分类: 大数据
2022-05-30 11:27:46
随着物联网的快速发展,3D可视化也开始承载越来越多的功能,这意味更细致的交互要求、更复杂的逻辑关系,更会产生更庞大的开发工作量。
为了减轻用户开发压力,数维图技术团队一直致力于3D可视化技术的研发,不断优化平台功能,以达到更低的使用门槛,提升3D可视化开发效率。
近日,数维图团队就在Sovit3D平台上更新了 「小部件」功能,这个功能可以零代码给三维场景中的模型组件添加数据面板,还可以通过鼠标事件弹出数据面板。
接下来,跟这小编一起看看这个「小部件」功能到底如何使用?

Sovit3D “小部件”功能使用方法
1. 打开“Sovit3D编辑器”,找到“小部件”选项,并单击;
2. 点击“+”创建小部件;
3. 在打开的编辑页面中编辑小部件(可以通过属性栏修改小部件的长、宽、背景色等属性);

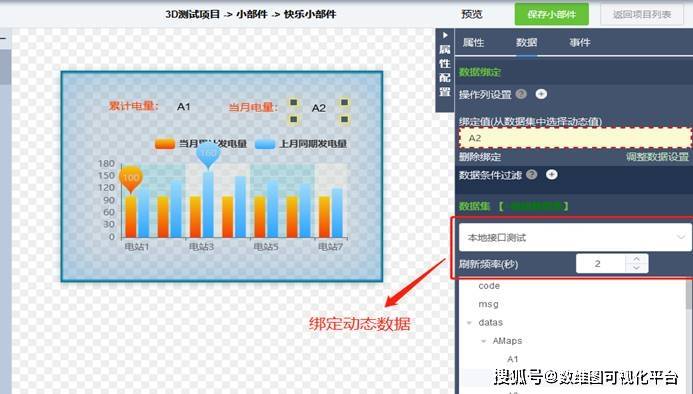
4.“小部件”中可以拖动图表或组件进行编辑,同时可以绑定动态数据(在使用小部件的时,可设置查询参数用来传递到小部件中)。


5. 在3D场景中通过数据配置使用小部件。如下图:

// a. 在场景中选中要添加小部件的模型对象(上图1)选中了一个水槽,然后在3D模型仓库中点击二维DIV层(上图2),这个时候会给场景中被选中的水槽添加一个二维面板(上图3),点击选中这个小部件,然后通过XYZ的箭头调整位置。
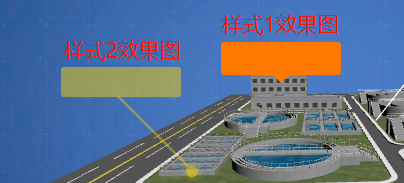
// b. 点击选中二维小面板,右边会弹出一个“属性栏”,在里面可以修改小面板的样式和背景颜色,目前支持两种样式(如下图):

注意:样式2效果图可以通过属性中的“方向”属性调整方向(左上、右上、左下、右下)。
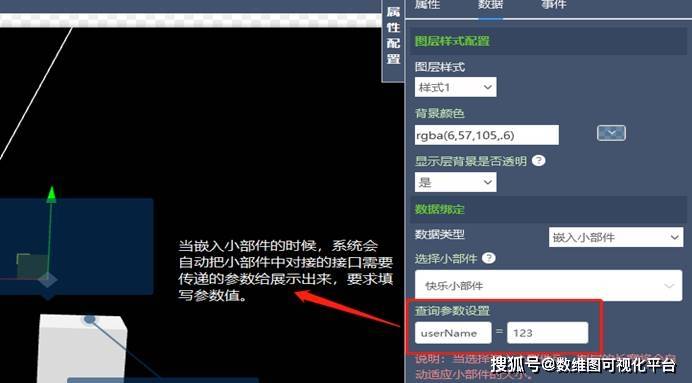
// c. 选择“数据栏”,在“数据绑定”中选择 “嵌入小部件”,选择设计好的小部件即可。如果小部件中要传递参数,则需要配置好参数值,配置完以后保存场景即可。

