蚂蚁金服技术团队
分类: IT职场
2020-01-14 10:36:25
2020年1月4日,由蚂蚁金服体验科技主办的第三届 SEE Conf 蚂蚁金服体验科技大会在杭州如期举行。大会上,蚂蚁金服公开了 Ant Design 4.0预览版本、幻鹦数字驾驶舱,以及可视化智能研发流程 AVA 等。用可视化、智能化等手段,让体验科技从好看到好用,让前端和设计能够更快乐的一起工作。

在开场演讲中,蚂蚁金服体验技术部负责人玉伯,分享了他对体验科技与好的产品的思考。
在过去几年,体验技术部致力于中后台以及企业级SaaS产品的研发,但在他看来,SaaS 产品让我们的生活更简单,但还远远不够美好。
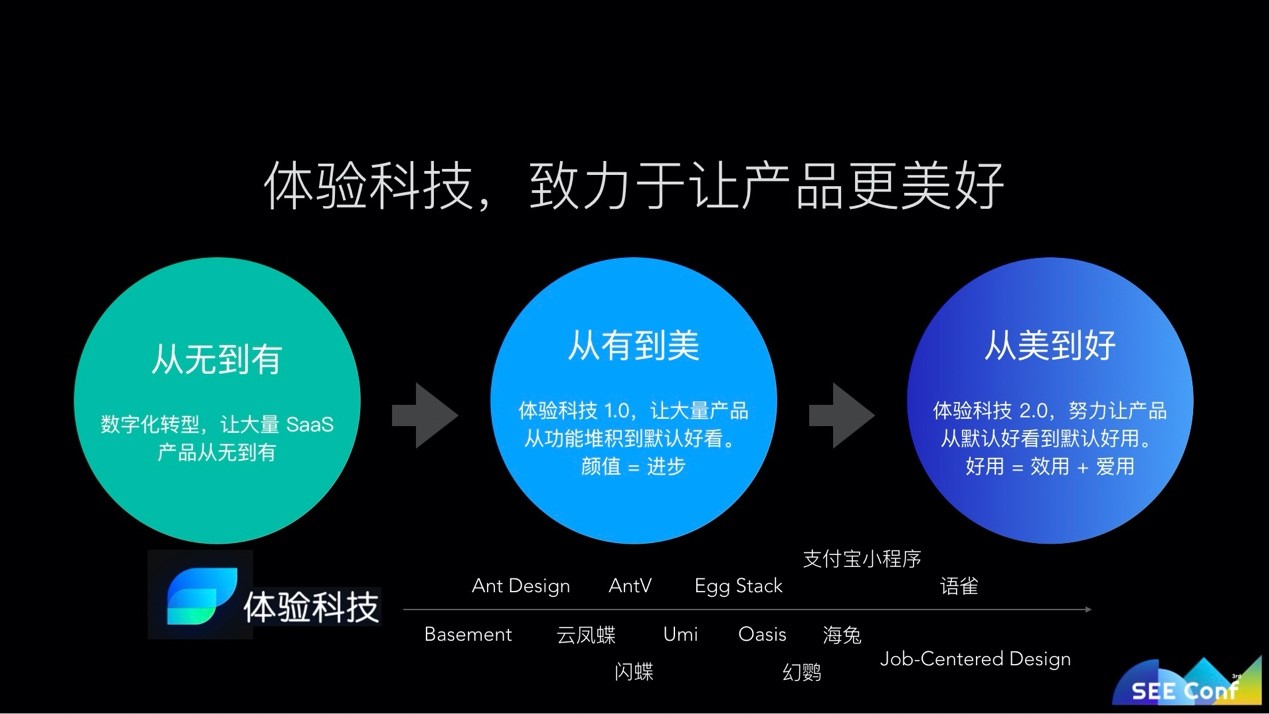
玉伯认为,SaaS 产品的体验需要更新迭代,SaaS 产品体验的演进分为两个阶段,第一个阶段是从有到美,也就是从功能满足需求之后,开始追求页面美化、UI 重新设计,这也是Ant Design 的初衷和对业界最重要的贡献;第二个阶段是从美到好,也就是从好看到好用,需要重新思考整个产品,降低研发和使用成本。
那么,什么是好的产品呢?张小龙提出的十条原则,俞军提出了使用价值理论,给出了各自的阐述。
玉伯和他的小伙伴们也有自己的想法,那就是,在体验科技的视角下,好用等于“效用”加上“爱用”。

