分类: C/C++
2015-03-16 14:25:19
原文地址:iphone 横屏 显示 作者:linux_wuliqiang
This document describes the details in how to start your application in landscape orientation at launch. This information can be applied to applications with or without view controllers.
Applications on iPhone OS normally launch in portrait mode to match the orientation of the Home screen. However, many applications for iPhone and iPod touch are better suited to landscape mode. If you have an application that runs in landscape mode only, you must implement several steps to make it initially launch in the desired orientation. This document covers this topic in detail, including the caveats so that apps running on all versions of the iPhone OS can function properly. In this particular example, the targeted application it intended to support only UIInterfaceOrientationLandscapeRight.
In your application’s "Info.plist" file, add the following key/value:
The UIInterfaceOrientation key provides a hint to iPhone OS that it should set the orientation of the application status bar (if one is displayed) to the specified orientation at launch time. Using this key is similar to calling the setStatusBarOrientation:animated: method of UIApplication early in the execution of your applicationDidFinishLaunching: method.
If you manage your views with a UIViewController, be sure to implement the shouldAutorotateToInterfaceOrientation: method:
(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation;
Listing 1 Ensuring that landscape right orientation is maintained
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation { return (interfaceOrientation == UIInterfaceOrientationLandscapeRight); } |
If you are using Interface Builder to lay out your views, you can either size your views as landscape, for example a full screen view would have a width of 480 and height of 320, or you can lay out your views in portrait mode and let the view autoresizing behavior adjust the layout for you.
When rotating the design surface from portrait to landscape mode, Interface Builder respects the autoresizing behaviors set for each view and adjusts their position on the design surface. You can therefore test the behavior of your views inside Interface Builder before loading them into your application.
Regardless of how you orient the design surface in Interface Builder, remember that nib files themselves have no concept of interface orientation.
If you are developing an application running version 2.1 or later and uses view controllers, you are essentially finished at this point.
In version 2.0, assigning a value to the UIInterfaceOrientation key affects only the status bar's orientation, and does not affect the orientation of your views or your default launch image. The dimensions of a view do not determine its orientation at load time. Views are always loaded and displayed in portrait mode. It is up to you to rotate your views to the appropriate orientation after they are loaded. When you do this depends on how you construct your application. If you construct your application using view controllers, you can perform this operation in the viewDidLoad: method of your view controller objects. If you are not using view controllers, you can perform it in the applicationDidFinishLaunching: method after creating your views or after loading them from a nib file.
To display your views in landscape mode at launch time, you must manually rotate its coordinate system 90 degrees to the appropriate landscape orientation.
Important: These steps are needed only if you intend to run your application in landscape mode all the time. If you are creating an application that can toggle between landscape and portrait modes, your application should launch in portrait mode and then use the built-in view controller support to rotate its interface as needed.
The default view coordinate system assumes a portrait orientation. To launch in landscape, you have to change the orientation of your view, and the way you do this is by modifying the view's affine transform. Translating a view shifts all its subviews.
After your views are loaded into memory, you need to reorient them to landscape mode by doing the following:
Find the center point of your application’s content area.
Rotate your views 90 degrees around that center point.
The exact center point of your application’s content area can vary and is dependent on your interface design. Applications that do not display the status bar or applications that display a translucent status bar typically have a content area that matches the screen bounds. Applications that display an opaque status bar typically have a content area that does not include the area occupied by the status bar. This latter scenario is more common and is also a little more challenging to implement correctly. As a result, the rest of this Tech Note shows you how to perform a rotation on an interface that uses an opaque status bar.
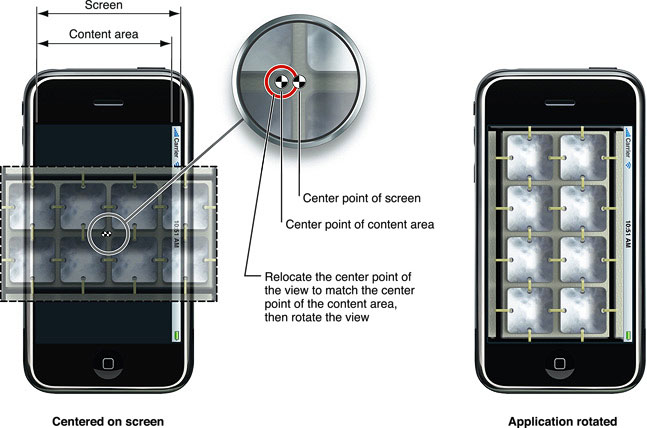
When your landscape view is loaded from its nib file, its center point is initially set to match the center point of the screen, as shown in the Figure below: “Coordinates used when laying out content in landscape mode”. Because the view in the example does not occupy the area under the status bar, however, the initial center point is incorrect. To find the correct center point, you can use the location and size of the status bar to aid your computations. The status bar’s height represents the width of the landscape-oriented content area. Similarly, the status bar’s x-origin represents the height of the landscape-oriented content area. Using these values along with the origin point of (0, 0), you can compute the correct center point of the content area and use that value to reposition your view before applying a rotation transform.

The Listing below "Reorienting a view to landscape mode” shows the viewDidLoad: method of a controller object whose views are oriented for landscape mode at launch. As previously described, this method uses the height and x-origin of the status bar to compute the center point of the landscape-oriented content area. It then shifts the center of the portrait-oriented view to that location and rotates the view into the proper orientation.
Listing 2 Reorienting a view to landscape mode.
- (void)viewDidLoad
{
[super viewDidLoad];
if ([[UIDevice currentDevice].systemVersion floatValue] < 2.1)
{
UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation];
if (orientation == UIInterfaceOrientationLandscapeRight)
{
CGAffineTransform transform = self.view.transform;
// use the status bar frame to determine the center point of the window's content area.
CGRect statusBarFrame = [[UIApplication sharedApplication] statusBarFrame];
CGRect bounds = CGRectMake(0, 0, statusBarFrame.size.height, statusBarFrame.origin.x);
CGPoint center = CGPointMake(bounds.size.height / 2.0, bounds.size.width / 2.0);
// set the center point of the view to the center point of the window's content area.
self.view.center = center;
// Rotate the view 90 degrees around its new center point.
transform = CGAffineTransformRotate(transform, (M_PI / 2.0));
self.view.transform = transform;
}
}
} |
| Date | Notes |
|---|---|
| 2009-06-29 | New document that describes how to start your application in landscape orientation at launch time. |