一、前言
阿里云【云开发平台】是面向开发者打造的一站式、全云端的开发平台,打开浏览器就可以开发、调试、上线,所测即所得,并结合无服务器的模式重新定义云原生时代的研发工作方法论。该平台现持续增加新的应用开发环境,29日【通用Web应用】环境已上线,本文将简要介绍阿里云云开发平台的开发体验,以及从菜鸟的角度来不专业地衡量这个工具的优缺点,我就以【通用Web应用】环境来进行测试。
二、测评和体验
浏览器输入:访问阿里云云开发平台,点击下方的 【免费云开发】 按钮,注意需要注册阿里云账号。
登录成功后可以直接进入应用创建

选择应用场景为 WEB,解决方案选择 Ali Midway FaaS 一体化解决方案,所谓的一体化解决方案就是同时包含前端 React 与后端函数研发的方案。

填写一些应用信息后,就可以点击完成创建应用,之后应用会自动初始化仓库,
等待仓库初始化完成就可以进行开发了。

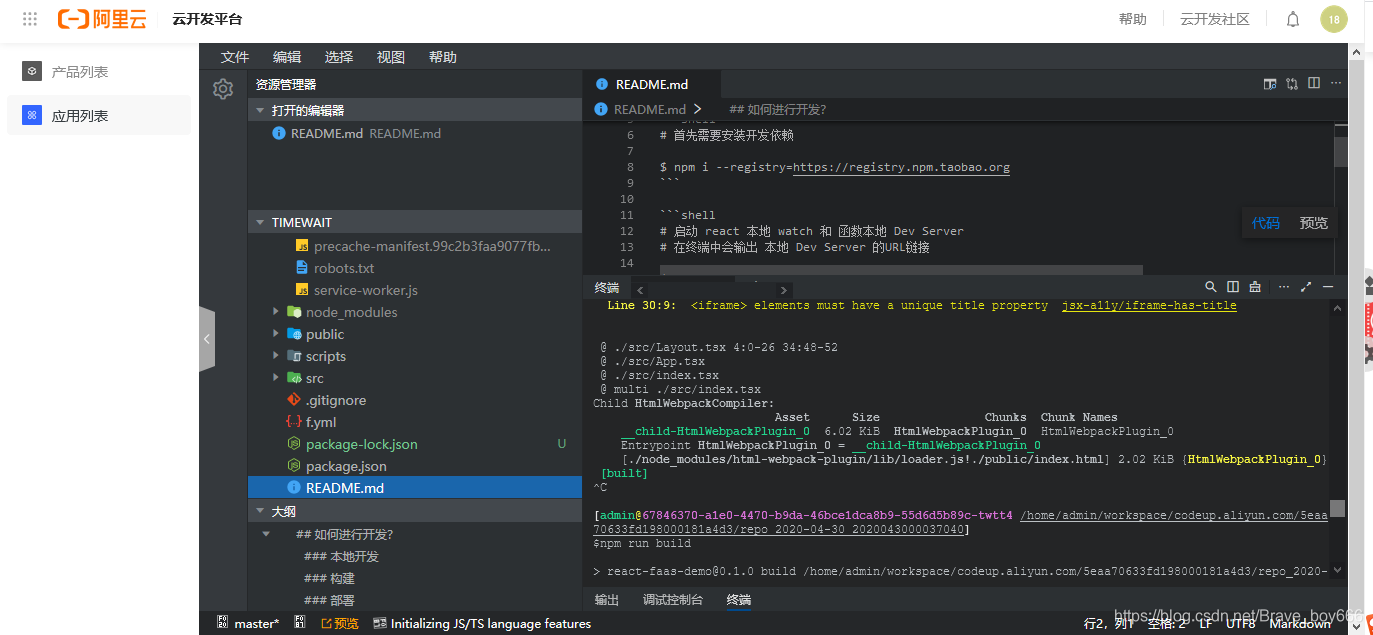
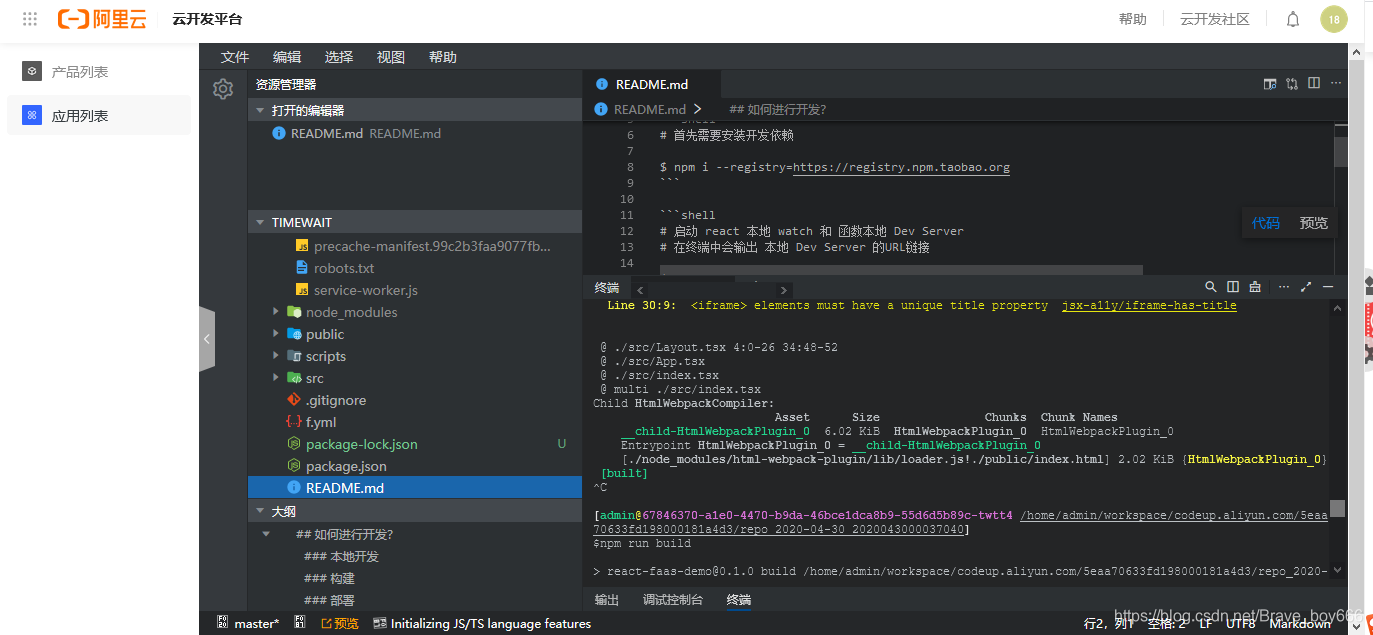
打开 README.md,了解如何进行开发。 安装文档里面的描述,一步步开始开发。
安装开发依赖
打开终端
首先需要安装开发依赖
$ npm i --registry=

