蚂蚁金服技术团队
分类: 大数据
2019-03-13 16:06:58
承智关于支付宝AR框架体系和实践的分享主要分为以下三个部分:
在本次分享中,来自蚂蚁金服支付宝多媒体技术部猎鹰团队的技术专家承智为大家解密了支付宝AR红包背后的技术。在他的演讲中首先分享了支付宝对于AR技术需求的一些特点,之后分享了在对支付宝AR框架体系进行设计时遇到的一些问题和挑战,以及支付宝多媒体猎鹰团队是如何满足产品运营需求的,并结合四个具体的案例分享了在支付宝AR实践中遇到的一些问题和收获的经验,最后对于支付宝AR技术的发展进行了总结和展望。
现在AR技术已经成为了一个比较热门的话题,很多公司都在AR方面投入了大量的人力和物力进行产品研发。而支付宝对于AR技术的需求存在着自身的特点,正如下图中所展示的,支付宝AR的运营活动其实特别多,这些活动有基于人脸的、人手的还有基于图片和logo的,活动形式比较多样而且所需识别的对象也非常丰富。而一般对于活动运营而言,时效性的要求也比较强,往往只能留给开发一到两周的时间,所以支付宝对于AR框架体系设计的要求是比较高的。

总结一下,支付宝AR框架的设计大致有以下几点需求:
运营方面对于时效性的需求,因为需要让活动可以随时上线,所以实时性要求比较高,一般需要在几天或者几周的时间内完成开发,并且需要不依赖客户端的发布。
针对不同的场景识别需要具有动态的能力,识别logo、物体或者图像采用的技术是不一样的,所以必须通过动态配置的方式选择配置的参数实现对于对象的高效识别,进而达到运营的要求。
SDK轻巧,目前支付宝的体量已经非常大了,所以在实现SDK时需要尽量做到轻巧。目前的经验是识别引擎200+K;渲染引擎400K,总体而言对于支付宝的增量不会很大。
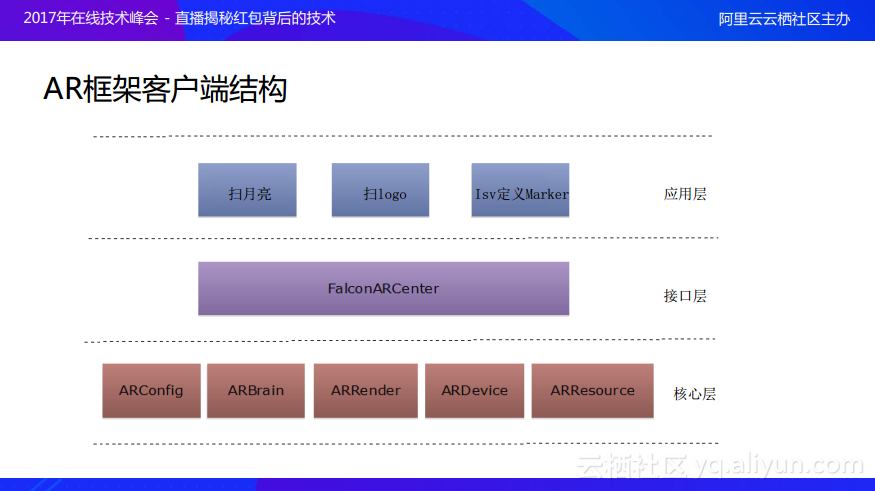
针对于支付宝AR框架的总体设计要求,支付宝多媒体猎鹰团队设计出了如下图所示的AR框架客户端体系结构。AR框架结构主要分为三层,从下向上依次为:核心层、接口层和应用层。

