分类:
2008-05-27 11:59:21


| vlad |

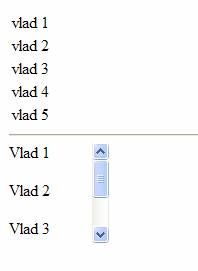
<table style="height:50px; width:100px; overflow:auto;overflow-x:hidden;"> <tr><td><p>vlad 1p>td>tr> <tr><td><p>vlad 2p>td>tr> <tr><td><p>vlad 3p>td>tr> <tr><td><p>vlad 4p>td>tr> <tr><td><p>vlad 5p>td>tr> table>
<hr/> <div style="height:100px; width:100px; overflow:auto;overflow-x:hidden;"> <p>Vlad 1 p> <p>Vlad 2p> <p>Vlad 3p> <p>Vlad 4p> <p>Vlad 5p> div>



<div id='status'>div> <div id="new_items_div" style="height:500px;" class="scrolltable"> <table id="new_items" border="0" cellpadding="0" cellspacing="0" > <tbody> tbody> table> div>
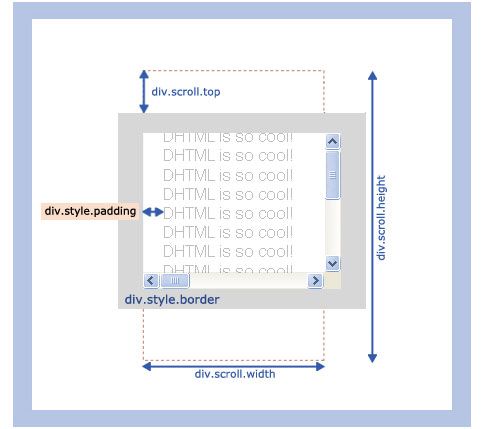
function startPolling(){ pollID = setInterval("detectScroll()",500); } function detectScroll(){ var intElemScrollHeightOuter = document.getElementById("new_items_div").clientHeight; var intElemScrollHeightInner = document.getElementById("new_items").scrollHeight; var intElemScrolled = document.getElementById("new_items_div").scrollTop; var height = intElemScrollHeightInner - intElemScrollHeightOuter; if (intElemScrolled >= height-20) { //alert("You are at " + document.getElementById("new_items").scrollTop + " pixels. adding rows..."); document.getElementById('status').innerHTML = "Showing "+(viewCnt+5)+" items"; fetchAction(viewCnt); viewCnt +=5; } return true; } fetchAction(0); startPolling(); script>
fetchAction函数通过异步的方式访问服务器,并使用XMLHttpRequest对象来分派一个回调函数readFeed来处理服务端的响应。我们在这里不用管服务端是如何实现的,只要知道服务端返回了一个合法的XML就可以了,服务端可以使用任何语言来完成这个任务。在本例中使用了PHP来实现服务端,读者也可以根据自己的喜好使用Java或.NET。fetchAction()函数的代码如下:
function fetchAction(si) { var xmlHttp = getXmlHttpObject(); if (xmlHttp==null) { alert('警告,浏览器不支持XmlHttpObject()'); return; } xmlHttp.onreadystatechange=function(){ if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete"){ readFeed(xmlHttp); xmlHttp = null; } } try{ url = 'fetch_items.php?ri='+(Math.floor(Math.random()*10000000))+'&si='+si; xmlHttp.open("GET",url,true); xmlHttp.send(null); } catch (ex){ document.getElementById("status").innerHTML = ex; clearInterval(pollID); } }
xml version='1.0' encoding='ISO-8859-1'?> <channel> <item> <title>Vladtitle> <body>some text]]>body> item> channel>
function readFeed(xmlHttp) { try { if (xmlHttp.responseText.indexOf('invalid') == -1) { var node = xmlHttp.responseXML.documentElement; var items = node.getElementsByTagName('item'); if (items.length == 0){ // hmm still 0 - something is wrong with the stream document.getElementById("status").innerHTML = "nothing was returned..."; } for (var n=0; n < items.length; n++) { var itemTitle = items[n].getElementsByTagName('title').item(0).firstChild.data; var itemBody = items[n].getElementsByTagName('body').item(0).firstChild.data; addRow("new_items",itemTitle, itemBody); } } } catch (e) { document.getElementById("status").innerHTML = e; } }
下面是addRow函数的实现的源代码:
function addRow(table_id, dtitle, dbody){ pTable = document.getElementById(table_id); row1 = pTable.insertRow(pTable.rows.length); cell1 = row1.insertCell(0); cell1.innerHTML = dtitle; cell2 = row1.insertCell(1); cell2.innerHTML = dbody; }
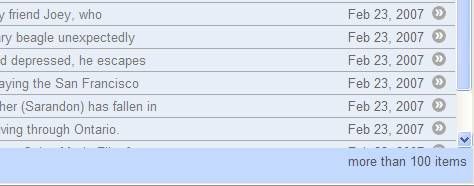
在本文的例子页中,一开始有10行,当用户向下滚动时,就会显示超过10行的数据。最终结果如下图所示: