蚂蚁金服技术团队
分类: IT职场
2019-11-25 09:14:25
AntV 是一个数据可视化项目,也是一个团队,蚂蚁金服数据可视化团队,一群有爱有梦的人,怀揣「让人们在数据世界里获得视觉化思考能力」的梦想前行, 希望成就智能时代全球领先的数据可视化解决方案,满足与日俱增的数据洞察需求。
AntV 目前覆盖了统计图表、移动端图表、图可视化、地理可视化、2D 绘图引擎和智能可视化多个领域,主要包含 G2、G6、F2、L7 以及一套完整的图表使用和设计规范。得益于丰富的业务场景和用户需求挑战,AntV 经历多年积累与不断打磨,已支撑起阿里集团内外 20000+ 业务系统,通过了日均千万级 UV 产品的严苛考验,是阿里经济体数据可视化最重要的基础设施。
跟往年的品牌日一样,今天依旧会有几个底层基础类库的大量更新发布,除此之外,非常高兴的向大家介绍 AntV 产品矩阵新添的三个成员:
他们都是 AntV 技术栈上的更高抽象的封装或应用,详见文稿详情。
跟往年的品牌日不一样,今年的品牌日主题为「知源 · 致远」,除了上述技术、设计的更新与发布,我们真诚的向大家分享 AntV 团队的由来与发展历程,详见文末 AntV 全员出镜演绎的团队纪录片,匠心知源,同行致远。
—— G2Plot
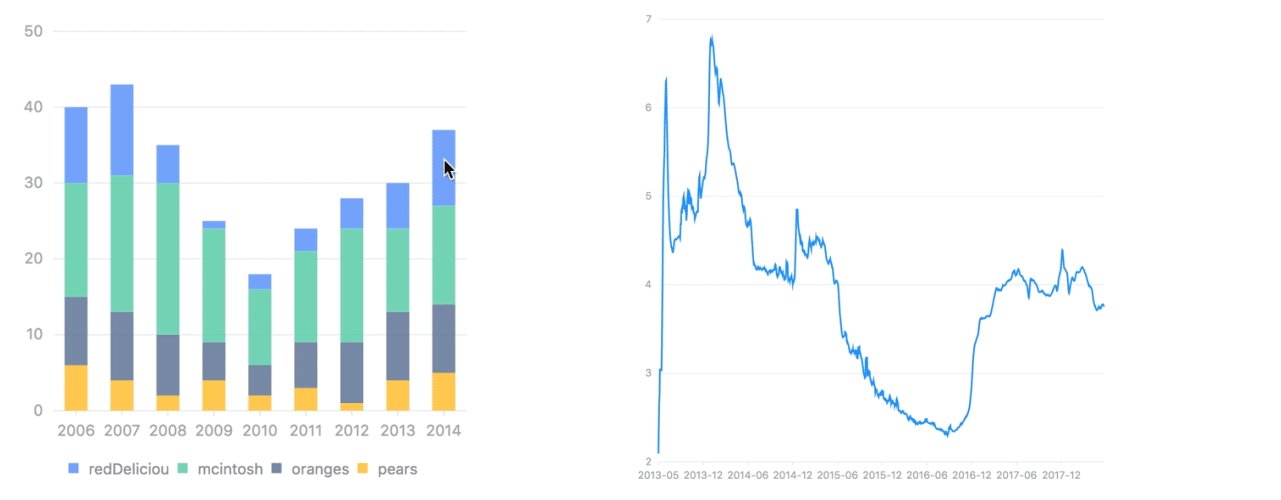
