2018年(273)
分类: 大数据
2018-06-20 15:39:42
?Flex是Flexible Box的缩写,就是「弹性布局」。从2012年已经面世,但由于工作环境的原因一直没有详细了解。最近工作忙到头晕脑胀,是要学点新东西刺激一下大脑,打打鸡血。
?一说到兼容性就是永远的痛,不过幸运的是只要在IE10加-ms-前缀就可以用啦^_^

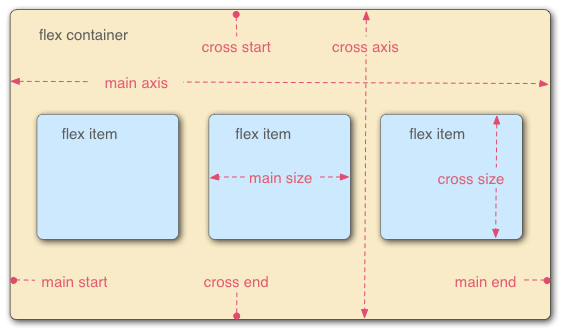
?Flex布局主要是操作Flex Container 和 Flex Item两类对象。
Flex Container为作为布局容器拥有main axis,main start,main end,cross axis,cross start 和 cross end属性。
Flex Item则为容器内的孩子元素,拥有main size和cross size属性。