分类: 大数据
2022-09-27 18:21:42
原文地址:推荐!10款国内外最受欢迎的数据可视化工具平台 作者:Sovit数据可视化研究猿
工欲善其事,必先利其器!选择一款好的数据可视化工具,除了能提高数据可视化的工作效率,还能让你的数据以酷炫的图表形式展示出来,从而方便后续的数据分析工作。随着可视化技术的发展,国内国外出现了很多数据可视化软件,想要从这其中挑选一款适合工作需求又好用的工具,就需要我们对这些工具软件有一个大概的了解。根据平时工作接触,下面就为大家介绍下小编用过的几款数据可视化工具。

1、Tableau
推荐人群:数据分析师、可视化爱好者、企业选型
全球最受欢迎、知名度很高的数据可视化工具,操作界面很灵活、图表设计简洁明了、个性化程度高,易用性和交互体验优秀。入门简单,适合新手操作,随着经验的增多,有更高级的功能等着你进行高阶的图表可视化。
缺点:免费版功能有限,收费版对于个人用户来说有点贵。
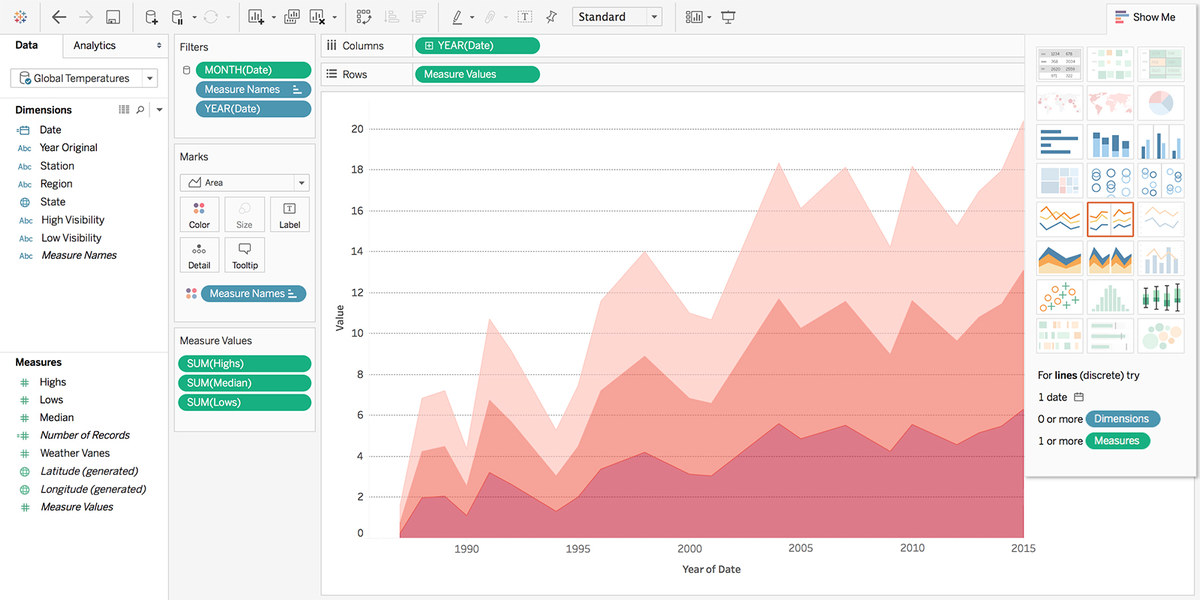
操作界面:

可视化作品:

1、Flourish
推荐人群:可视化爱好者
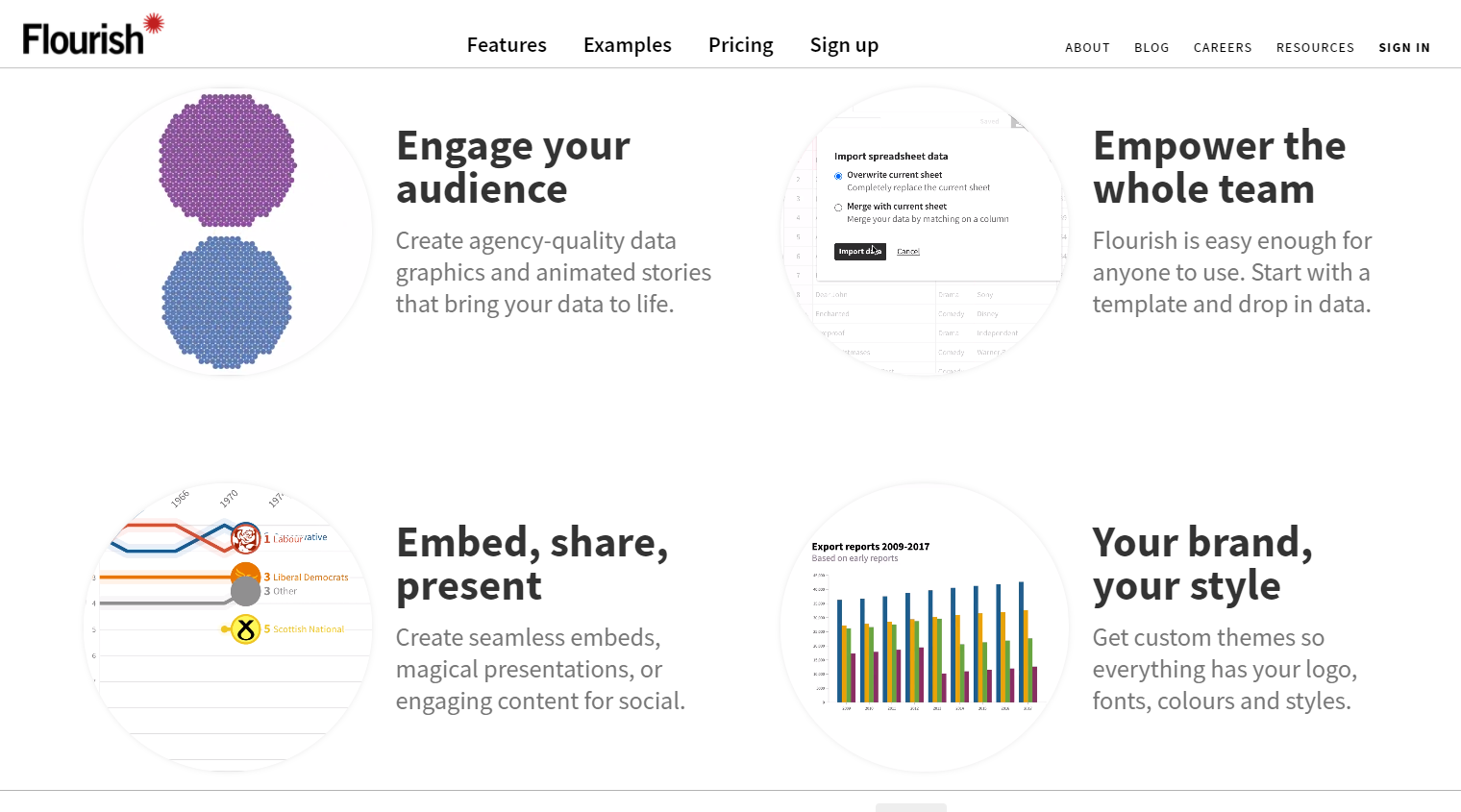
国外知名的免费可视化在线flash网站,提供了非常多的数据可视化模板,只需将数据导入到模板中,然后设置好颜色、图表等信息,可视化图表就完成了,制作好的可视化图表可以发布并嵌入到网页和PPT中。
缺点:网站都是英文,动态图表无法导出成视频,只能录屏。

可视化作品:

2、
推荐人群:不想写代码可视化爱好者、企业选型
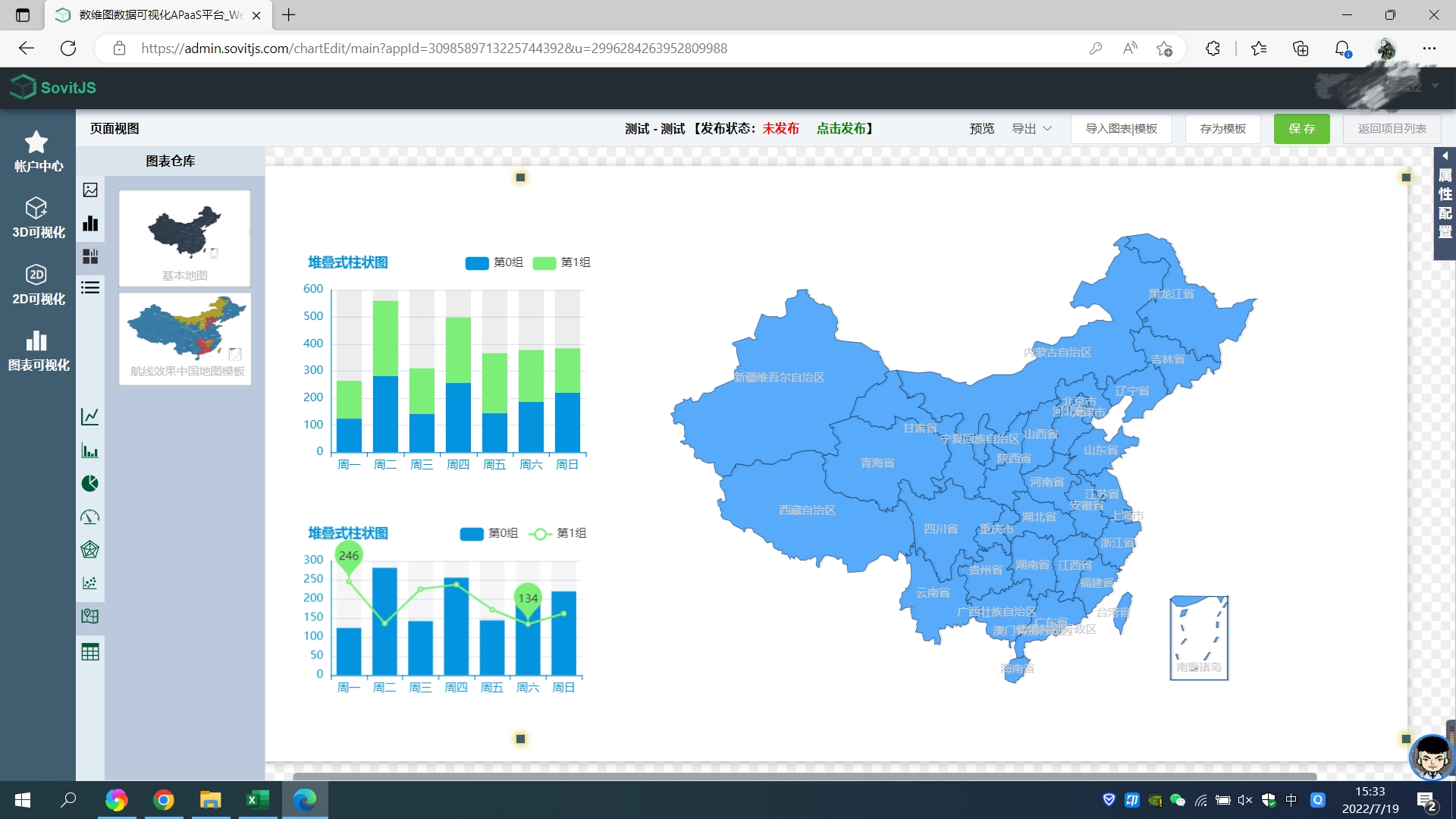
一个国产的可视化在线平台,主打零代码制作可视化图表和设计可视化大屏,操作便捷,在线拖动图形组件,用来制作可视化仪表板或者可视化大屏很方便。SovitChart偏向于企业级应用,侧重物联网、工业互联网业务数据的可视化展示,不过对于个人用户来说也是很好的选择,因为个人版永久免费,而且功能也没有阉割。专业版和企业版也相当便宜,真正的国产良心软件。

