
是唯一可以在内部定制单元格的panel类,我们可以在grid中定制单元格,然后通过grid.row和grid.column定位grid包含的元素在哪个位置,功能比较强大,用到的时候比较多,且看他的属性:【作者:神舟龙】
Background
获取或设置一个用于填充面板的 所以我们可以对其背景进行绘制 ,比如下面的案例:
"ContentPanel" Grid.Row="1" Margin="12,0,12,0"
>
"0.9" Color="DarkBlue">
"0.8" Color="Firebrick">
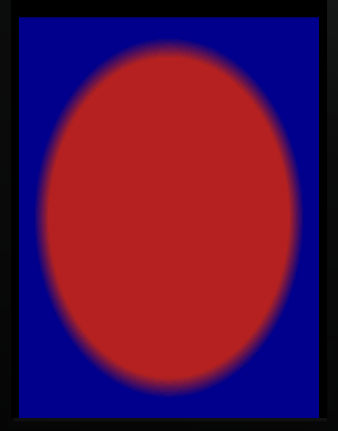
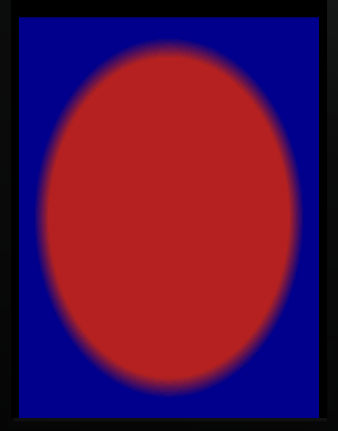
它的显示效果:

Clip
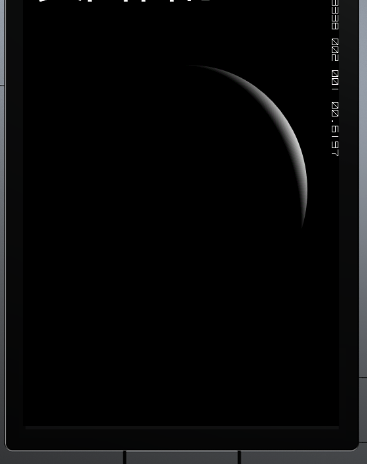
Geometry used to define the outline of the contents of a UIElement.">获取或设置用于定义Grid的内容边框的 ,下面的效果是实现的类似于天狗吃月最后一刻的效果
xaml代码:
"ContentPanel" Grid.Row="1" Margin="12,0,12,0"
>
"0.9" Color="White">
"0.8" Color="Black">
"240 250" RadiusX="180" RadiusY="190">
效果:
话说这样的效果还不错,只不过他不能通过修改参数实现天狗吃月的全过程,上面出现的效果是无意中做出了的;
Geometry 类
为用于定义几何形状的对象提供基类,所以EllipseGeometry,GeometryGroup等所继承它的类都可以,比如我们使用RectangelGeoMetry获取矩形剪辑区域
xaml代码:
"ContentPanel" Grid.Row="1" Margin="12,0,12,0"
>
"0.1" Color="Purple">
"0.2" Color="Blue">
"20" Y="30" Width="300" Height="400">
效果:

我们可以从隐藏文件添加一些其他的元素:
// 构造函数
public MainPage()
{
InitializeComponent();
LayoutDesign();
}
private void LayoutDesign()
{
TextBlock DeptListHeading = new TextBlock();
DeptListHeading.Text = "Department";
ListBox DeptList = new ListBox();
DeptList.Items.Add("Finance");
DeptList.Items.Add("Marketing");
DeptList.Items.Add("Human Resources");
DeptList.Items.Add("Payroll");
DeptList.Items.Add(DeptListHeading);
this.ContentPanel.Children.Add(DeptList);
}
效果:

这篇比较基础
阅读(2362) | 评论(0) | 转发(0) |
![]()