注意:配置嵌入小部件时,小部件的效果不会在场景中显示出来,可以通过预览场景查看效果。
6. 在3D场景中给模块添加事件,并调用小部件。
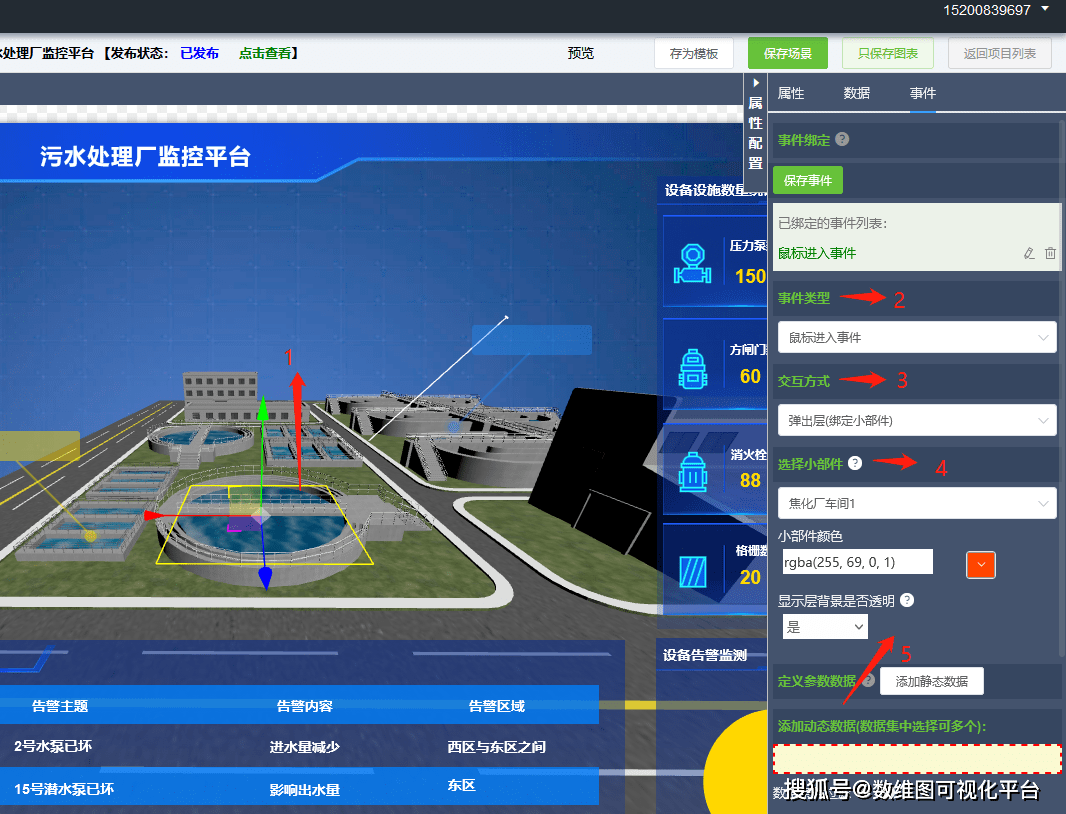
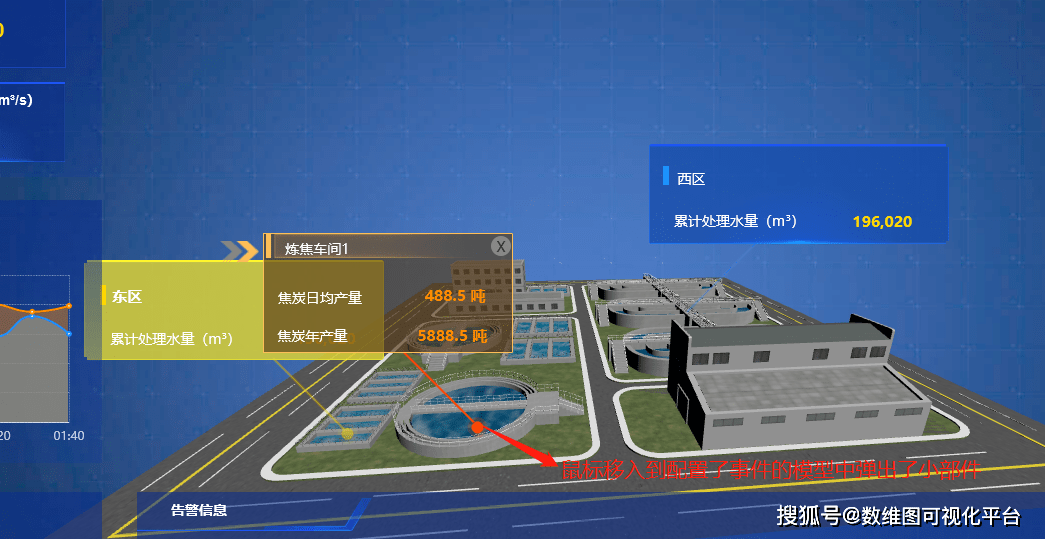
上面第5步是在场景中直接显示小部件,小部件加到场景中后会一直显示。这里将讲解如何通过鼠标事件弹出小部件(当鼠标在场景的模型上发生点击或移入移出动作时,就会触发「小部件」弹出事件)。如下图:

① 在场景中选中要添加事件的模型组件,右边会弹出“属性配置”框,选择“事件”选项。
② 事件类型选择 “鼠标进入事件”。
③ 交互方式选择 “弹出层(绑定小部件)”。
④ 在小部件下拉列表中选择设计好的小部件,并配置好颜色。
⑤ 小部件中对接的数据接口配置了带参数的接口,这里配置要传递的参数。
预览后的效果如下:

以上就是关于Sovit3D可视化开发平台新功能「小部件」的全部内容,如您有任何使用中的问题,请及时联系数维图(),我们会第一时间为您提供专业解答!
编辑:数维图小编
来源:数维图公众号(SovitJs)