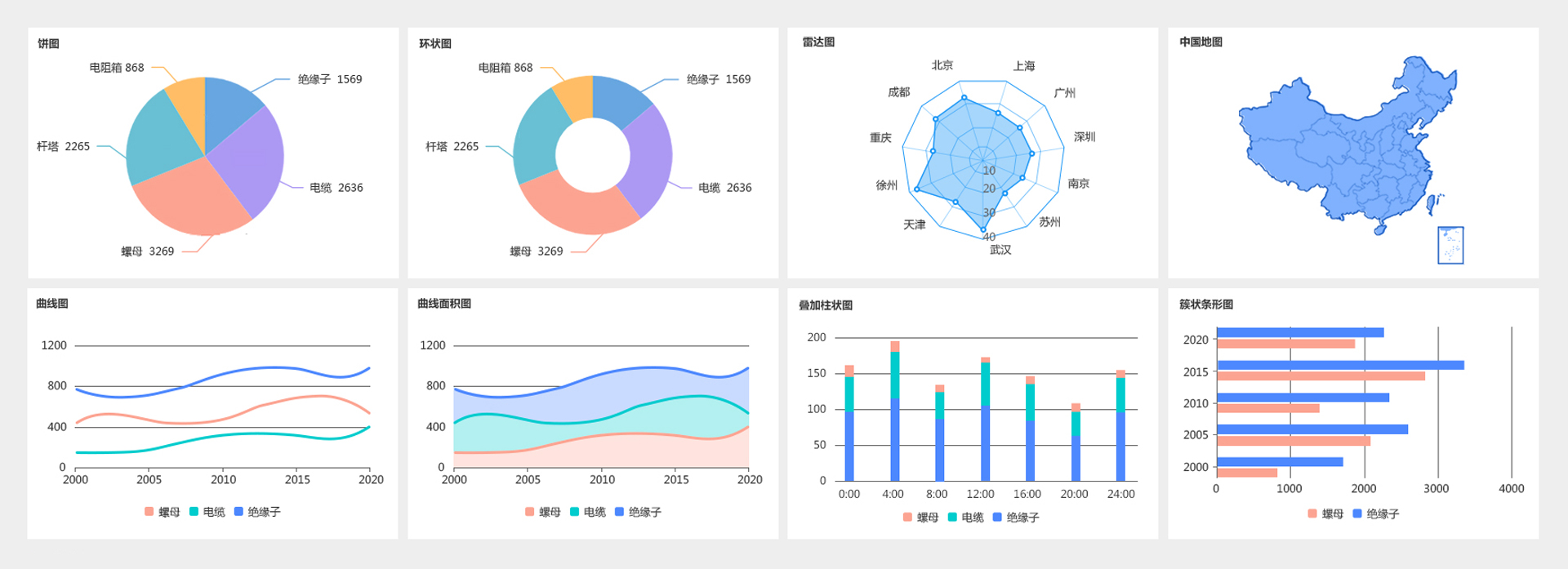
可视化作品:

1、Echarts
推荐人群:想少写代码的开发者
百度出品的开源免费javascript数据可视化工具,专为大数据可视化设计的,常应用于软件产品开发或网页的统计图表模块。可在Web端高度定制可视化图表,图表种类多,动态可视化效,各类图表各类形式都完全开源免费。

2、D3.js
适合人群:不怕写代码的硬核绘图专家
D3是最复杂的免费数据可视化工具,因为它主要使用 JavaScript 库来创建和处理数据图表和模板。在 JavaScript 绘图界的地位很靠前,很多其他的库都是基于它所开发,功能十分强大,灵活性也高,支持 HTML、SVG 和 CSS,非常适合开发者学习研究,不过没有编程基础的人学起来就比较费劲了。
由于它使用 JavaScript 库,因此在为数据可视化呈现选择正确的图表或模板时,会有很多选择。它可以处理从简单项目到复杂应用程序。一旦克服了这个数据可视化工具的技术挑战,就可以从中获得更多。与其他工具相比,它可以提供更多的数据可视化呈现选项。
缺点:学习难度大,且在低版本的IE浏览器中图形无法正常显示。

可视化作品:

3、Highcharts
国外的产品,对标的是Echarts,两者使用起来差不多,图表种类也很丰富,不过和Echarts一样都需要进行二次开发,它的优点是它有详细的文档、示例和详细的 CSS,产品稳定性好。
缺点:商用版付费。

4、Plotly
一个基于javascript的绘图库,Plotly绘图种类丰富,效果美观;易于保存与分享plotly的绘图结果,并且可以与Web无缝集成;Ploty默认的绘图结果,是一个HTML网页文件,通过浏览器可以直接查看。

1、数据地图
PolyMaps是一个地图库,主要面向数据可视化用户,在地图风格化方面有独到之处,类似CSS样式表的选择器,用来做动态地图很方便。

Leaflet一个开源JavaScript函数库,可以制作适配移动端的交互式地图。操作简单方便,而且功能齐全,实现效果很完美。优点是能够适配移动端,而且可以通过大量的插件进行扩展。

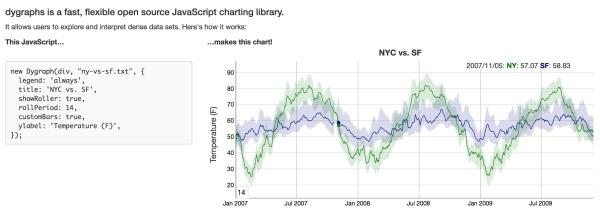
2、金融图表
Dygraphs开源JavaScript图表库,主要用来做金融类的图表,比如下面的股票K线图。

以上就是数维图小编总结的三类10款比较常用工具,完全可以通过工具实现,但这一切都要基于一个好用的平台,在探索数据可视化的过程中还有更多好用的工具小编没有接触到,如果你有非常好用的数据可视化工具,欢迎在文章下方评论!