分类: 大数据
2022-09-29 14:51:19
SovitChart、Sovit2D、Sovit3D已经在众多行业领域被使用,也受到了大家的一致好评,为了更好的二次开发,不少用户想把我们的编辑器集成在自己的系统中,强烈要求我们开放API接口,经过技术团队的努力,大家千呼万唤的API,它终于来了!

为了让大家更快的熟悉数维图SovitJS编辑器API,为此整理了一份详细的教程。
有人可能会问,API是什么?数维图API又能做什么?为什么这么多开发者迫不及待要调用数维图API?
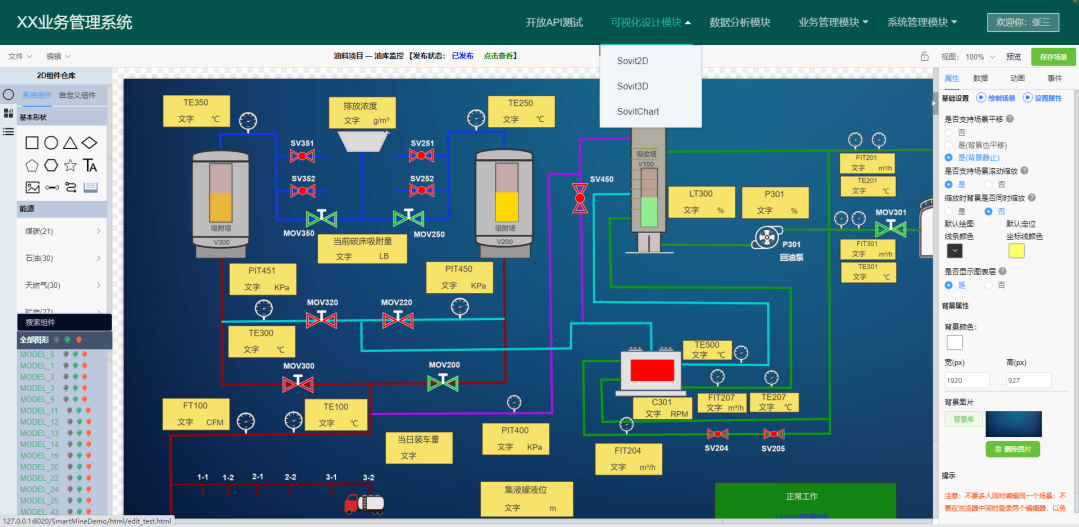
简单的说,通过调用API,可以将我们的2D、3D和大屏编辑器无缝集成到你的业务系统/产品中,实现无代码开发二维、三维可视化场景。

通过API,可以在自己的系统中获取产品项目、场景相关数据,与自己的业务数据进行关联,实现在业务系统中对场景的管理与快速编辑。
集成数维图拖拽式编辑器后的业务系统/产品,具有更强的市场上竞争力,对客户来说更具吸引力。


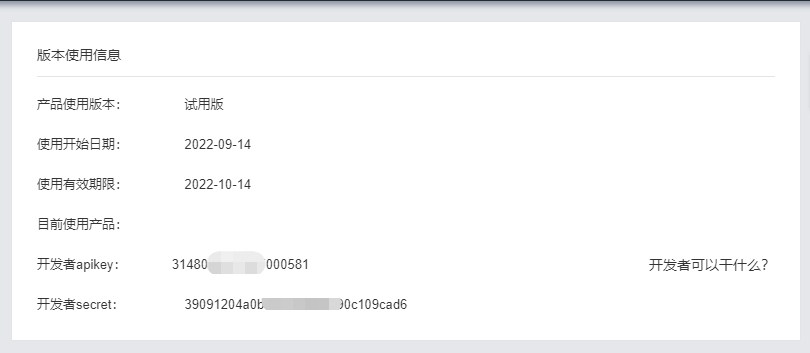
Apikey和Secret生成签名规则:
Apikey+Secret(密钥)+Timestamp(时间戳)组成的字符串MD5加密码生成。
注意:为安全起见,签名代码应由后端程序生成,Secret不要暴露在前端代码中。Access_token获取成功后建议存储在SessionStorage中,以便调用接口时使用。

返回数据
{
"code": 200.//返回代码200为成功
"msg": "OK",//返回消息
"datas": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"//返回token的值
}
获取Token:私有部署版获取方法
API请求址:
请求method:POST
参考请求方法如下:
$.ajax({
url: "",
method: 'POST',
contentType: "application/json;charset=UTF-8",
data: JSON.stringify({
apikey: '3148080387327000581',
timestamp: '1234567890',
signature: '311f32ce3c9938006d296a844c3bc8d1',
userName: 'zhangs'
}),
success: function(data) {
if(data.code=='200') {
access_token = data.datas;
sessionStorage.setItem("access_token",access_token);
}else{
$("#re_datas").html(data.msg);
}
},
error: function(msg) {
console.info(msg);
$("#re_datas").html(JSON.stringify(msg))
}
})
注意:localhost:9188需替换为私有部署版的访问地址和端口
看到这,是不是已经迫不及待想要体验一下了?