在AR框架客户端体系结构的最下面是核心层,这一层大致包括5个模块:
支付宝AR框架客户端体系结构的中间是接口层,接口层桥接了各种业务和底层的算法,会根据不同的业务形态总结抽象出几种对外呈现的接口方式供外面调用。AR框架的最上层就是对接的各个业务方的应用层,比如“扫月亮”、“扫logo”等应用以及对外开放数据之后的一些ISV的应用。
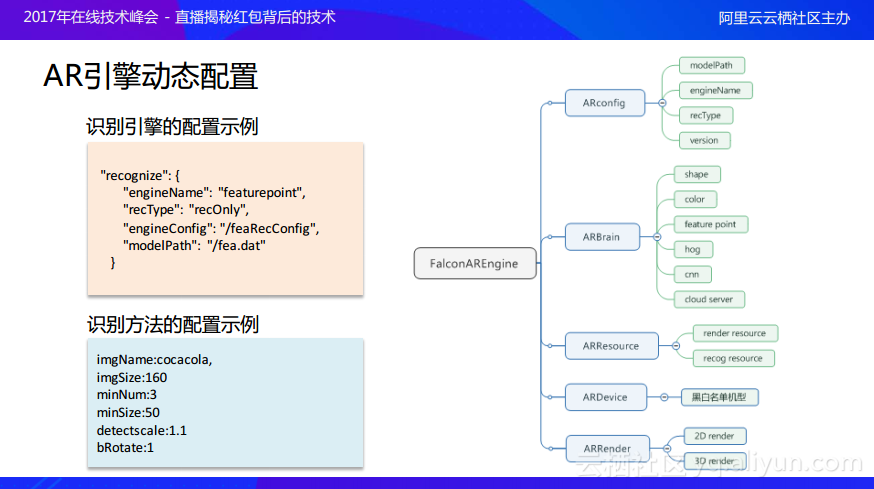
具体而言,怎样才能够获得动态化的能力呢?其实在下图中可以看到,想要获得动态化的能力最主要的就是在识别引擎中涵盖了一些识别的方法,包括了针对于颜色的、形状的、目前比较主流的海报的互动、基于特征点的以及对于形状比较单一或者比较特殊的对象等等识别的方法。而对于一些客户端做不了的事情,比如春节期间的一些福字识别或者圣诞节期间圣诞树的识别这些也会由客户端将图片上传到服务端,在云端进行识别。

结合客户端和服务端两种模式的识别达到一种比较通用的识别手段,然后在进行具体配置的时候,可以通过配置文件选择某一种具体的识别方法,比如上图中最左边的配置文件,可以选定使用feature point的方式来达成识别的目的。在识别完成之后,可以跳转到一个动画,或者进行动画跟踪、具体渲染等,最后再跳转到H5页面。与此同时,配置文件也会指定识别过程中用到的一些素材包和识别包的路径,然后引擎就会在相应的目录加载相应的资源。每一种识别的方法都会有单独的配置文件,该文件会表明识别对象的名称、大小,以及在多大的尺度和旋转角度下进行识别,所以这是和识别方法紧密相关的,可以将一些识别方法的参数单独列出来,尽量做到不用修改代码而只需要修改配置文件实现动态推送的能力。
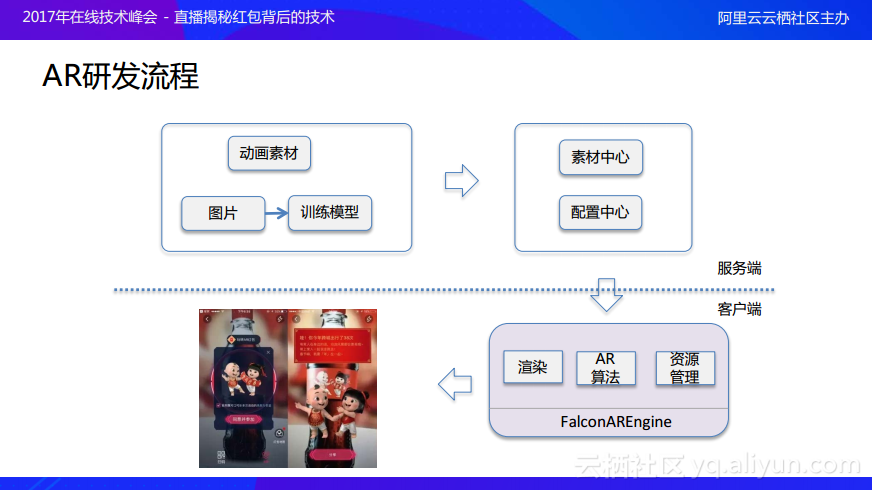
这部分介绍的主要是AR底层的设计相关的内容。从整体来看,一个AR的项目从开发到上线可以抽象成为以下的四步:

整体来看,AR研发最主要的工作就集中在第一部分,也就是怎样制作素材以及如何将识别和跟踪这部分功能在线下验证完成之后实时地推送上线。如果整个流程进行的比较顺利的话,可能只需要几天的时间就能将一个AR运营活动做上线,达到快速上线的目的。
接下来承智分享了2016年支付宝所做的与AR相关的四个案例,并且重点分享了春节期间支付宝推出的扫福字集福卡活动案例。
支付宝AR运营活动的首次的尝试就是在2016年中秋节的时候做的扫月亮的活动,当时需要识别月亮以及一些圆形的物体。

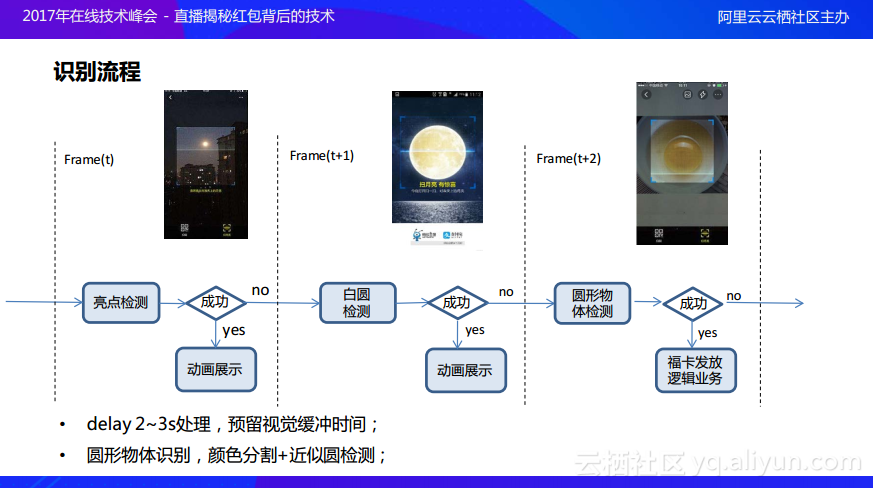
而扫月亮这个识别流程大致分为以下三部分内容:

总之,将上述三个部分整合到了一起,从而实现了对于图片快速地进行识别。当时大概处理一帧的时间也就在100毫秒以内,往往在用户抬手机的过程中对象已经被识别出来了,但是人的视觉可能都还没有识别出来,因为识别太灵敏可能给用户造成一种假象的感觉,所以做了延迟3秒的处理,并且设定了不会在抬手机的过程中进行图像识别。除此之外,对于圆形检测而言也有很多方法,比如随机选择多个点拟合成一个圆形来进行匹配。而其实在客户端的开发过程中,速度和计算量要求会非常高,所以这里使用了简化后的方法:首先使用颜色分割将物体区分出来,提取边缘后使用近似圆检测。
扫月亮活动整体的效果还是不错的,在微博上引起了比较大的热议,同时一些图像的网站也借此进行了宣传。

扫月亮活动之后,也有很多的业务方开始积极主动地去开拓相关的应用场景。所以在双12的时候,支付宝也进行了线下引流,通过在线下商圈张贴海报引出“扫1212集四宝”的活动。因为是主要针对线下商圈的场景,所以这次活动的宣传量并不是特别大,但是活动现场的热度还是不错的。

