分类: 其他平台
2013-12-20 11:06:12
今天本来打算写JavaScript图表的 图表制作的,不过,之前的两章中有读者反映到,自己对Highcharts图表的结构不了解,考虑到有不少刚刚接触Highcharts的朋友,所以,接 下来,我将在讲解Highcharts教程的过程中增加Highcharts的结构讲解。这里要照顾初学的朋友,Highcharts应用教程更新不会这 么频繁了,希望等待更新的朋友们谅解。
温馨提示:Highcharts使用教程链接在文章最后面。
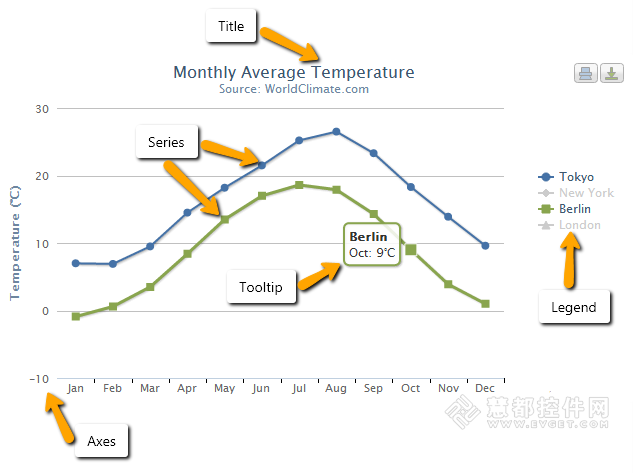
一般情况下,交互图表HighCharts包含Title-标题、Axis-轴、Series-数据系列、Tooltip-工具提示、Legend-图例等,每个部分对于位置如下图所示 :

标题包括Title和Subtitle,即标题和副标题,其中副标题为非必须的。
轴包括xAxis和yAxis,即x轴和y轴。多个不同的数据列可共用同一个X轴或Y轴,当然,还可以有两个X轴或Y轴,分别显示在图表的上下或左右。