分类: 嵌入式
2014-08-06 17:35:00
最通用的定义为:XmlHttp是一套可以在Javascript、VbScript、Jscript等脚本语言中通过http协议传送或从接收XML及其他数据的一套API。XmlHttp最大的用处是可以更新网页的部分内容而不需要刷新整个页面。
来自MSDN的解释:XmlHttp提供客户端同http服务器通讯的协议。客户端可以通过XmlHttp对象(MSXML2.XMLHTTP.3.0)向http服务器发送请求并使用微软XML文档对象模型Microsoft? XML Document Object Model (DOM)处理回应。 现在的绝对多数浏览器都增加了对XmlHttp的支持,IE中使用ActiveXObject方式创建XmlHttp对象,其他浏览器如:Firefox、Opera等通过window.XMLHttpRequest来创建xmlhttp对象。
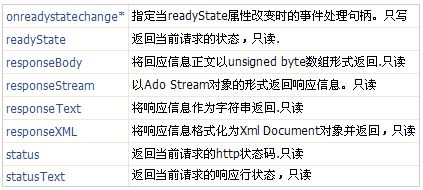
XmlHttp对象的属性:

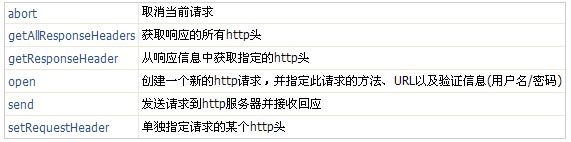
XmlHttp对象的方法:

1.创建一个XmlHttp对象
 var xmlHttp;
var xmlHttp; function createXMLHttpRequest()
function createXMLHttpRequest() {
{ if(window.ActiveXObject)
if(window.ActiveXObject) {
{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); }
} else if(window.XMLHttpRequest)
else if(window.XMLHttpRequest) {
{ xmlHttp = new XMLHttpRequest();
xmlHttp = new XMLHttpRequest(); }
} }
}
POST:用"POST"方式发送数据,可以大到4MB,在接收页面使用Request.Form["..."]获取
GET:用"GET"方式发送数据,只能256KB,在接收页面使用Request.QueryString["..."]获取
///////////////////////////////////////////////////////////////////////////////////////////////////////////
一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null。
例如 :
var url = "login.jsp?user=XXX&pwd=XXX";
xmlHttp.open("GET",url,true);
xmlHttp.send(null);
此外,也可以使用send方法传递参数。使用send方法传递参数使用的是POST方法,需要设定Content-Type头信息,模拟HTTP POST方法发送一个表单,这样服务器才会知道如何处理上传的内容。参数的提交格式和GET方法中url的写法一样。设置头信息前必须先调用open方法。
例如:
xmlHttp.open("POST","login.jsp",true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xmlHttp.send("user="+username+"&pwd="+password);
需要注意的是根据提交方式的不同,两种提交方式分别调用后台的doGet方法和doPost方法