介绍:
本节主要对Windows 8 中对于Metro应用开发提供的数据控件ListView、GridView、FlipView进行讲解。
ListView数据控件
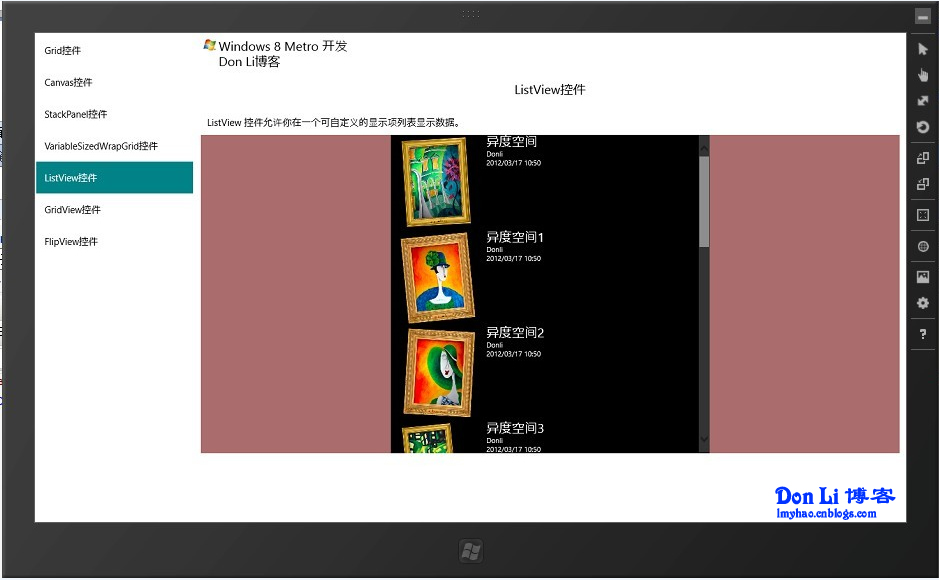
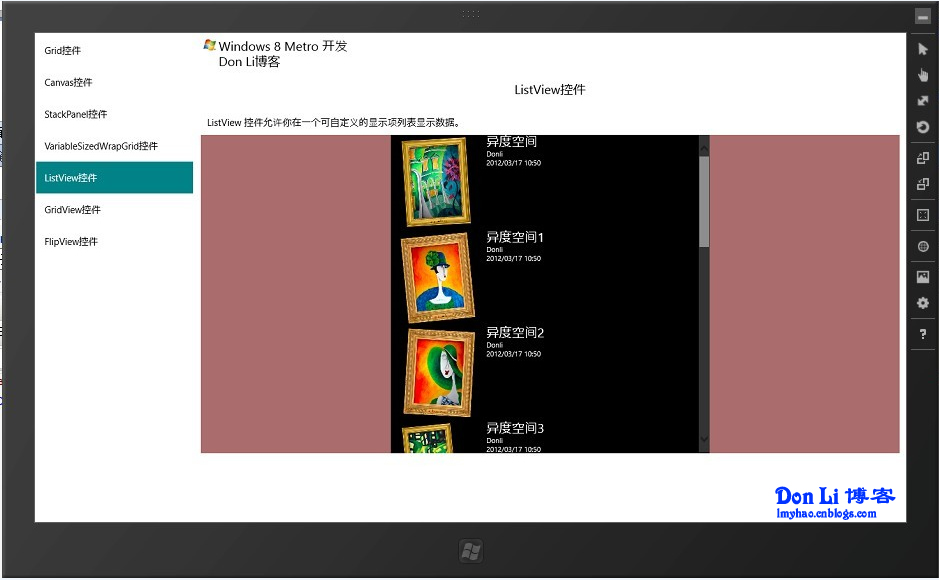
ListView 控件允许你在一个可自定义的显示项列表显示数据,如果你在项目开发中需要以列表的形式单一的显示你的数据,你可以用ListBox,但是如果你觉得列表的样式单一的展示数据不能满足你的要求,这时你可以使用ListView自定义显示项样式。 下面我们看示例:
1.ListView.xaml
1 <UserControl
2 x:Class="BlankApplication.Controls.ListView"
3 xmlns=""
4 xmlns:x=""
5 xmlns:local="using:BlankApplication.Controls"
6 xmlns:d=""
7 xmlns:mc=""
8 mc:Ignorable="d"
9 d:DesignHeight="400"
10 d:DesignWidth="500">
11 <UserControl.Resources>
12 <CollectionViewSource
13 x:Name="groupedItemsViewSource"
14
15 IsSourceGrouped="true"
16 ItemsPath="Items"
17 />
18
19 UserControl.Resources>
20 <Grid Background="#FFAA6C6C" MinWidth="500" MinHeight="500">
21 <ListView x:Name="listview" Background="Black" ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}" Width="500" Height="500">
22
23 <ListView.GroupStyle>
24 <GroupStyle>
25 <GroupStyle.HeaderTemplate>
26 <DataTemplate>
27 <StackPanel Orientation="Horizontal">
28 <Image Source="{Binding ImageSrc}" Width="150" Height="150"/>
29 <StackPanel >
30 <TextBlock Text="{Binding Title}" FontSize="20"/>
31 <TextBlock Text="{Binding Author}" />
32 <TextBlock Text="{Binding Datetime}" />
33 StackPanel>
34 StackPanel>
35 DataTemplate>
36 GroupStyle.HeaderTemplate>
37 GroupStyle>
38 ListView.GroupStyle>
39 ListView>
40
41 Grid>
42 UserControl>
2.ListView.xaml.cs
1 using System;
2 using System.Collections.Generic;
3 using System.Collections.ObjectModel;
4 using System.IO;
5 using System.Linq;
6 using BlankApplication.DataModel;
7 using Windows.Foundation;
8 using Windows.Foundation.Collections;
9 using Windows.UI.Xaml;
10 using Windows.UI.Xaml.Controls;
11 using Windows.UI.Xaml.Controls.Primitives;
12 using Windows.UI.Xaml.Data;
13 using Windows.UI.Xaml.Input;
14 using Windows.UI.Xaml.Media;
15 using Windows.UI.Xaml.Navigation;
16
17
18
19 namespace BlankApplication.Controls