启动 react 本地 watch 和 函数本地 Dev Server
在终端中会输出 本地 Dev Server 的URL链接
-
$npm run dev
-
-
> react-faas-demo@0.1.0 dev /home/admin/workspace/codeup.aliyun.com/5eaa70633fd198000181a4d3/repo_2020-04-30_2020043000037040
-
> npm run watch & npx f invoke -p
-
-
-
> react-faas-demo@0.1.0 watch /home/admin/workspace/codeup.aliyun.com/5eaa70633fd198000181a4d3/repo_2020-04-30_2020043000037040
-
> node scripts/watch.js
-
-
-
start a server at http://127.0.0.1:3000
-
-
Please open http://67846370-a1e0-4470-b9da-46bce1dca8b9-3000.xide.aliyun.com/index.html
-
-
-
Hash: dd186c5c519f450ff3a7
-
Version: webpack 4.42.0
-
Time: 36119ms
-
Built at: 05/06/2020 5:53:52 PM
-
Asset Size Chunks Chunk Names
-
asset-manifest.json 535 bytes [emitted]
-
index.html 1.76 KiB [emitted]
-
static/js/0.chunk.js 1.02 MiB 0 [emitted]
-
static/js/0.chunk.js.map 1.09 MiB 0 [emitted] [dev]
-
static/js/bundle.js 31.2 KiB runtime-main [emitted] runtime-main
-
static/js/bundle.js.map 32.4 KiB runtime-main [emitted] [dev] runtime-main
-
static/js/main.chunk.js 31.3 KiB main [emitted] main
-
static/js/main.chunk.js.map 21.6 KiB main [emitted] [dev] main
-
static/media/logo.5d5d9eef.svg 2.61 KiB [emitted]
-
Entrypoint main = static/js/bundle.js static/js/bundle.js.map static/js/0.chunk.js static/js/0.chunk.js.map static/js/main.chunk.js static/js/main.chunk.js.map
-
[0] multi ./src/index.tsx 28 bytes {main} [built]
-
[./node_modules/css-loader/dist/cjs.js?!./node_modules/postcss-loader/src/index.js?!./src/index.css] ./node_modules/css-loader/dist/cjs.js??ref--6-oneOf-3-1!./node_modules/postcss-loader/src??postcss!./src/index.css 611 bytes {main} [built]
-
[./node_modules/css-loader/dist/runtime/api.js] 2.46 KiB {0} [built]
-
[./node_modules/object-assign/index.js] 2.17 KiB {0} [built]
-
[./node_modules/prop-types/checkPropTypes.js] 3.55 KiB {0} [built]
-
[./node_modules/react-dom/cjs/react-dom.development.js] 919 KiB {0} [built]
-
[./node_modules/react-dom/index.js] 1.32 KiB {0} [built]
-
[./node_modules/react/cjs/react.development.js] 65.3 KiB {0} [built]
-
[./node_modules/react/index.js] 189 bytes {0} [built]
-
[./node_modules/style-loader/lib/addStyles.js] 10.2 KiB {0} [built]
-
[./src/App.tsx] 53 bytes {main} [built]
-
[./src/Layout.tsx] 2.09 KiB {main} [built] [1 warning]
-
[./src/index.css] 1.26 KiB {main} [built]
-
[./src/index.tsx] 879 bytes {main} [built]
-
[./src/serviceWorker.ts] 4.65 KiB {main} [built]
-
+ 16 hidden modules
-
-
WARNING in ./src/List.tsx
-
Module Warning (from ./node_modules/eslint-loader/dist/cjs.js):
-
-
Line 18:70: Using target="_blank" without rel="noopener noreferrer" is a security risk: see https://mathiasbynens.github.io/rel-noopener react/jsx-no-target-blank
-
-
-
@ ./src/Layout.tsx 6:0-26 24:48-52
-
@ ./src/App.tsx
-
@ ./src/index.tsx
-
@ multi ./src/index.tsx
-
-
WARNING in ./src/Layout.tsx
-
Module Warning (from ./node_modules/eslint-loader/dist/cjs.js):
-
-
Line 1:27: 'useEffect' is defined but never used @typescript-eslint/no-unused-vars
-
-
-
@ ./src/App.tsx 1:0-30 2:15-21
-
@ ./src/index.tsx
-
@ multi ./src/index.tsx
-
-
WARNING in ./src/Home.tsx
-
Module Warning (from ./node_modules/eslint-loader/dist/cjs.js):
-
-
Line 30:9: <iframe> elements must have a unique title property jsx-a11y/iframe-has-title
-
-
-
@ ./src/Layout.tsx 4:0-26 34:48-52
-
@ ./src/App.tsx
-
@ ./src/index.tsx
-
@ multi ./src/index.tsx
-
Child HtmlWebpackCompiler:
-
Asset Size Chunks Chunk Names
-
__child-HtmlWebpackPlugin_0 6.02 KiB HtmlWebpackPlugin_0 HtmlWebpackPlugin_0
-
Entrypoint HtmlWebpackPlugin_0 = __child-HtmlWebpackPlugin_0
-
[./node_modules/html-webpack-plugin/lib/loader.js!./public/index.html] 2.02 KiB {HtmlWebpackPlugin_0} [built]
构建
# 发布前需要构建前端代码
$ npm run build
部署
点击左侧菜单栏第一个Tab,进行发布

三、总结
打分:90+
1、流程设计合理,操作简便,像我一样的菜鸟可以体验一下,对初学者友好
2、界面简洁看着很舒服
3、代码仓库使用很方便
4、唯一体验较差的一点就是安装依赖的时候下载速度较为缓慢,期待之后优化
阅读(1066) | 评论(0) | 转发(0) |