当时的需求是识别“1212”这四个字,但是在实际线上测试的时候发现,海报样式是非常丰富的,总共大约有20多种样式,因为角度、远近和光线等因素,导致摄像头采集的像素可能比较低,所以实拍图片的识别难度比较大。所以最后采取的策略是近景识别“1212”四个字,远景则对于整个海报进行识别。整个客户端大概支持了对于20多种图片的识别,在杭州银泰百货进行实测的时候也进行了动态改进,不断调整线上配置的模型包,实时地提升整体用户的体验和算法功能。如果不具备这样动态调整的能力,而是将代码静态地放在客户端,那么这样一旦上线以后,就很难做到修改和更正,所以引擎的动态化在一些运营的场景里面是十分重要的。

对于这次活动总体效果而言,客户端对于20张海报图的整体识别率接近90%。没有能够达到特别高的识别率是因为在线下的场景里面可能存在距离比较远等因素的影响,一些情况下,可能人眼能够识别到,但是机器却因为像素比较低而无法准确地识别。识别的速度大约在每帧130毫秒左右,所以整体用户体验还是比较流畅的,当时还有很多地方电视台对这次活动进行了采访报道。

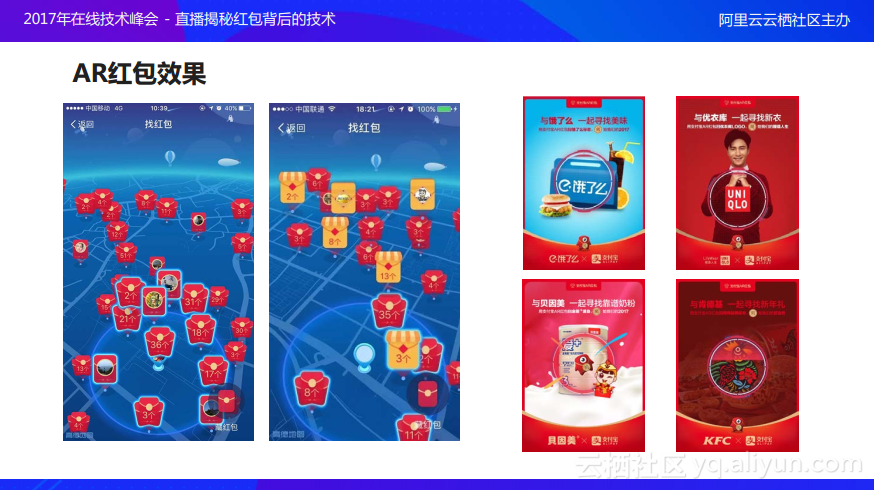
接下来重点分享一下支付宝去年做的与AR实景红包相关的一些实践。支付宝去年推出的AR实景红包也算是一次比较大胆的尝试,其实在业务讨论的阶段,初期的方案与一些像Pokemon GO 一样的已有产品比较类似,想通过LBS和手机传感器来实现互动。但是在开发过程中却遇到了一个问题,就是如果想在某一个楼层发放红包或者只针对拍摄这个楼的时候才能发放和领取红包的话,通过现有的技术是无法解决的,因为LBS的定位不能满足这样的需求,在一栋楼里面,LSB无法区分出某一层。面对这样的问题,支付宝多媒体猎鹰团队提出了这样的一个方式就是基于拍摄图片的比对来实现目的,比如用户在藏红包的时候对着这个物体拍摄的,领取的人也必须来到这个地方,找到这个物体才能拍摄并领取红包。基于这样的逻辑,支付宝技术团队一起将AR实景红包实现并完成上线。AR实景红包的一个优点就是可以帮助商家进行品牌宣传,因为需要藏和找红包都需要拍摄图片,商家可以将自己的logo或者产品作为线索图进行推广。