G2Plot,一个基于 G2,开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
每个人都能制作图表,但并不是人人都能做出易读,好用又好看的优秀图表。如何从无聊的默认设置变成有洞见的数据图表呢?我们融合了在商业智能(BI)中的可视分析与设计实践经验,基于 G2 的灵活、强大的可视表达能力,抽象常用图表类型封装出全新的可视化图表库 G2Plot。结合真实数据,制作图表,获取专业的可视化。
我们曾经说过 G2 是一个可以生产图表库的图表库,如今自证预言的推出 G2Plot 除了具备 G2 无限可能的可视表达能力外,G2Plot 最主要的特性还有:


提前预告的还有 G2 4.0,在 G2 1.0 - 2.0 阶段我们专注于图形语法,解决了数据到图形的映射问题,用户可以通过自由组合图形语法快速搭建各种图表。G2 3.0 随着业务对图表体验需求不断升级,我们对图表组件以及交互进行了改造,提供了更加灵活的配置以及自定义功能。而此次 G2 4.0 对我们来说是一个很重要的新起点,我们对底层架构做了大量的重构工作,当前 G2 4.0 Alpha 版本已放出,稳定版预计将在两个月后正式发布,她将是一个专业的、给用户带来更多可能性的可视化底层引擎,在保证图表优雅体验的同时,4.0 将会更加关注于:
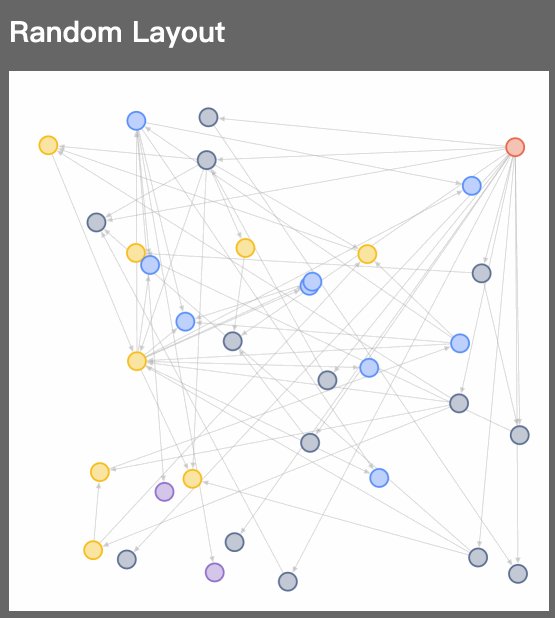
