核心提示:HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度。 scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端.....
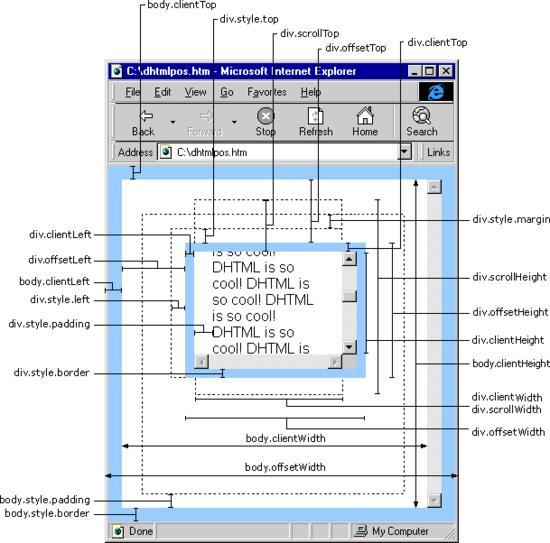
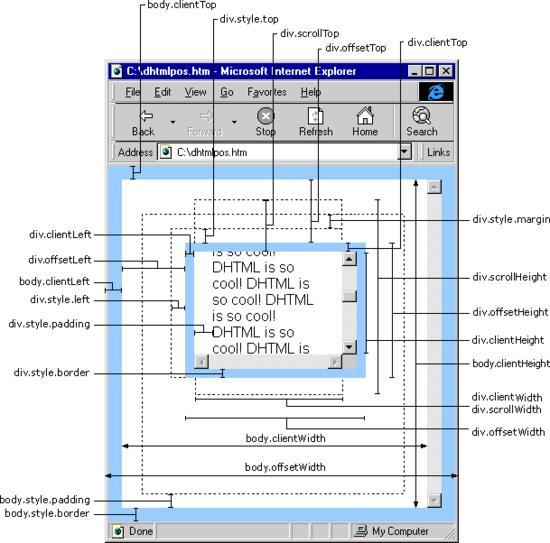
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
以上主要指IE之中,FireFox差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)

 Code
Code
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "[url=][/url]">
<html xmlns="[url=][/url]" lang="gb2312">
<head>
<head>
<title> 代码实例:关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较 title>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<meta name="author" content="枫岩,CnLei.y.l@gmail.com">
<meta name="copyright" content="[url=][/url]" />
<meta name="description" content="关于clientWidth、offsetWidth、clientHeight、offsetHeight的测试比较" />
<style type="text/css" media="all">
body {font-size:14px;}
a,a:visited {color:#00f;}
#Div_CnLei {
width:300px;
height:200px;
padding:10px;
border:10px solid #ccc;
background:#eee;
font-size:12px;
}
#Div_CnLei p {margin:0;padding:10px;background:#fff;}
style>
<script type="text/javascript">
function Obj(s){
return document.getElementById(s)?document.getElementById(s):s;
}
function GetClientWidth(o){
return Obj(o).clientWidth;
}
function GetClientHeight(o){
return Obj(o).clientHeight;
}
function GetOffsetWidth(o){
return Obj(o).offsetWidth;
}
function GetOffsetHeight(o){
return Obj(o).offsetHeight;
}
script>
head>
<body>
<p>点击下面的链接:p>
<div id="Div_CnLei">
<p><a href="javascript:alert(GetClientWidth('Div_CnLei'));">GetClientWidth();a> <a href="javascript:alert(GetClientHeight('Div_CnLei'));">GetClientHeight();a>p>
<p><a href="javascript:alert(GetOffsetWidth('Div_CnLei'));">GetOffsetWidth();a> <a href="javascript:alert(GetOffsetHeight('Div_CnLei'));">GetOffsetHeight();a>p>
div>
<div id="Description">
<p><strong>IE6.0、FF1.06+:strong><br />
clientWidth = width + padding = 300+10×2 = 320<br />
clientHeight = height + padding = 200+10×2 = 220<br />
offsetWidth = width + padding + border = 300+10×2+10×2= 340<br />
offsetHeight = height + padding + border = 200+10×2+10×2 = 240p>
<p><strong>IE5.0/5.5:strong><br />
clientWidth = width - border = 300-10×2 = 280<br />
clientHeight = height - border = 200-10×2 = 180<br />
offsetWidth = width = 300<br />
offsetHeight = height = 200p>
div>
body>
html>

Javascript:scrollWidth,clientWidth,offsetWidth的区别(转)
clientWidth
是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
scrollWidth
是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)
offsetWidth
是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
------------------------------------------------
一个scrollWidth和clientWidth的例子:
77.htm文件
在文本框内输入内容,当横向滚动条没出来前scrollWidth和clientWidth的值是一样的。 当一行内容超出文本框的宽度,就有横向滚动条出来了,scrollWidth的值就变了。 scrollWidth是对象实际内容的宽度。 clientWidth是对象看到的宽度(不含边线),这个例子里不会改变。
-----------------------------------------------
一个clientWidth和offsetWidth的例子:
77.htm文件
offsetWidth的值总是比clientWidth的值打
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽) |
阅读(922) | 评论(0) | 转发(0) |