '', component: HomeComponent },
-
{ path: 'about', component: AboutComponent },
-
-
-
-
-
-
RouterModule.forRoot(ROUTES),
-
-
-
Angulartics2Module.forRoot(),
-
-
declarations: [AppComponent],
-
bootstrap: [AppComponent],
-
2. 到 根ts文件(app.component.ts)里加入启动代码
-
import { Angulartics2GoogleGlobalSiteTag } from 'angulartics2/gst';
-
-
-
-
-
-
templateUrl: './app.component.html',
-
styleUrls: ['./app.component.scss']
-
-
export class AppComponent {
-
-
-
-
-
angulartics: Angulartics2GoogleGlobalSiteTag
-
-
angulartics.startTracking();
-
-
const navEndEvent$ = router.events.pipe(
-
filter(e => e instanceof NavigationEnd)
-
-
navEndEvent$.subscribe((e: NavigationEnd) => {
-
gtag('config', 'UA-xxxxxxx-1', {'page_path':e.urlAfterRedirects});
-
-
5. 传递用户信息,在你的app 当你得到用户信息之后,例如 用户登录之后,运行脚本传递用户信息
-
import { Angulartics2 } from 'angulartics2';
-
-
-
-
-
const userobj = JSON.parse(localStorage.getItem(this.SESSION_KEY)).user
-
currentUser = userobj.sub
-
if (currentUser != null) {
-
-
gtag('set', {'user_id': currentUser});
-
-
-
4. 启动站点 然后访问,就这么简单。
5. 还可以自定义事件操作,我这里没做,可以自己去实践
Google Analytics 展示用户数据
剩下的就没什么了,就是查看了
首页:

实时数据:

位置统计

用户行为统计

根据用户名统计

用户ID 设备,以及访问记录

各种报告,还可以自定义



这些是其中一小部分,还有很多可以自己注册去看
阅读(465) | 评论(0) | 转发(0) |