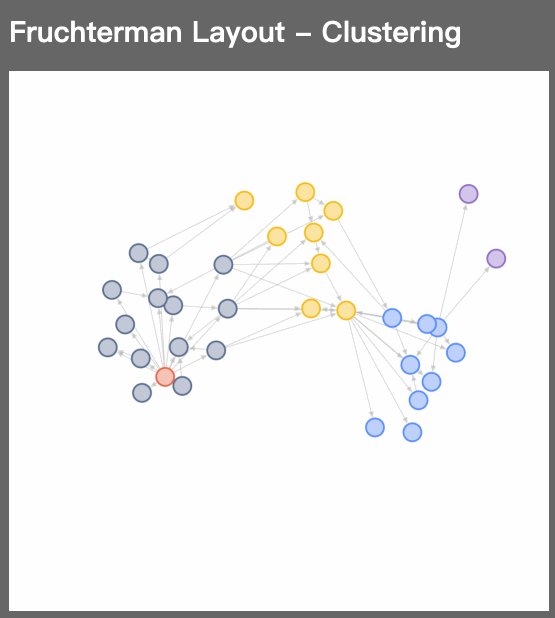
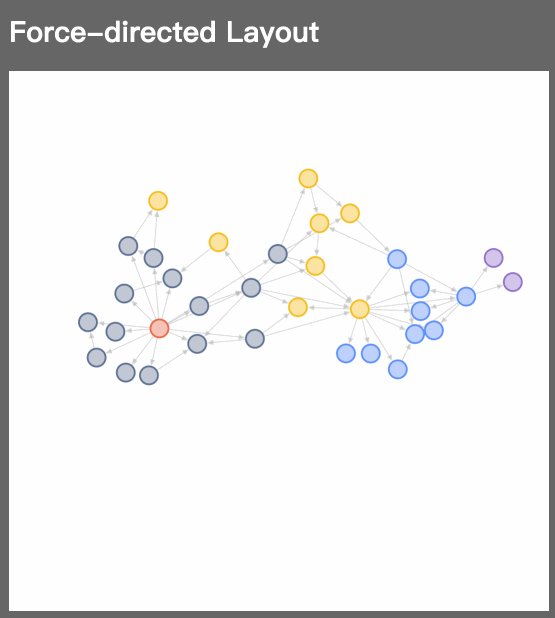
—— Graphin
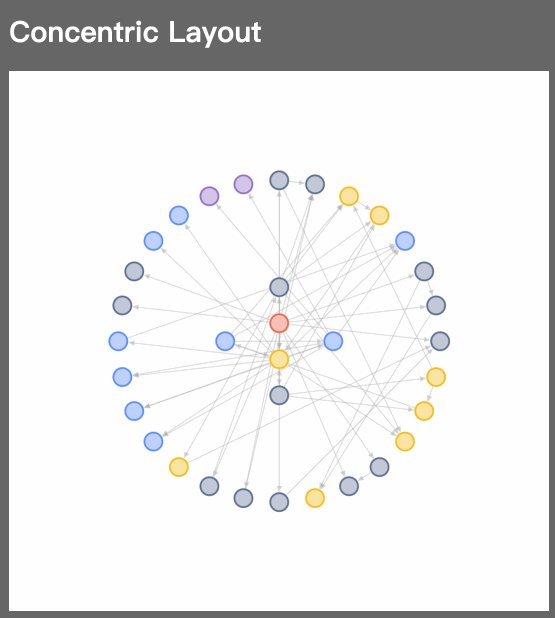
Graphin,取名自 Graph Insight,图的分析洞察,一个基于 G6,专注关系可视分析领域的 React 组件库,简单,高效,开箱即用。
G6 AntV 旗下的图分析及图可视化引擎,G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。
目前图分析已经被广泛应用在金融反欺诈,公共安全,基础设施监控,智慧医疗等领域。在这个过程中,我们需要一个强大的图计算引擎,解决数据合规,挖掘问题。也需要相应的图算法去解决图的构建,分析问题。最后在前端,我们需要一个图可视化引擎,为我们提供可视化分析能力,发现潜在的价值。
Graphin 就是在这样的背景下诞生的,基于 G6 的底层能力一方面屏蔽掉一些领域专业的概念,同时又封装进去很多常用的图分析功能,进一步降低图可视化领域的专业门槛,将这些关系数据进行可视化分析与探索。Graphin 具有如下产品特性:

