分类:
2009-05-04 12:12:36
If you’re looking for a way to display your images on a website but don’t have the time to create a custom solution, there’s plenty of free and easy-to-use scripts available at your disposal.
Here, I’ve compiled 16 free image galleries and slideshows for you to take a look at. Though the effects are smooth and their features are robust, none of them use Flash, only JavaScript, and they require very little coding on your part.
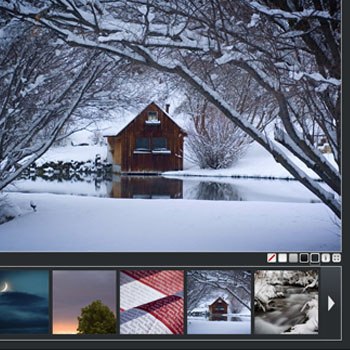
SmoothGallery 2.0 is a nifty slideshow gallery that transitions between images very… smoothly. The author tested SmoothGallery 2.0 in Firefox, Opera, IE 6 and 7, and Safari. It requires the JavaScript framework.

(E)2 Photo Gallery is an open source photo gallery. The current version is still in beta but I’ve tested it to work with Firefox 2, IE 7, and Safari 3. What’s cool about (E)2 Photo Gallery is that the user can change the "skin" of the gallery. It uses the mootools framework and PHP for the photo uploader and image auto-detection features.

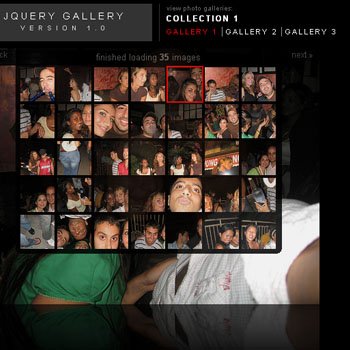
jQuery Gallery is a plugin for the JavaScript library. It uses the script to add a reflection effect dynamically to your images.

MooPix utilizes the Flickr API to dynamically populate your image gallery with pictures from a Flickr account without the need to use server-side scripting.

Highslide JS is an open source script that uses instead of pop-up windows to open larger versions of the thumbnail images. It’s free for non-commercial uses.

Flickrshow is another slideshow that allows you to access photosets, groups, and tags from Flickr. The current version has an improved caching feature which helps make the transition between images quicker and more fluid.

Galleria is an image gallery that uses the jQuery library. It’s distributed under the which permits you to modify and re-package the script (granted that you abide by the terms and conditions of the license).

-
LightWindow 2.0 is an excellent choice for mixed media galleries because it also supports other file types such as Flash movies and video files.

easyALBUM prides itself for being an image gallery that uses "super clean markup". It works well with CSS disabled and is compliant with current XHTML web-standards. It also allows the user to navigate through the gallery using keyboard shortcuts.

slideViewer is a plugin for jQuery and uses ordered lists for mark-up which is good for accessibility and with JavaScript turned off.

Image Transition Manager provides you 8 transition effects. It was tested by the developer in Firefox 2, Opera, and IE 6 and 7. As an additional measure, I tried it in Safari 3 (and it works). It was developed using the script.aculo.us effects library which in turn requires the JS framework.

ThickBox is a script built on top of jQuery. It’s designed to display images as well as other types of document objects. It has the capability of loading content via Ajax requests.

ProtoFlow mimics the effect that you would find in iTunes, the iPhone, and other Apple products. In addition to the ProtoFlow JS and CSS file, it also uses three additional external JavaScript files - and script.aculo.us and - so make sure you’re willing to pay the price in page weight, additional HTTP requests, and potential decrease in page load times due to the above reasons.

Slideshow gives you tons of options and effects for your slideshow gallery. There’s a pan/zoom feature that makes for a very impressive transition between images, all entirely done using JavaScript. It doesn’t come pretty "out of the box", but with some simple CSS magic, it can looks awesome!

This is a very simple image gallery, great for when you need something up right now. It doesn’t require you to know very much JavaScript to get it to work.

minishowcase gives you the ability to set the language used in your galleries, and it can be configured to detect the user’s language preferences. This image gallery uses PHP for the language selection and automatic thumbnail generation.