所谓效用,就是理性的好用,爱用就是感性的好用,好用的产品是理性和感性层面好用的结合。
以体验科技为例,它的发展就经历了从无到有、从有到美,以及现在正在从美到好的这样一个过程。

来自湖南大学的设计艺术学院院长何人可教授,分享了基于地域文化的设计创新,也就是他所带领完成的新通道设计与社会创新项目。在这个项目里,何教授带领设计师团队不仅挽救了少数民族的非物质文化遗产,还推动了精准扶贫让当地民众摆脱贫困生活,可以说设计师直接创造了社会和商业价值。
在湖南省通道侗族自治县,有少数民族的大量非物质文化遗产,比如侗族建筑风雨桥、鼓楼等非常有名。但是,随着时代发展,这些非遗面临着消失的危机。何教授带领团队对当地的文化遗产资源从设计的角度进行分析,提炼出了非遗的设计元素并进行数字化、当代化、全球化、商品化,从而让非物质文化遗产在社会、文化、环境、经济等各个层面可持续发展。
几年多来,新通道项目让侗族传统文化和全球进行文化交流,并建立合作关系,例如和奔驰合作推出侗族风格的汽车内饰产品,让侗族文化能继续延续生命力,进入更广泛的天地。
新通道项目是一个绝佳的例子,让我们看到设计以及设计师对社会直接创造的价值。
Ant Design 经过多年的发展,成为 GitHub 上最受欢迎的UI组件库,在打造4.0版本的时候,开发团队重新思考了 Ant Design 的原点。
现在,Ant Design有一个基本假定:每个人都追求快乐工作。工作是不可避免的,我们一半以上时间都在工作。快乐工作,对于每个人意义重大。
从数据来看,工作并不让人开心,很多人宁愿发呆也不愿工作。其中的重要原因包括,工作设计的不合理,挑战和技能不匹配,挑战过高,工作太艰难让人望而却步,另一方面,长期缺乏挑战的工作也让人如坐针毡。
Ant Design 如何解决这个问题呢?团队认为,让挑战持续匹配技能,就能创造连续的快乐工作。
在这个假定之上,他们衍生 Ant Design 的价值观体系,针对产品的设计者和用户,提供快感和乐趣两类感受,其中包括确定性、意义感、生长性,以及自然。

所谓自然式的交互,就是让功能找到用户,节省用户脑力体力。Ant Design 4.0 在设计上也遵循这个原则。
在基本假定以及这套设计价值观之上,加上三类设计资产和两种设计策略,以及为开发者提供的配套工具,就构成了 Ant Design 4.0 的全景图。