值得一提的是,G6 从 18 年开源到现在已经第 2 个版本,从基础关系图绘制到图分析与图编辑底座,而在 3.1.版本后的 G6 已重新聚焦在图分析方向,我们将会给出另外一个产品去承载图编辑方向的需求。有了这个改变,今天我们带来的 G6 3.2 版本能够更聚焦的提供:
除了上述默认好用、配置自由的内置功能,元素、交互、布局均具有高可扩展的自定义机制。


丰富的内置元素。????菱形、三角形、星型、卡片型节点。????arc 型、自动弯折的折线型边。
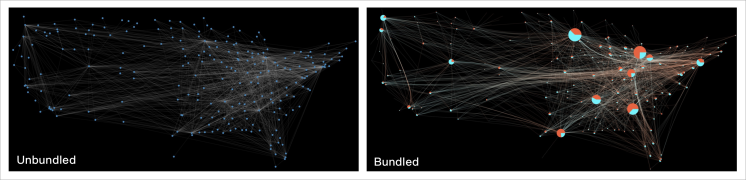
自定义元素及辅助展示及分析的组件——????边绑定。

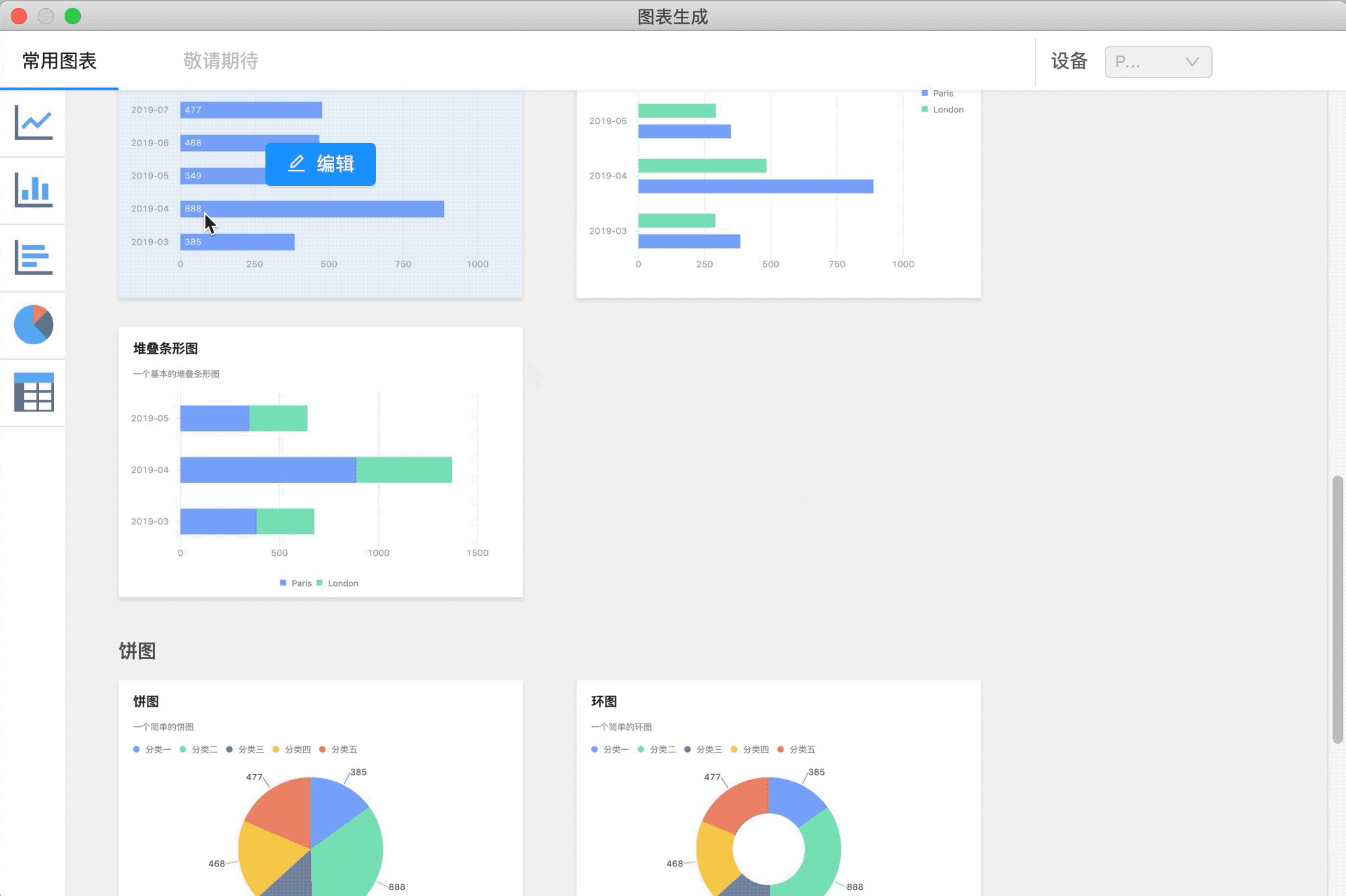
—— ChartCube
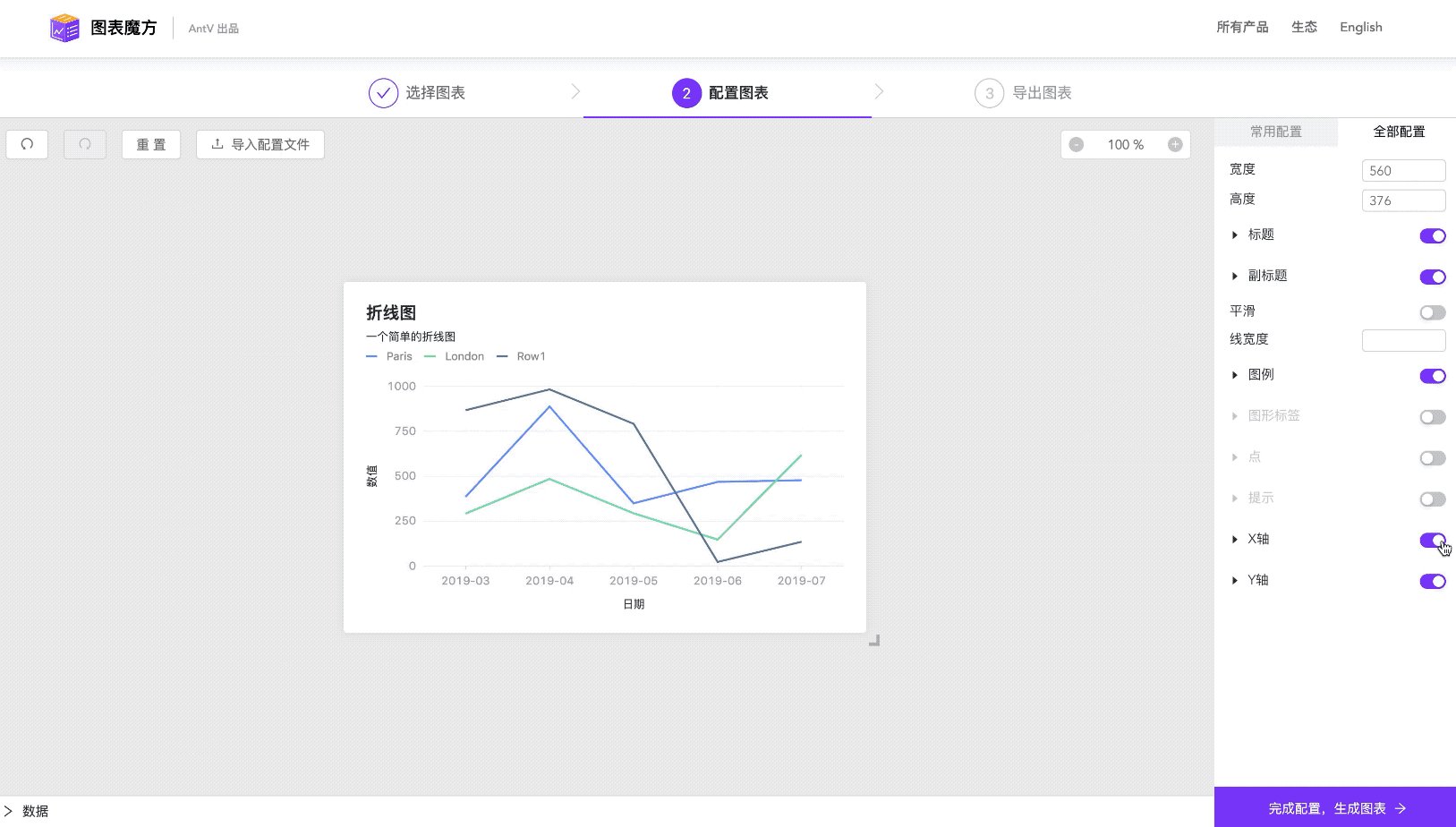
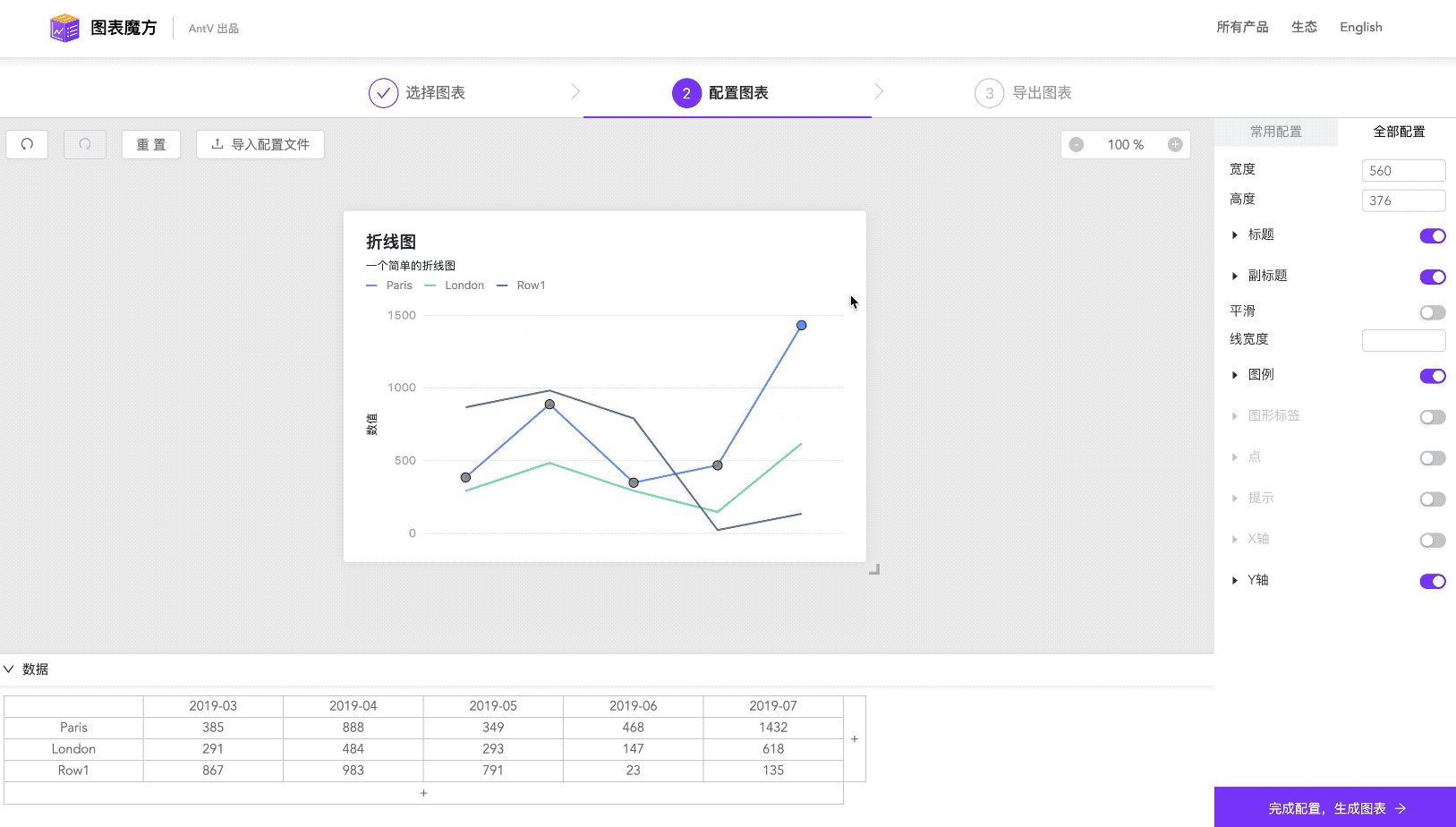
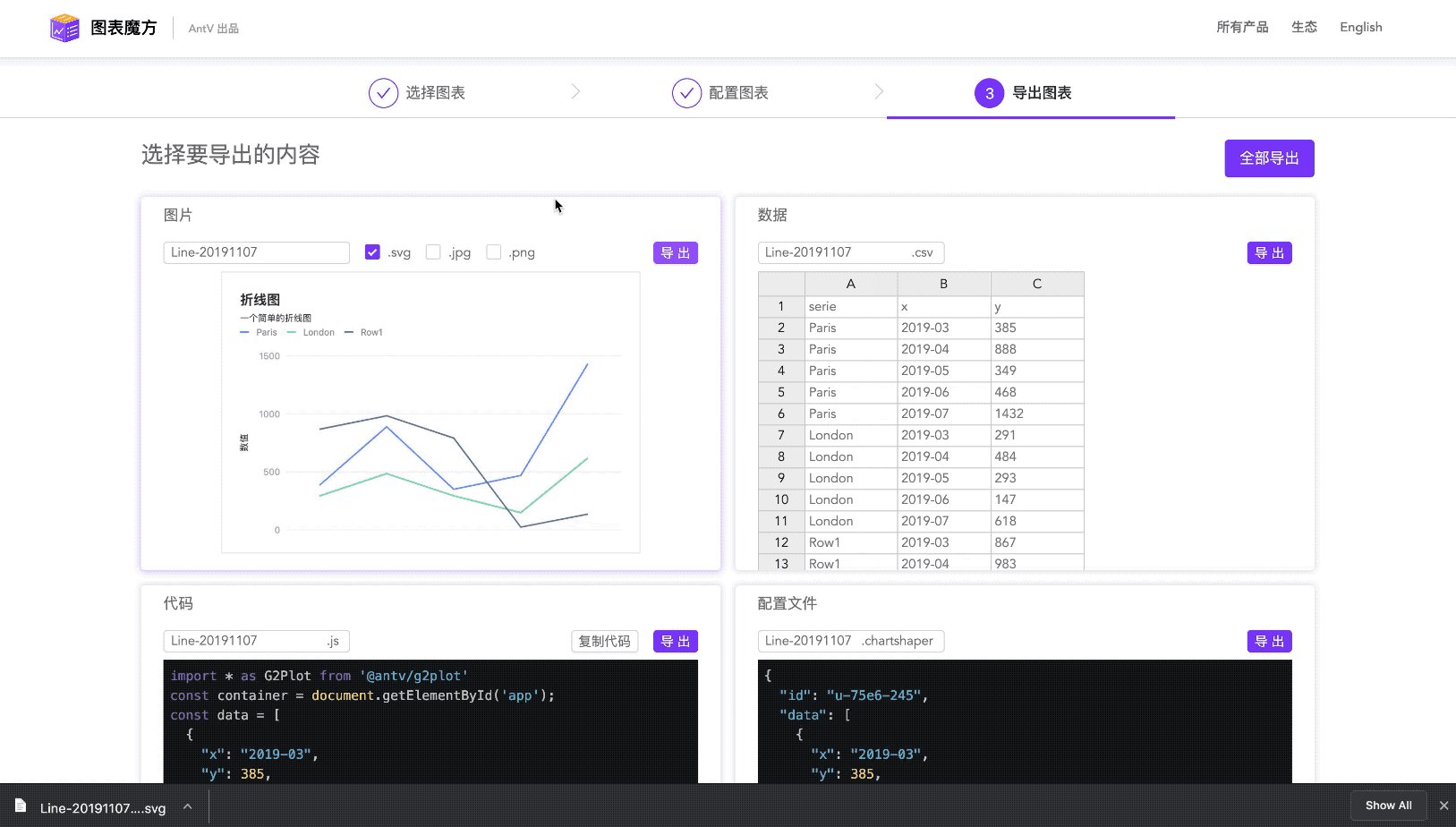
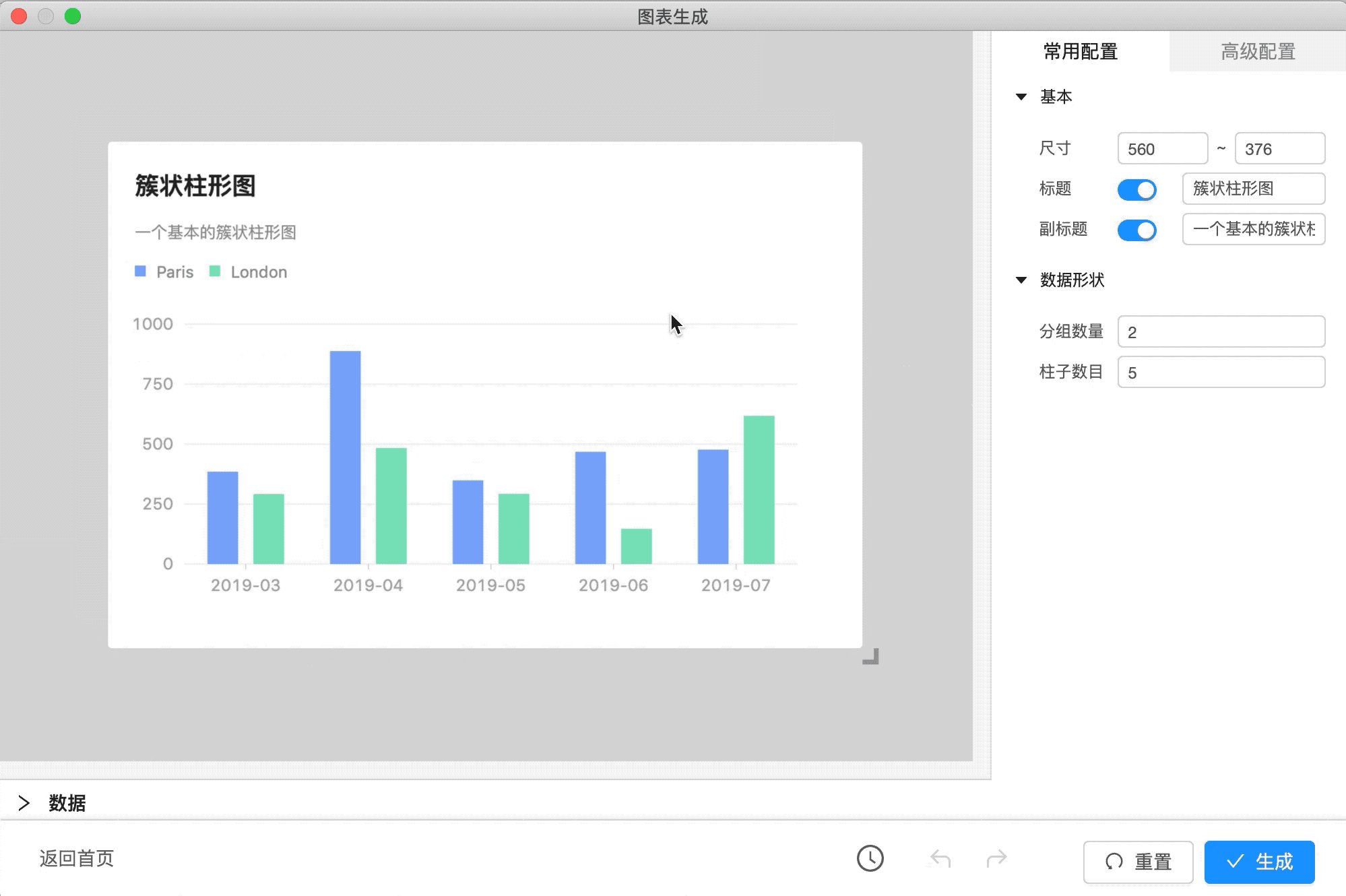
ChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。
