全部博文(372)
2012年(372)
分类: 系统运维
2012-04-03 21:43:09
我们有以下测试文件 test.html:
然后看看这个 HTML 文件在主流浏览器中的表现。
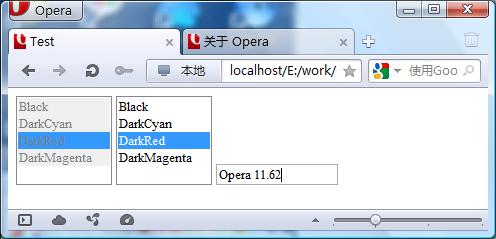
Opera
可以看出,显示效果非常好,disabled 的控件背景是灰色的,正确地标示出 selected 的项目。
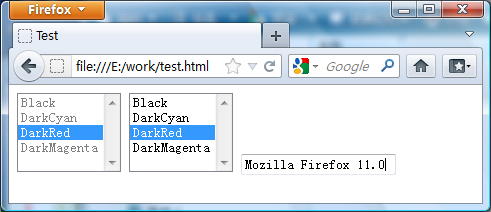
Mozilla Firefox
显示效果也很好,disabled 的控件前景是灰色的,也正确地标示出了 selected 的项。
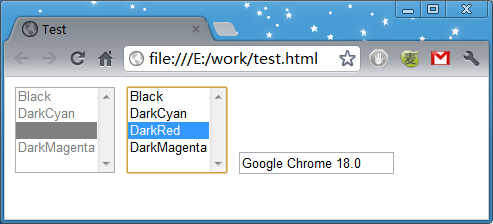
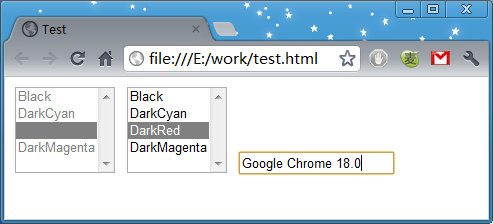
Google Chrome

显示效果非常不好,disabled 的控件前景是灰色的,但是 selected 项的内容悲剧了。
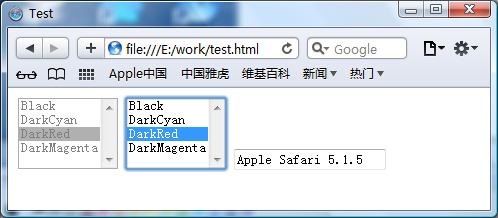
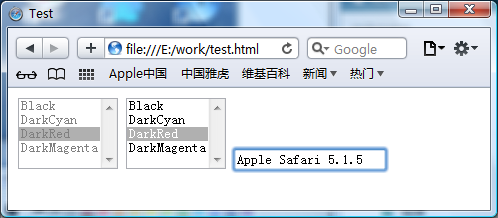
Apple Safari

显示效果也很好,disabled 的控制前景是灰色的,selected 的项目也被正确地标示出来了。
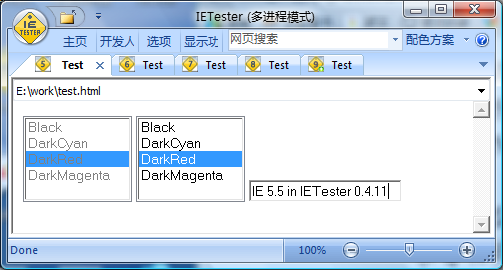
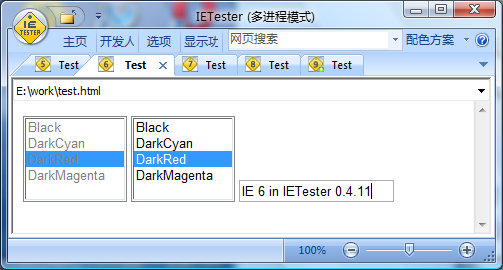
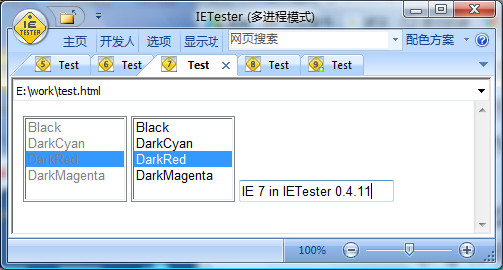
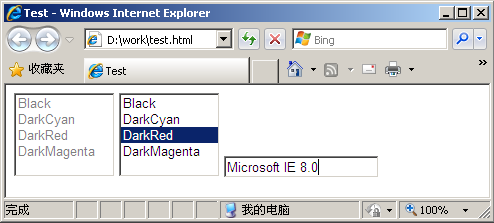
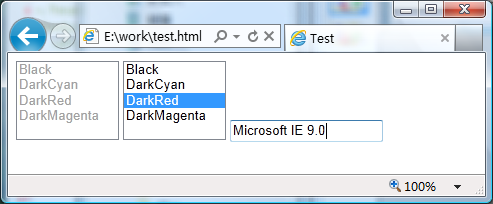
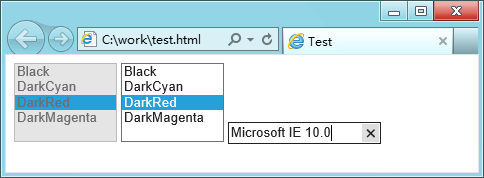
Microsoft IE 的各种版本


Microsoft IE 5.5、IE 6 和 IE 7 的显示效果基本上是一样的,都相当不错,disabled 的控件前景是灰色的,也正确标示出 selected 的项目。这三个版本的浏览器已经过时了,不能算是主流的浏览器,但是 IE 6 在我国应该还是有相当的市场的。


IE 8 和 IE9 悲剧了,disabled 的控件前景是灰色的,这很好。但是 selected 的项目没有被标示出来,这是个很严重的 bug。这两个版本浏览器是主流的浏览器,Windows XP 最高只能安装到 IE 8,Windows Vista 最高也只能安装到 IE 9。

IE 10 的显示效果也非常好,disabled 的控件背景是灰色的,正确标示出 selected 的项目。不过 IE 10 需要 Windows 8 操作系统才能安装。
总结Microsoft IE 5.5、IE 6、IE7、IE 10、Mozilla Firefox、Apple Safari 和 Opera 等浏览器对 HTML select 元素的 disabled 属性支持都很不错。而 IE 8、IE 9 和 Chrome 都有 bug,不能很好支持。不知道有没有办法在 HTML 源代码补救这一 bug。