AR红包框架背后的逻辑主要是两个部分:一部分就是藏红包的过程,另一部分就是找红包的过程。在藏红包的过程中为了避免很多存在歧义的场景,比如随处可见的白墙以及比较暗的区域等,支付宝多媒体技术团队在这里面加上了一个评估过程。如果用户想要发AR红包,首先就需要判断这个场景适不适合发红包,是不是需要让光线更加明亮一点,因为特别暗的场景不适合藏红包;另外一方面就是评估纹理是不是足够丰富,因为如果纹理特征比较少的话,无论是后续的识别还是做区分度,都是不利的,所以在藏红包的时候对这一部分特征进行了限定。如果满足以上条件的限定的话,就会将图片上传到服务端,在服务端进行特征提取,然后合成一张线索图。

而在找红包的时候,当用户选完一个红包之后,线索图以及红包的特征码会被客户端拉取到本地,后续的图片比对都是在本地完成的。这样做的好处就是用户在找红包的过程中,可以进行实时的计算,如果将这个图片传到服务端可能数据传输来回的时间达不到产品的需求,另外也达不到对于用户体验以及准确性上的需求了,所以在客户端对于图像进行实时匹配的优势还是很大的。在本地匹配成功之后会将对应的图片传到服务端进行二次校验,进行二次校验的主要目的是为了保证安全性,因为可能出现恶意用户绕开支付宝入口,直接调用后台服务的情况,所以这里面的二次校验主要是针对一些作弊行为进行了特殊处理。
其实在AR实景红包的背后也遇到了很多的挑战:
最终AR实景红包上线的时候,影响还是比较大的。可以从最初的界面上看出,图上定位点周围的区域都布满了红包,当然这是个人的玩法,而影响比较大的就是随着商家对活动的关注,很多商家也愿意尝试加入进来,所以后来就有二三十家主流商家加入进来,也创造了新的营销方式,就是通过拍摄自己的logo进行宣传。

2017年春节,支付宝推出的红包活动是扫福集福,关于这个活动大家了解比较多的就是扫描网页上或者门贴上的福字,但是其实在这背后还涉及到很多复杂的需求。
在支付宝技术团队实现AR扫福时面临着一些主要的挑战:
春节期间的扫福活动还和可口可乐进行了深入的合作,所以也需要支持对于可口可乐7种福娃的扫描。上图中最上面的一行图片就是可口可乐福娃的海报样式,顾客通过扫描线下购买的可口可乐产品上的福娃,就能领取相应的红包或者福卡。与此同时,支付宝在海外以及港澳台等地区也进行了大规模的海报宣传攻势,所以也需要对于这些特殊定制的海报进行支持,当用户在海外机场或者在海外消费的时候,看到这些宣传海报使用支付宝扫一扫也能够获取福卡。所以对于识别而言,除了需要识别开放性的福字,也需要对于大约14种海报的样式进行识别。
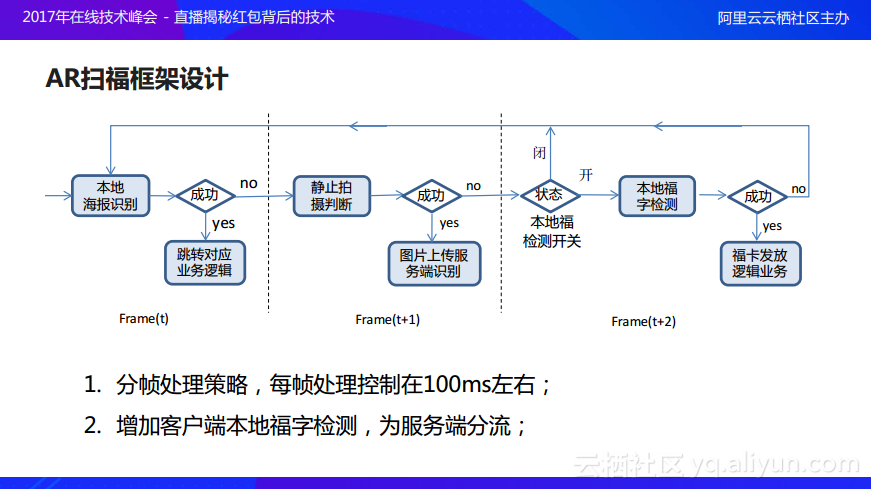
为了满足上述的需求,支付宝扫红包客户端的识别策略也采用了分帧处理的模式。