图表制作——这个最常见却也五花八门的需求,往往因为工具的领域闭塞性而变得麻烦。虽然设计师能画出任何形式的图表,但他们常常遇到要做数据的批量改动而手抖;虽然分析师可以使用办公软件熟练地制作图表,但他们会因为静态的图片不能交互而发愁;虽然程序员可以绘制高可用的交互式图表,但他们常常为了学习代码类库而挠头……让你在制作一张简单图表时感受到挫败的,通常是一个浅浅的门槛。这个门槛可能是“图例怎么对不齐”,也可能是“数据怎么行列转换”,还可能是“分析这个目标我该用什么图表”……困扰你的是哪一种?
为了让 AntV 多年沉淀的专业技术可以一步服务于你,我们开发了一个在线工具:图表魔方 ChartCube。

你可以完全不懂如何处理数据,你可以没听说过任何图表类库,你也不需要写一行代码。通过最直观的交互,你都能制作出你需要的图表。
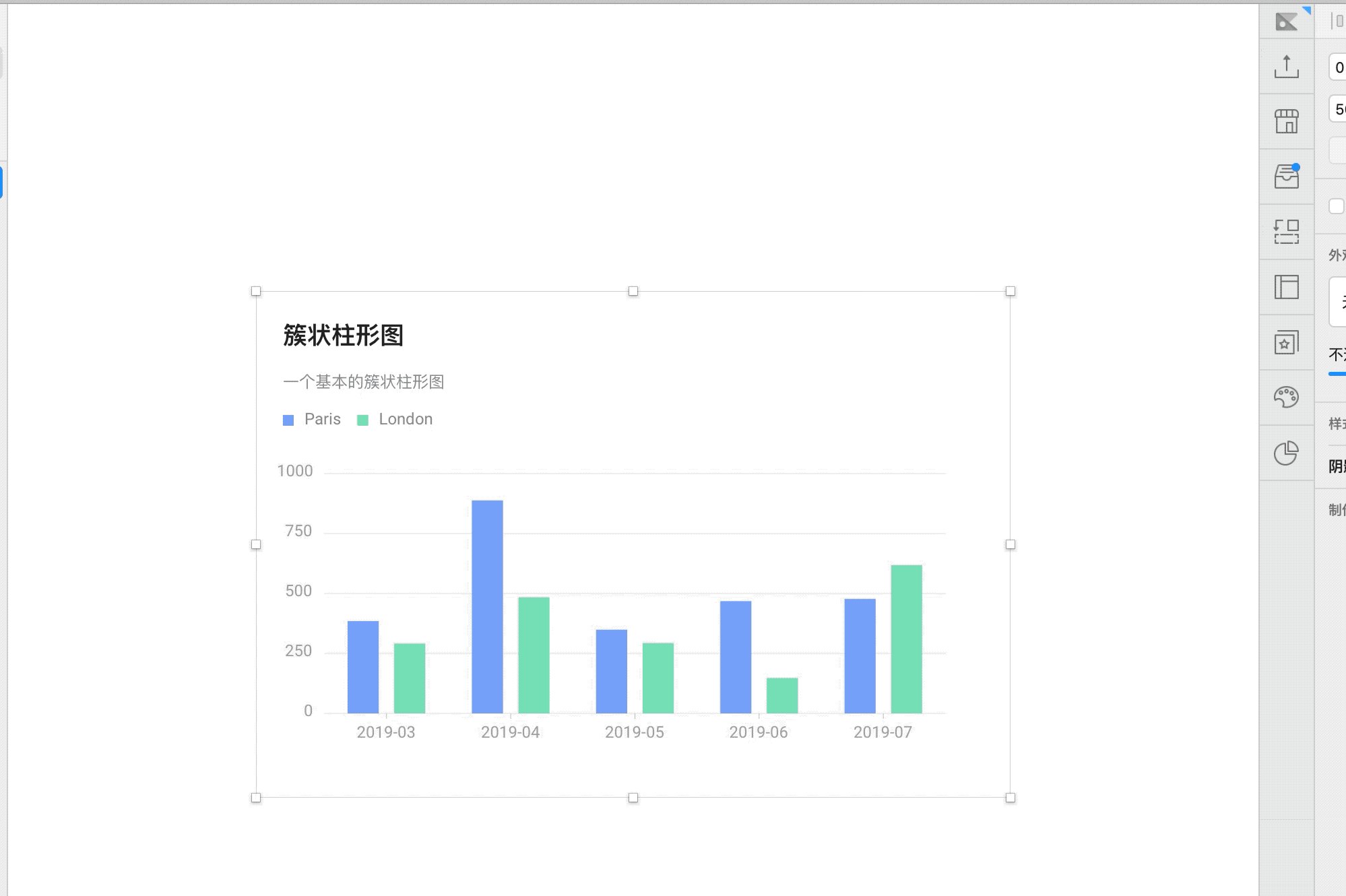
也许你想为你的运营文章制作一张插图,也许你需要一份满足格式要求的数据,甚至你需要一份直接插入网页的代码,ChartCube 都能支持。
利用 ChartCube 制作图表,过程非常简单。通常你只需要三步:选择图表、配置图表、导出图表,欢迎试用。
更多关于 ChartCube 的最新进展见文末链接。
—— 优雅的视觉、交互与制图
过去一年我们在统计图表、关系可视化、地理可视化、图表制作以及可视化站点方面投入了大量的设计资源,今天已连同上述各个产品一起对外发布。而今年 AntV 设计的关键词为“优雅”,我们希望在视觉、交互与制图三方面给大家带来些优雅的设计。