对于这张图,后面会有文章详细解读,这里值得一提是图形化资产HiTu,通过 Sketch 插件 Kitchen 进行可视化的拖拽,就可以快速生产原型图、页面配置,甚至代码,极大的解放了前端开发者的生产力。
来自蚂蚁金服体验技术部图形与艺术实验室的分享显得有些科幻,他们将西部世界和饥饿游戏里的 Control Room 变成了现实。
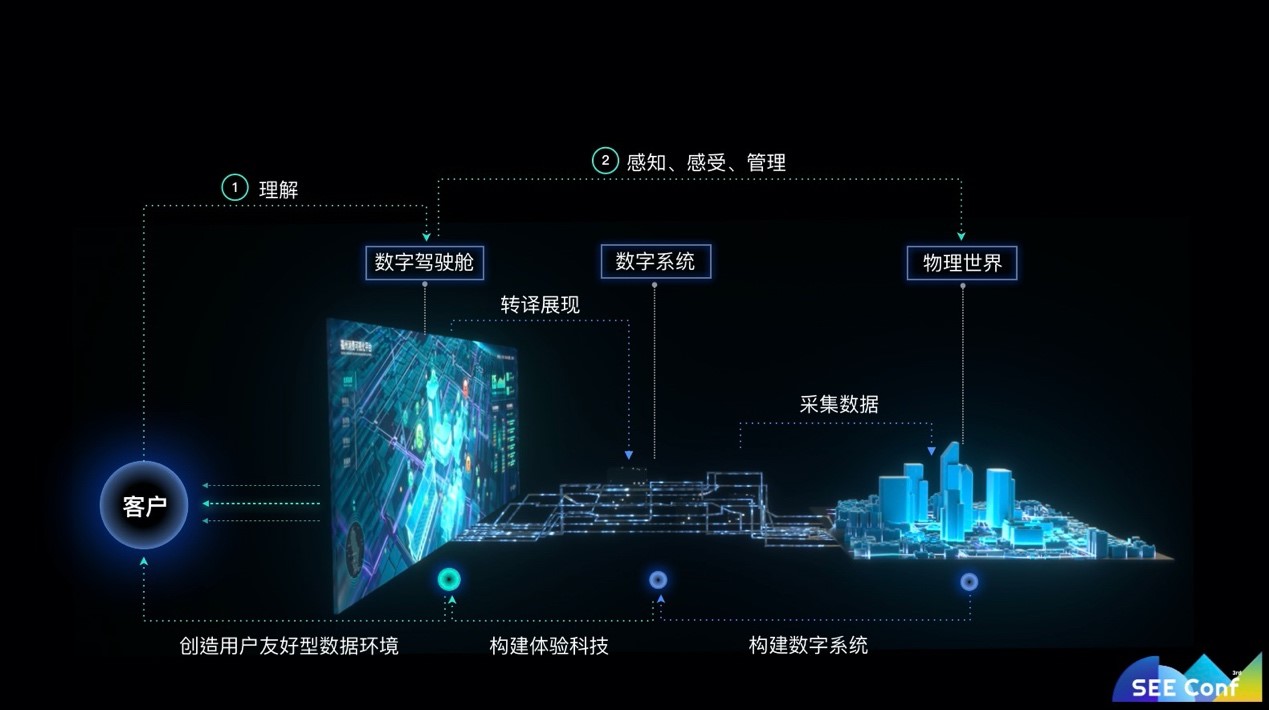
幻鹦数字驾驶舱是一套沉浸式的、模拟场景的人机交互系统。具体来说就是作为业务信息的数据中枢、决策思维的可视化载体、成果对外展示的窗口。这三个方面也是团队在和合作伙伴沟通中最常见的需求。

对于一个可视化的决策和交互系统,人们希望能做到内容直观,办事高效。幻鹦的做法就是在客户和从物理世界采集的数据之间构建体验科技。这个中间层是一个用户友好型的感知和读取数据的环境。它的存在是为了让数据深入浅出。

团队将数字驾驶舱分为多个图层,如空间 UI、3D Data Viz、模拟场景等。然后基于图层构建了幻鹦设计体系以及设计方法论,并沉淀为三位一体的解决方案 Cocka Studio 1.0.
目前幻鹦数字驾驶舱仅对阿里和蚂蚁集团的合作伙伴开放,后面会有文章进行详细解读,敬请关注。
最后值得一提的就是 AntV 的最新力作 AVA,通过智能技术实现自动化图表,在实际使用中可以通过一行代码,经过几分钟即可生成图表,并且可以应对不同场景。
AVA后两个字母表示 Visual Analysis,而前面的“A”是个包含多个含义的向量。具体含义包括阿里巴巴、AI、自动化以及增强,分别代表不同方面的特征。

上面提到的一行代码长这样:

里面的参数,container 表示图表所在的容器,data 即数据,后面的参数是图表的配置。
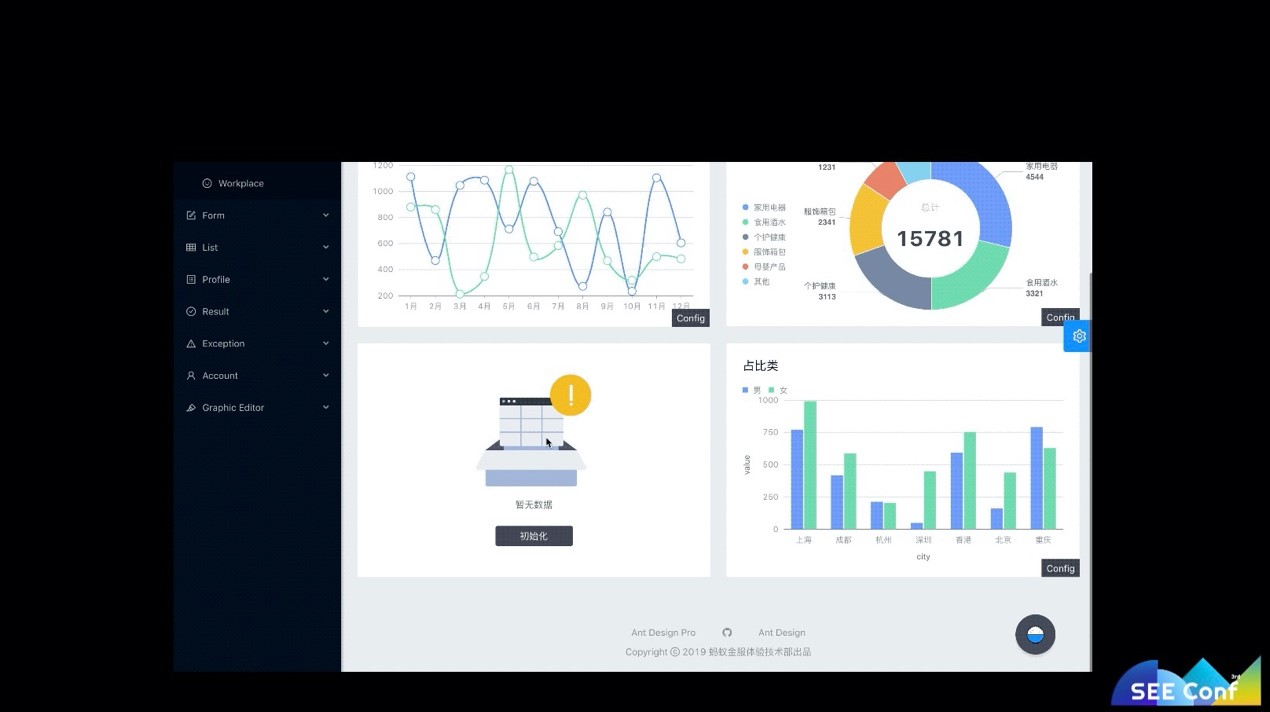
而更方便的是,这里的配置不用手动填写,在开发模式下可以通过实时调整图表并自动生成配置代码。如果连数据也不知道,也可以不填,在页面中初始化后进行编辑。

更神奇的是,autoChart 可以根据提供的数据自动推荐图表。事实上每种图表都有它适用的场景,比如常见的饼图,适合分类有限、占比突出、差异明显的数据。
通过知识库、推荐规则和推荐器,autoChart 做到根据数据推荐适合的图表。如果不放心, 它还在页面上提供了三种不同的图表,可以随时切换。
AntV 团队还分享了他们对于智能可视化未来的看法,智能可视化将经历从研发态到阅读态再到分析态的演进过程。
其中 autoChart 代表的就是研发态,它将原来的100+行原始代码,浓缩到一行代码解决。阅读态指的是交互分析组件的智能增强,让用户更方便的从图表获取信息。分析态则是指的运行时的可视分析智能辅助,比如自动识别出趋势、回归、奇异点等统计特征。
体验科技到底是什么,并没有定论,每一年的蚂蚁金服体验科技大会上,演讲者都会给出自己的思考。SEE 是 Seeking Experience and Engineering 的缩写,同时 SEE 也代表着“看见”,希望技术能看见设计的价值,也希望设计能看见技术的力量,在彼此看见中互相融合成长,一起让世界更美好。从体验出发,为用户提供更好的产品,同时提升开发者和设计师的效率,这也正是 SEE Conf 的独特之处。
除了上午场之外,下午还分成了技术和设计两个分会场,包括如何用 React 更方便的开发小程序、Serverless、JCD 思维等等,会后 PPT 和视频在准备完成后会第一时间放出,后续我们也会将分享整理为图文发布,欢迎关注。
另外,如果你在现场参加了本届 SEE Conf 或者观看了在线直播,欢迎在知乎分享你的收获和吐槽,主办方会认真听取大家的反馈,让我们一起将 SEE Conf 办的更好~