在 Yahoo 开发者网站上,Yahoo 提出了优化网站性能的N条规则(Best Practices for Speeding Up Your Web Site)。这些规则是:
1. 尽可能的减少 HTTP 的请求数(Minimize HTTP Requests) —— Tag: content
2. 使用 CDN(Use a Content Delivery Network) —— Tag: server
3. 添加 Expires 头(或者 Cache-control ) (Add an Expires or a Cache-Control Header) —— Tag: server
4. Gzip 组件(Gzip Components) —— Tag: server
5. 将 CSS 样式放在页面的上方 (Put Stylesheets at the Top) —— Tag: css
6. 将脚本移动到底部(包括内联的)(Put Scripts at the Bottom) —— Tag: javascript
7. 避免使用 CSS 中的 Expressions(Avoid CSS expressions) —— Tag: css
8. 将 JavaScript 和 CSS 独立成外部文件(Make JS and CSS external) —— Tag: javascript, css
9. 减少 DNS 查询 (Reduce DNS lookups) —— Tag: content
10. 压缩 JavaScript 和 CSS ( Minify JS) —— Tag: javascript, css
11. 避免重定向(Avoid redirects) —— Tag: server
12. 移除重复的脚本(Remove duplicate scripts) —— Tag: javascript
13. 配置实体标签(Configure ETags) —— Tag: css
14. 使 AJAX 缓存(Make Ajax Cacheable) —— Tag: content
15. 提前刷新输出缓冲(Flush the Buffer Early) —— Tag: server
16. Use GET for AJAX Requests —— Tag: server
17. Post-load Components —— Tag: content
18. ……
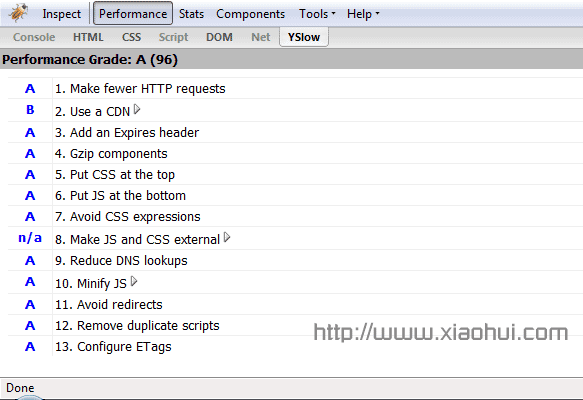
Yahoo 同时提供了一个 FireFox 插件 YSlow,可以直观、方便的看到你的网站根据前13条优化规则的建议。关于这 13 条优化规则的中文说明,感兴趣的可以直接参考 Yaosl 的文章:优化网站性能 提高网站速度访问速度的14条实践。他这里说得比较详细。
在其中的第三条,Yaosl 没有针对服务器端配置进行说明,他说:
第三条、 添加Expire/Cache-Control 头
Cache-control 也可以通过配置服务器本身完成,这些偶就不是很清楚了,呵呵。想了解跟多的朋友可以参考。
正好我在看到 Yahoo 的优化规则之后,也试着优化了一下自己的服务器。在服务器端配置 Expire/Cache-control 其实挺容易的。以 Apache 为例,在 httpd.conf 中做以下修改即可:
启用 expires_module 模块
LoadModule expires_module modules/mod_expires.so
打开 Expires 控制
ExpiresActive On
设置 Expires 规则
我的 Expire/Cache-Control 规则是:将 IMAGE 图片(JPEG, GIF, PNG)、CSS 文件、JS 文件缓存 14 天。因为这些文件基本上很少修改。我的配置语法如下:
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
ExpiresByType text/css "access plus 14 days"
ExpiresByType application/x-javascript "access plus 14 days"
重启 Apache 服务器。
有关 Apache Expires Module 的介绍,可以参阅其官方文档:Apache Module mod_expires。
实践证明,Yahoo YSlow 工具中的这十几条优化规则,非常有用。我的一个英文网站的首页,优化前,YSlow 的优化评分是 C级(76分);根据 YSlow 的建议完成优化之后,优化评分达到了 A级(96分),访问速度确实有大幅提升。有图为证:
阅读(1277) | 评论(0) | 转发(0) |