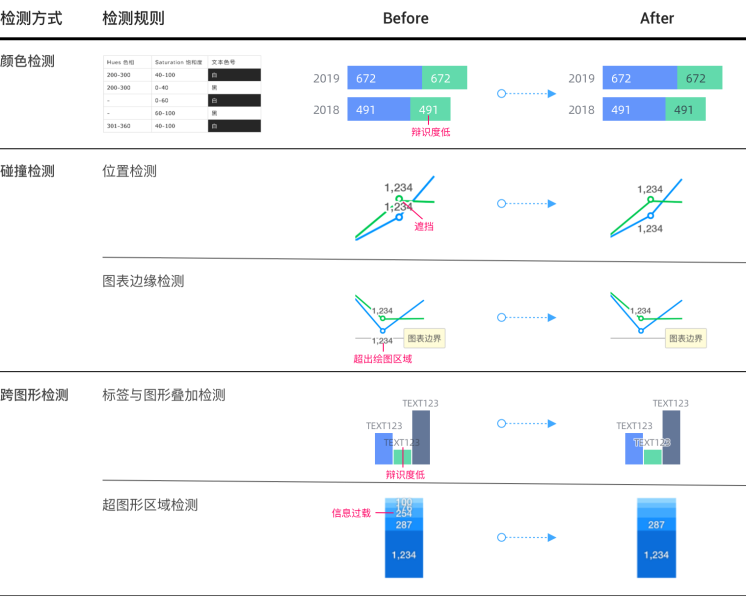
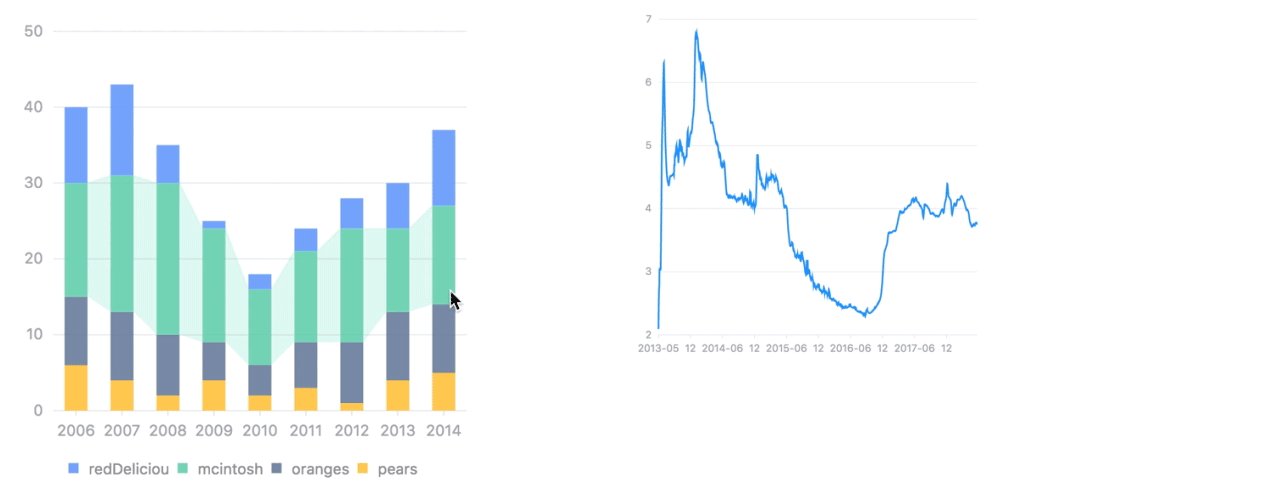
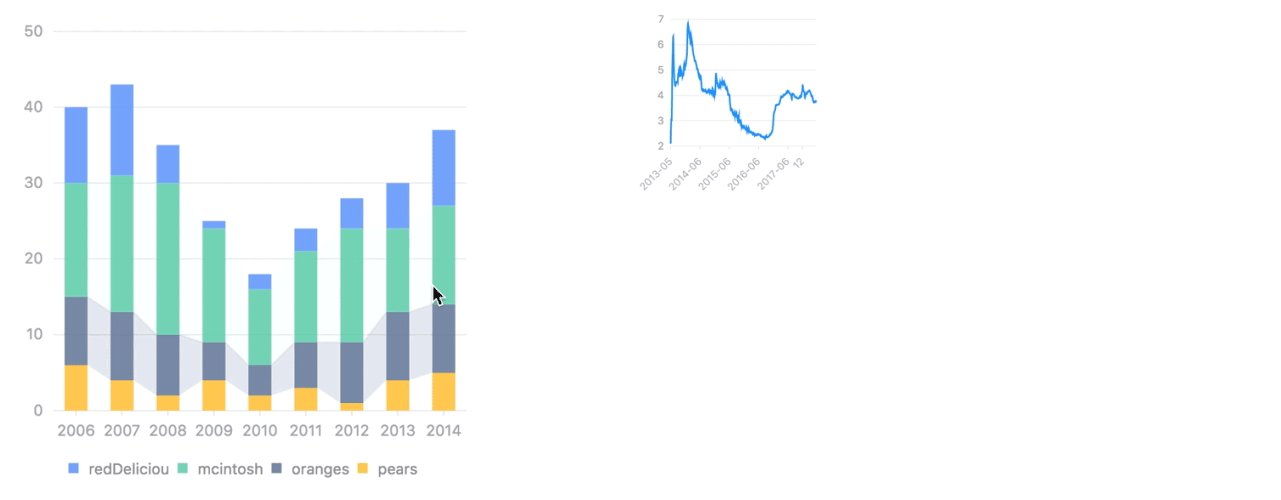
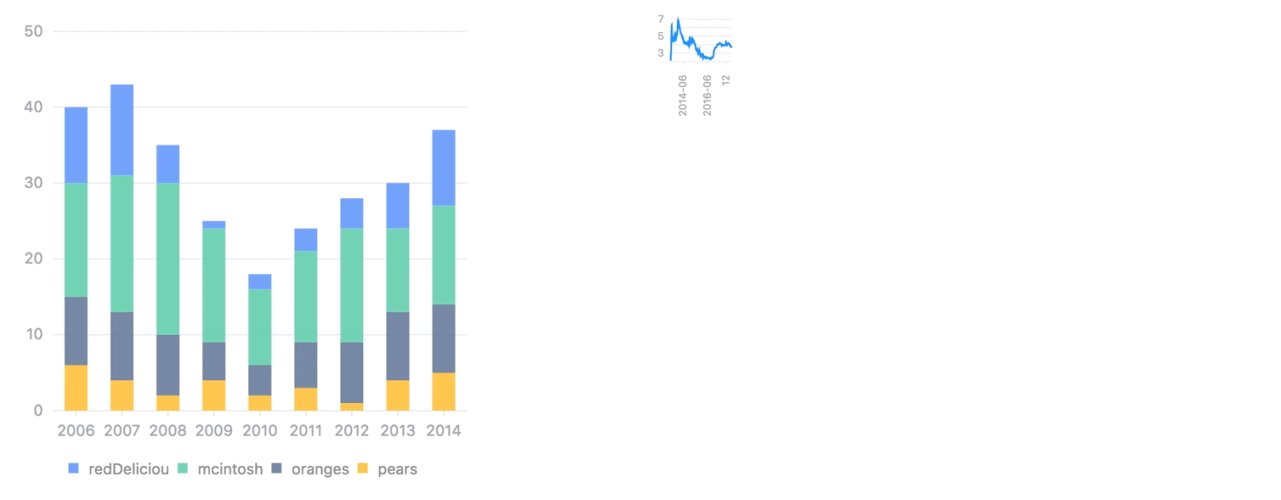
在优雅的视觉设计里,我们最大的改进是对信息过载的处理,如智能检测,以数据标签为例,数据标签如果不知道它的背景色是深是浅,是疏是密,就会出现标签过密、颜色看不清等系列问题。这次产品发布中,标签结合颜色检测、碰撞检测、图形检测、超区域检测,我们已能解决这些问题。除此之外还有符合美学选择和专注的全新视觉样式,很多人期待的 Dark Mode 也会到来,将与 Ant Design 相关组件、页面无缝融合,整体和谐优美。

在优雅的交互设计里,AntV 在构建响应式系统时结合 Responsive design 与 Adaptive design,遵循宏观层面保证核心信息优先展示,微观层面保证所有尺寸下细节信息都有能力获取到交互两条基本原则,使得小到 mini 图表,大到大屏显示,AntV 总能保证重点信息不丢失的同时轻松胜任各种尺寸、多种设备。同时,交互语法的增强使得 AntV 在叙事能力有了进一步提升。

