有一个朋友问过我这样一个问题,他在应用程序中调用图片却不显示。下面介绍一下资源之间的调用以及关系。
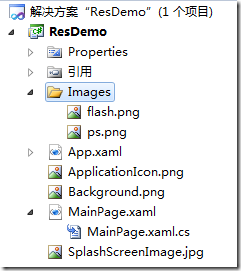
 项目的结构,在Images的文件夹里有两张图片。
项目的结构,在Images的文件夹里有两张图片。

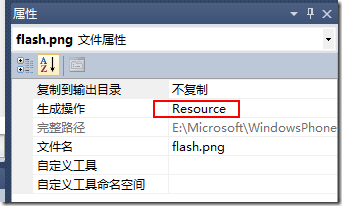
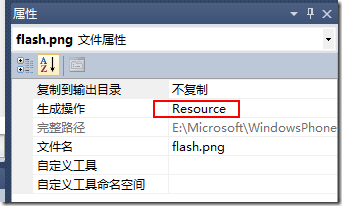
 flash图片的生成操作为Resource,ps图片的生成操作为内容。
flash图片的生成操作为Resource,ps图片的生成操作为内容。
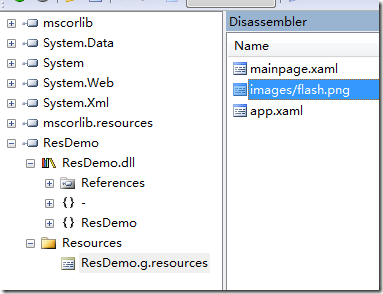
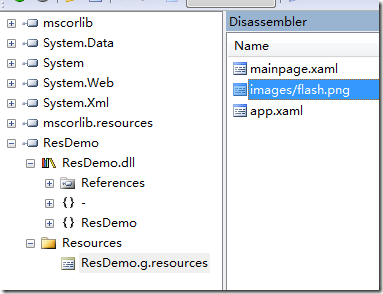
编译打包之后生成的结构如下图。

 Images文件夹里面只有ps图片,因为ps图片的生成操作为内容。
Images文件夹里面只有ps图片,因为ps图片的生成操作为内容。
程序中的其他资源在ResDemo.dll中。
 页面文件以及生成操作为Resource的flash图片都都打包到ResDemo.dll中了,结构如上图。
页面文件以及生成操作为Resource的flash图片都都打包到ResDemo.dll中了,结构如上图。
下面我们就开始调用
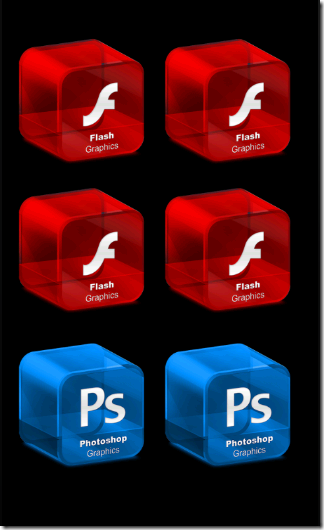
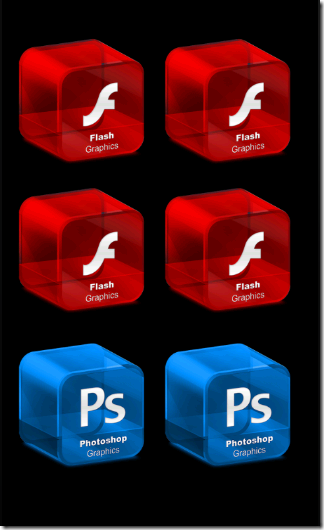
 6张图片,左边竖着数分别为image1、Image2、image3。右边竖着数分别为image4、image5、image6。
6张图片,左边竖着数分别为image1、Image2、image3。右边竖着数分别为image4、image5、image6。
布局代码如下:
1: "ContentPanel" Margin="12,0,12,0"> 2: "200" HorizontalAlignment="Left" Margin="9,21,0,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/ResDemo;component/Images/flash.png" /> 3: "200" HorizontalAlignment="Left" Margin="9,247,0,0" Name="image2" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="Images/flash.png" /> 4: "200" HorizontalAlignment="Left" Margin="9,482,0,0" Name="image3" Stretch="Fill" VerticalAlignment="Top" Width="200" Source="/Images/ps.png" /> 5: "200" HorizontalAlignment="Left" Margin="231,21,0,0" Name="image4" Stretch="Fill" VerticalAlignment="Top" Width="200" /> 6: "200" HorizontalAlignment="Left" Margin="231,247,0,0" Name="image5" Stretch="Fill" VerticalAlignment="Top" Width="200" /> 7: "200" HorizontalAlignment="Left" Margin="231,482,0,0" Name="image6" Stretch="Fill" VerticalAlignment="Top" Width="200" /> 8:
image1通过"/ResDemo;component/Images/flash.png"访问Resource资源的flash图片。
因为xaml页面也是Resource,所以也可以通过相对路径Images/flash.png来调用flash图片。
ps图片是内容,所以以文件形式存放在ResDemo.dll,用"/Images/ps.png调用。
下面三个图片为后台代码赋值。(路径跟xaml页面一样)
1: image4.Source = new BitmapImage(new Uri("/ResDemo;component/Images/flash.png", UriKind.RelativeOrAbsolute)); 2: image5.Source = new BitmapImage(new Uri("Images/flash.png", UriKind.RelativeOrAbsolute)); 3: image6.Source = new BitmapImage(new Uri("/Images/ps.png", UriKind.RelativeOrAbsolute));
阅读(969) | 评论(0) | 转发(0) |

 flash图片的生成操作为Resource,ps图片的生成操作为内容。
flash图片的生成操作为Resource,ps图片的生成操作为内容。
 Images文件夹里面只有ps图片,因为ps图片的生成操作为内容。
Images文件夹里面只有ps图片,因为ps图片的生成操作为内容。 页面文件以及生成操作为Resource的flash图片都都打包到ResDemo.dll中了,结构如上图。
页面文件以及生成操作为Resource的flash图片都都打包到ResDemo.dll中了,结构如上图。 6张图片,左边竖着数分别为image1、Image2、image3。右边竖着数分别为image4、image5、image6。
6张图片,左边竖着数分别为image1、Image2、image3。右边竖着数分别为image4、image5、image6。