
Xaml是Windows 8 Metro风格应用开发语言之一,在过去的一篇文章“”中,总结了一些使用Visual Studio从事Xaml开发常用设置技巧,本文将增加几个小技巧,帮助开发人员提高开发效率。
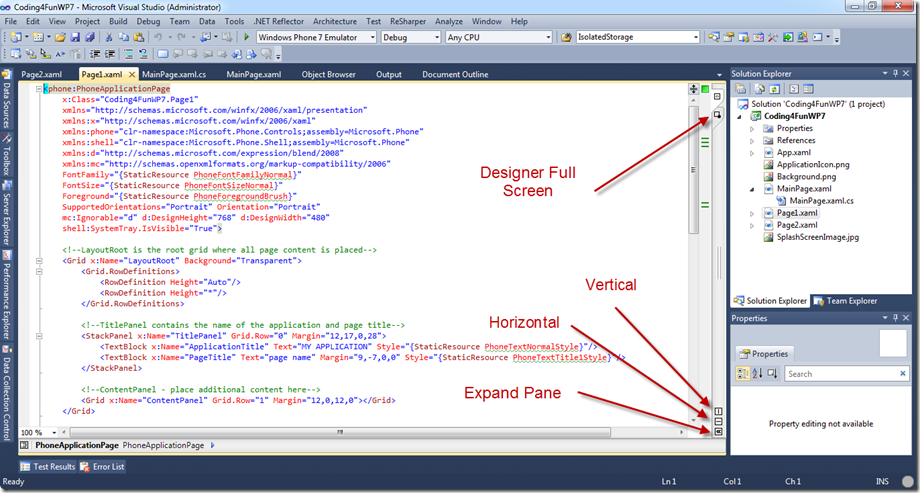
技巧1, 在Visual Studio开发环境中,双击Xaml文件后,将同时载入Xaml代码编辑模式和视图模式,由于载入较多的控件以及类库,对于开发主机配置较低的Visual Studio会出现载入僵死状态。

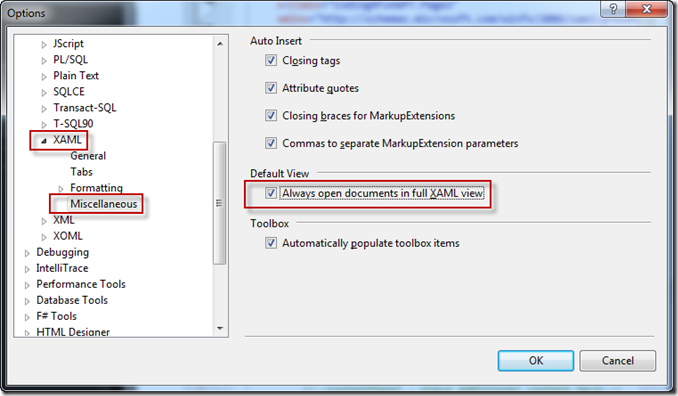
通常来说,不推荐使用Visual Studio开发项目UI,所以,可以视图模式自动载入暂时关闭。方法如下:
打开 工具(Tools) 菜单 -> 选项(Options) -> 文本编辑器(Text Editor) -> XAML -> 杂项(Miscellaneous) -> 选中“Always open documents in full Xaml View",

完成后,在Visual Studio中打开一个Xaml文件,即可直接进入Xaml代码编辑窗口,

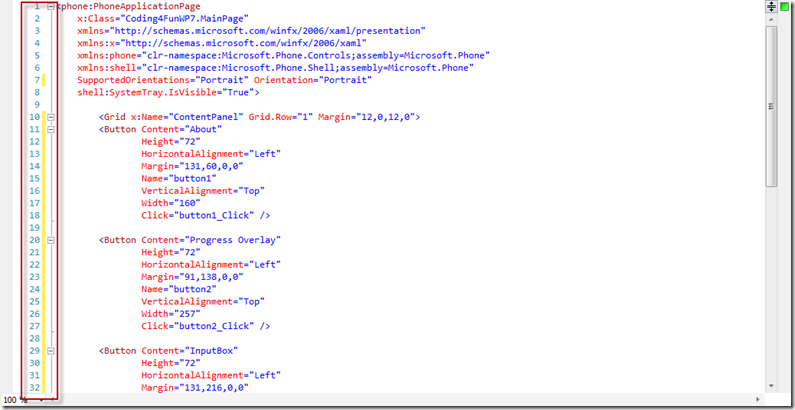
技巧2, 为Xaml代码添加行号,方便代码调试。
在默认状态下,Visual Studio没有为Xaml代码添加行号,

而行号在开发中,能够帮助开发人员阅读和理解代码,同时也能够帮助开发人员调试代码。通过设置,可以为Xaml代码添加行号。方法如下:
工具(Tools) 菜单 -> 选项(Options) -> 文本编辑器(Text Editor) -> XAML -> 通用(General) -> 在显示(Display)下选中行号"Line Numbers"

完成后,点击确认即可。

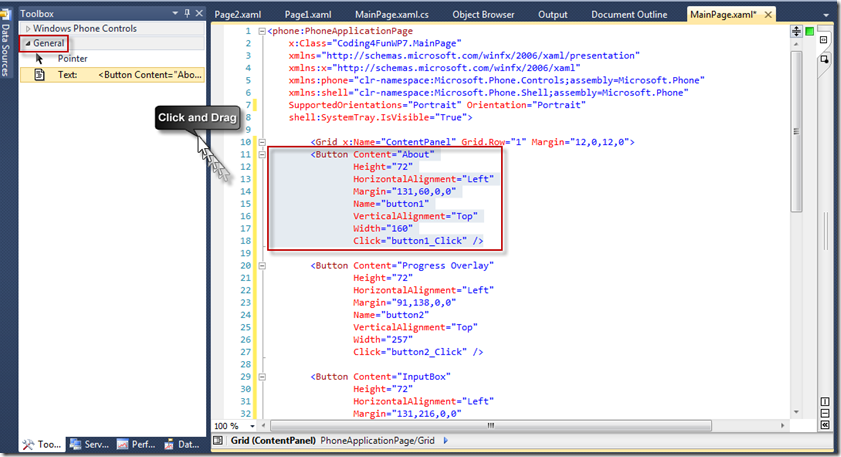
技巧3, 保存常用Xaml代码段到Visual Studio.
在开发过程中,经常会遇到重复的代码调用,开发人员根据需求,将Xaml常用代码片段添加到Visual Studio中,提高开发效率。

通常,我们会选择将自定义的代码段拖拽放置在"General"控件菜单下,便于分类使用。
如果大家有相关开发经验,欢迎分享。