在优雅的制图设计里,AntV 一直致力于提供研发套件,这回我们把关注点聚焦到设计师身上,让设计者进入图表制作的全面提效时代,Sketch 插件 Kitchen 以及上面介绍到的 ChartCube,只需 10 秒,轻松做出优雅图表。

这是 AntV 发展的第 5 个年头,从 2014 年第一位工程师的白手起家,到 2017 年第一个项目 G2 开源,现如今我们已经有了 7 个产品,几十个项目在 GitHub 上发布,团队的规模也从 3-5 个人发展成横跨蚂蚁多个前端、设计部门 30+ 人员的专业团队。
5 年来的起伏跌宕虽然不能说波澜壮阔,但却是我们生命中永不磨灭的印迹,藉由这 4 分钟的视频与大家分享过去这5 年 AntV 团队所经历的欢喜与失落,专注、专业、坚持,希望对这份匠心的知源,能与大家并肩同行致远。

过去一年我们从底向上重构了绘图引擎 G,重写了所有的组件(Axis、Legend、Annotation等),对 G2、G6、L7进行了重构,解决了各种复杂的数据场景适配问题,向着可视化工具开箱即用的方向发展。
我们看到各个产品的界限在不断模糊,传统图表和关系图混用、地理场景上的关系分析、多端融合要求我们不断的从渲染引擎、组件、数据处理层面进行重构,使用户可以无缝的对各个产品进行整合,智能可视化对可视化研发、设计、产品的影响已经出现,颠覆性的产品可能很快就会脱颖而出。
我们已经做好准备了吗?还没有,但我们已经在行动,我们是 AntV,蚂蚁金服数据可视化团队,一群有爱有梦的人,怀揣「让人们在数据世界里获得视觉化思考能力」的梦想前行。
AntV,知源 · 致远!
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
G2Plot 的定位是开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。
F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。
G6 是 AntV 旗下的图可视化与图分析引擎,G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。
Graphin 是一个基于 G6 封装的关系可视分析工具 ,简单,高效,开箱即用,取自 Graph Insight,图的分析洞察。
L7 是一个基于 WebGL 的开源大规模地理空间数据可视分析开发框架。L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。
G 是 AntV 几个产品共同的底层 2D 渲染引擎,高效易用,专注于图形的渲染、拾取、事件以及动画机制,给上层 G2、F2、G6 提供统一的渲染机制。
ChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。