web web web
分类: Web开发
2017-04-07 10:10:22
只需要最基础的java环境,也就是cmd下可以运行java和javac即可,
请在这里下载HBuilder:,
下载完成后将zip包解压缩到自定义的目录(windows),
并将该目录下的HBuilder.exe发送快捷方式到桌面。

双击该快捷方式,
第一次打开HBuilder需要注册,还请注册,几分钟搞定,
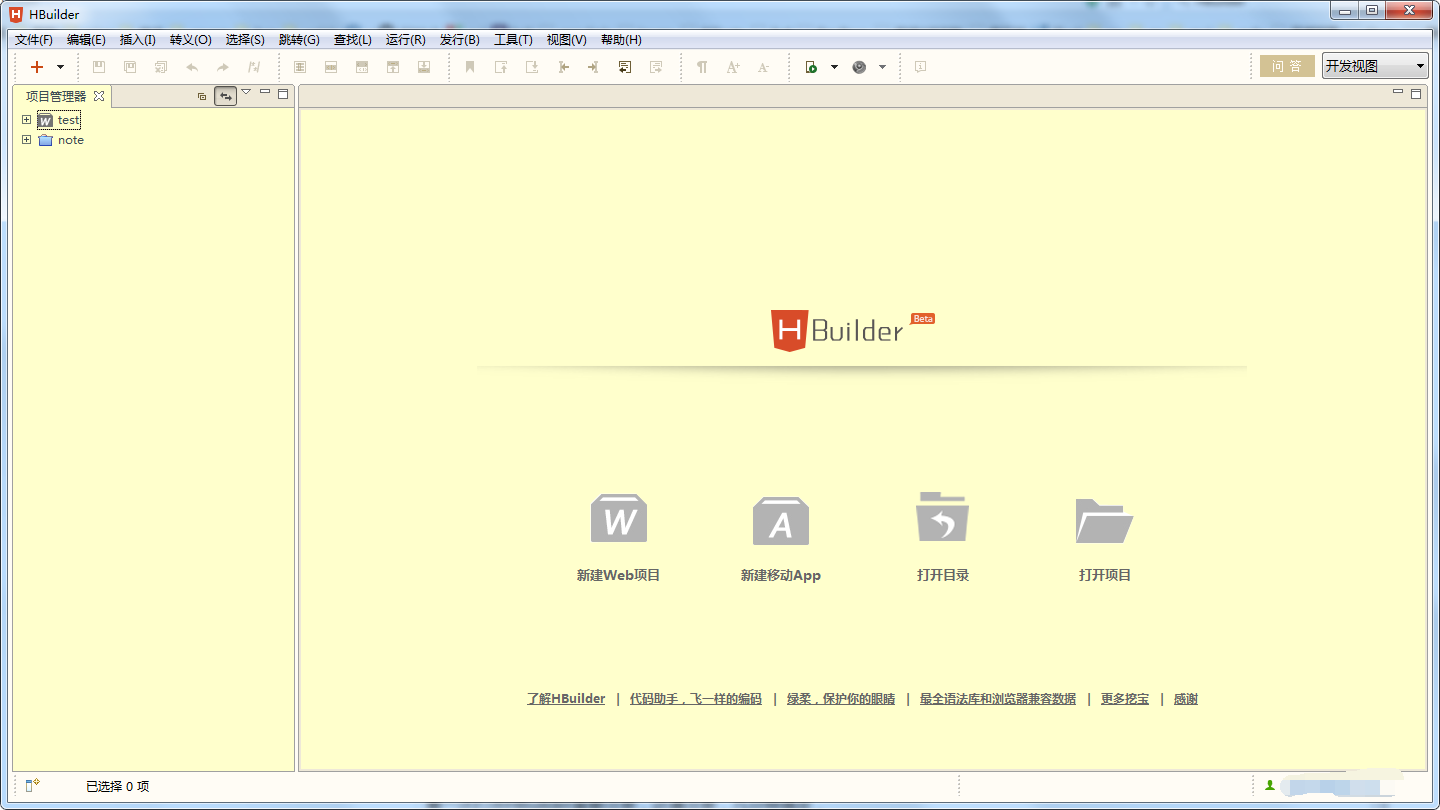
登录后即可看到HBuilder主界面:

使用过Eclipse或者MyEclipse的开发人员应该很熟悉这个界面吧,
对,HBuilder就是基于Eclipse做的二次开发IDE,
所以大部分Eclipse的操作,快捷键都可以直接挪过来使用。
稍微介绍下HBuilder可以做的事情:
1.前端开发
各种快捷键,各种提示,最好的一点是对所有html,css,js的各浏览器兼容性都有提示。
2.web开发
脱胎自Eclipse,自然做java web开发不成问题。
3.app开发
这个才是重头戏,编辑,在线打包,真机调试,6的飞起!!!
点击主界面的新建移动app,或者通过项目管理器界面右键新建,或者ctrl+n,a新建,
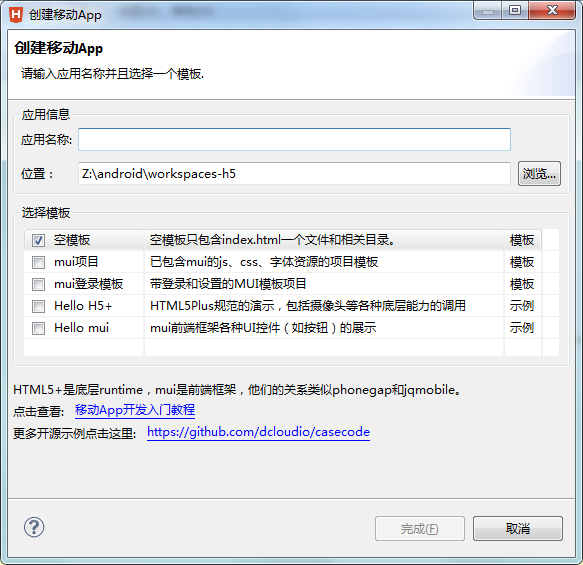
你会看到如下界面:

(1) 填写应用名称
类似Eclipse中的项目名称
(2) 选择位置
(3) 选择模版
空模版
mui项目,自动引入mui相关文件
hello h5+项目,和官网提供的nativejs示例app相同
hello mui,和官网提供的mui示例相同
(4) 点击完成
这里选择hello mui模版,你也可以选择hello h5+模版,以后开发大部分选择mui项目这个模版。
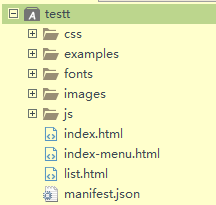
新建完成后,左侧项目管理器中会出现如下目录结构:

做前端开发的同学一定很熟悉了吧,
主要注意的是manifest.json,
很多app相关配置:app图标,启动页,权限等都在这里配置。
就是这么简单,Now,你已经做完一个HelloMUI APP 了,剩下的就是看效果了。
请用数据线,而不是电源线连接手机,
ios需要下载一个调试插件,android可以直接调试,
绝对不需要额外的环境,不论是ios还是android,
选中项目,或者打开任意项目中的文件时,
点击菜单--运行--真机运行--在xx设备上运行,
或者直接ctrl+r直接运行,
当你修改过文件后也可以直接ctrl+r,app就会重启。
今天用了下iphone6 plus,具体如下:
1.首先你需要有一台iphone,然后数据线连接电脑
2.这之前需要下载itunes,,然后是安装itunes
3.最后你现在下载的itunes版本肯定大于12.1,所以还需要安装连接插件,

这个插件是Hbuilder的插件,记得安装完成后需要重启Hbuilder,如果不行多重启几次
4.然后安装iTools
5然后各种允许了,电脑连接iphone允许,真机运行允许等等
6.然后就体验ios版的app吧,不得不说同样的app,在ios下确实比较快~
ps:如果点击手机里的hBuilder图标 提示未受信任... 需要在手机里设置--通用里设置信任。
当你遇到连接失败的时候,
android只需要随便安装一个手机助手,手机助手连接成功即可,
ios请参考说明。
接下来就是激动人心的发布,而且是android双版本发布,先打开manifest.json文件,然后

1.应用名称
填写你app的名称,这个名称是app装到手机上所显示的
2.appid
不需要修改
3.版本号
基于开发过程中会多次修改,所以版本号还是很重要的
4.入口页面
选择你的入口页面,这里是view/index.html
5.解压否
暂时选择不解压
6.重力感应
这个根据自己需求选择吧

1.应用图标
制作一个180*180以上的正方形图标,然后点击生成并替换,会自动生成各种大小的图标
2.启动图片
启动图片也同上,需要自己制作各种大小的启动图片然后手动设置。
3.sdk
当你用到第三方的sdk的时候需要填写一些ak,sk
4.权限
只选择你需要的权限,给用户一个好体验
发布
1.菜单——发行——App打包——打包

如果你有开发者证书就自己导入,如果没有就选择如上图的吧
2.等待完成
将打包放到云端去做,你需要做的只是等待