分类: 大数据
2022-06-22 11:47:21
数维图科技专注数据图表、2D、3D可视化引擎研发,推出了SovitChart数据可视化大屏设计软件,经过数维图近年来的大屏可视化设计经验,有一些前端数据可视化图表设计和实现的经验和大家分享。
数据可视化设计原则其实可以理解为图表美化,我们之所以遵循设计原则就是为了让图表更好看一点。关于图表的设计可以分为三部分,分别为整体的排版布局、色彩搭配和字体。
排版布局
排版布局又可以分为两个:
最大化数据墨水比:是指在墨水数量一定的情况下最大化数据墨水所占的比例。先来了解一下什么是数据墨水,什么是非数据墨水比。
数据墨水是指为了呈现数据所用的墨水,在图表中主要是指柱状图的那些柱子,折线图的那根线之类的。而非数据墨水就是除了这些数据以外的元素所用的墨水,在图表中主要指网格线、坐标轴、填充背景等元素。
这个原则就是告诉我们在设计的时候尽可能多的重点突出数据元素而淡化非数据元素。
CRAP原则:是指对比(Contrast)、重复(Repetition)、对齐(Alignment)、亲密性(Proximity)这四大基本原则。
对比(Contrast):对比的基本思想是, 要避免页面上的元素太过相似。 如果元素(字体、 颜色、大小、 线宽、 形状、 空间等) 不相同, 那就干脆让它们截然不同。 要让页面引人注目, 对比通常是最重要的一个因素, 正是它能使读者首先看这个页面。
重复(Repetition):让设计中的视觉要素在整个作品中重复出现。 可以重复颜色、 形状、 材质、空间关系、 线宽、 字体、 大小和图片, 等等。 这样一来, 既能增加条理性, 还可以加强统一性。
对齐(Alignment):任何东西都不能在页面上随意安放。 每个元素都应当与页面上的另一个元素有某种视觉联系。 这样能建立一种清晰、 精巧而且清爽的外观。
亲密性(Proximity):彼此相关的项应当靠近, 归组在一起。 如果多个项相互之间存在很近的亲密性, 它们就会成为一个视觉单元, 而不是多个孤立的元素。 这有助于组织信息, 减少混乱, 为读者提供清晰的结构。
 ▲ 数据可视化设计原则 - 亲密性
▲ 数据可视化设计原则 - 亲密性
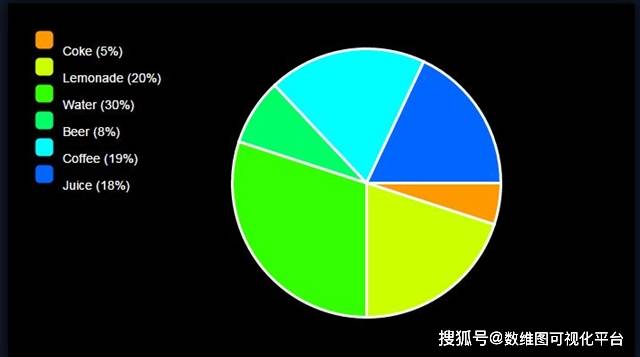
配色
在配色里面也主要有两种方案:
第一种就是模仿,去找一些看起来比较专业好看的图表配色,然后把该配色方案拷贝过来供自己所用。这里可能会用到RGB获取的工具,可以利用windows自带的画图工具进行获取,或者是现在有一些专业的色彩搭配网站,不过这种的前提是你得事先确定了其中一种色调,然后依据这一种去匹配其他的颜色。
第二种相比第一种就比较难点,需要自己去学一些基础的色彩理论。这个对于非专业的可能有点难度。
字体
字体分为有衬线和无衬线两种。
 ▲ 数据可视化设计原则 - 字体
▲ 数据可视化设计原则 - 字体
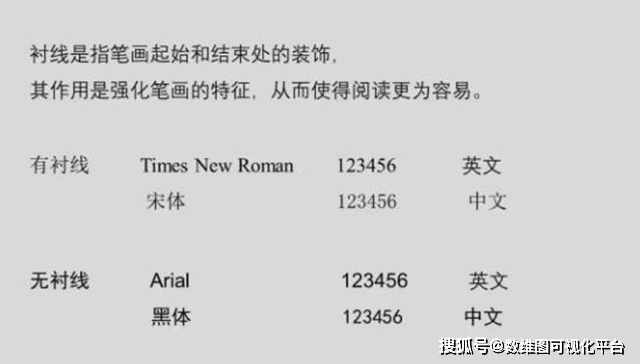
中文常见的衬线和非衬线的两种字体分别是宋体和黑体,而英文对应的是Times New Roman和Arial。
 ▲ 数据可视化设计原则 - 衬线
▲ 数据可视化设计原则 - 衬线
在图表中我们一般使用无衬线字体,而为了方便我们一般默认使用Arial字体,8-10磅大小。
Microsoft Excel
对于这个软件大家应该并不陌生,对于一般的可视化这个软件完全足矣,但是对于一些数据量较大的数据则不太适合。
SovitChart
国内比较受欢迎的一款数据可视化图表设计工具,基于Web的在线应用平台,无需编写代码,轻松拖拽即可实现,而且个人用户免费使用。
Google Spreadsheets
Google Spreadsheets是基于Web的应用程序,它允许使用者创建、更新和修改表格并在线实时分享数据。基于Ajax的程序和微软的Excel和CSV(逗号分隔值)文件是兼容的。表格也可以以超文本链接标记语言(HTML)的格式保存。
Tableau
Tableau既可以超越Excel做一些稍微复杂的数据分析,又不用像R、Python那种编程语言进行可视化那么复杂。好多人都有推荐这款软件。
以上就是关于数据可视化设计的相关内容,如果您在设计过程中遇到什么问题,可以留言或者关注数维图公众号(SovitJs)进行咨询。
编辑:数维图数据可视化工具
声明:部分内容来源网络,侵权请联系删除。