首先在第一帧的时候进行对于海报的识别,大概就是对于之前提到的14种海报进行识别,而且每帧处理的时间大概控制在100毫秒以内,所以能够非常迅速地判断当前拍摄的是不是海报。
在下一帧的时候就需要判断手机是不是静止的,因为有时候在客户端识别不成功,需要将图片传到服务端去,就需要判断当前手机是否处于静止状态。而静止判断也有很多种方式,比如通过手机的陀螺仪以及传感器等进行判断,而支付宝技术团队则使用的是通过图像判断,使用图像前后帧的差异大小判断,如果在两到三秒连续的时间内图像的差异不是很大,那么就认为当前用户的意图是想要拍摄一张图片并发送到服务器端进行识别,所以在第二帧进行的是图像静止判断处理。如果静止判断成功,就会将图片传到服务器端进行识别。
第三个步骤,就是本地福字检测。为了应对可能出现的服务端压力扛不住的情况,需要做一个基于本地客户端的紧急预案,于是支付宝多媒体猎鹰团队在客户端做了基于LBP的福字检测的本地备案算法。本地福字检测的目的就是为服务端分流,而且这一功能会在需要的时候打开。其实在活动初期的时候这个开关是处于关闭状态的,所以扫红包的过程只有前面的海报识别和传图到服务端这两个步骤,当活动进行到第二天的时候因为服务端压力比较大,才将三个步骤全部开启。这种策略的好处就是为用户提供的整体体验不会存在卡顿情况,因为每个模块处理完成也就是在100毫秒以内,所以每秒也能进行大约10次的尝试,平均下来每个模块大约也有三次机会。支付宝AR扫福框架的反应速度和流畅性都得到了很好的保证,而客户端福字识别的模块的加入也能够进行分流,帮助服务端减轻了负担。
最终达到的效果就是在同时开启客户端和服务端的福字识别之后,识别的峰值达到了14WTPS。活动开启的第一天预估的峰值大概在1万左右,但是由于用户参与的热情很高,所以在活动开启一天之后就达到了服务端识别能力的上限,于是就立刻开启了客户端的本地识别。但是这也同时带来了一些问题,因为客户端的识别能力有限,所以一些不是福字的图像会被误识别成福字,而这些都是在后续开发的时候在技术包装和储备上面需要进一步完善的地方。
但是总体活动效果上看还是不错的,能够把大多数用户拍的福字识别出来,少量的误识在产品上是可以被接受的。整体上70%的识别任务都是在客户端完成的,而且识别过程还是比较流畅的,只有少量本地无法识别的情况才会上传到服务端,这样的做法节省了服务器的资源。通过这样的活动也引起了很大的关注,网上也很多出现了很多趣闻,所以整体上效果还是不错的。

以上就是目前支付宝AR技术的一些分享,那么未来支付宝的AR技术将会朝着什么样的方向发展呢?

承智谈到支付宝多媒体猎鹰团队首先会在现有的基础之上完善已有的AR技术,并和其他技术团队一起努力打造一个AR的开放平台,希望能通过这样的平台使更多的开发者和AR技术爱好者能够参与进来,创造出更多的创新性场景,并通过这样的平台为用户和商家建立相互连接的关系,使大家都能够从AR开放平台上受益,创造出更多的价值。
点击,查看更多详情