20 {
21 public sealed partial class ListView : UserControl
22 {
23 public ListView()
24 {
25 this.InitializeComponent();
26 ///获取数据源
27 groupedItemsViewSource.Source = new ListViewDataSource().ItemGroups;
28 }
29
30 }
31 }
3.ListViewDataSource.cs
1 using System;
2 using System.Collections.Generic;
3 using System.Collections.ObjectModel;
4 using System.Linq;
5 using System.Text;
6 using System.Threading.Tasks;
7 8 namespace BlankApplication.DataModel
9 {
10 11 public sealed class ListViewDataSource
12 {
13 private ObservableCollection
_itemGroups = new ObservableCollection();
14 public ObservableCollection ItemGroups { get { return this._itemGroups; } }
15
16
17 public ListViewDataSource()
18 {
19 _itemGroups.Add(
20 new Painting() { Title = "异度空间", Author = "Donli", ImageSrc = "/Assets/atacertaintime_512x512x32.png", Datetime = "2012/03/17 10:50" }
21 );
22 _itemGroups.Add(
23 new Painting() { Title = "异度空间1", Author = "Donli", ImageSrc = "/Assets/franziska_512x512x32.png", Datetime = "2012/03/17 10:50" }
24 );
25 _itemGroups.Add(
26 new Painting() { Title = "异度空间2", Author = "Donli", ImageSrc = "/Assets/lotte_512x512x32.png", Datetime = "2012/03/17 10:50" }
27 );
28 _itemGroups.Add(
29 new Painting() { Title = "异度空间3", Author = "Donli", ImageSrc = "/Assets/reachingnewyork_512x512x32.png", Datetime = "2012/03/17 10:50" }
30 );
31 _itemGroups.Add(
32 new Painting() { Title = "异度空间4", Author = "Donli", ImageSrc = "/Assets/thebluebridge_512x512x32.png", Datetime = "2012/03/17 10:50" }
33 );
34 _itemGroups.Add(
35 new Painting() { Title = "异度空间5", Author = "Donli", ImageSrc = "/Assets/turintales_512x512x32.png", Datetime="2012/03/17 10:50" }
36 );
37 _itemGroups.Add(
38 new Painting() { Title = "异度空间6", Author = "Donli", ImageSrc = "/Assets/kungfupanda_01.png", Datetime = "2012/03/17 10:50" }
39 );
40 _itemGroups.Add(
41 new Painting() { Title = "异度空间7", Author = "Donli", ImageSrc = "/Assets/kungfupanda_02.png", Datetime = "2012/03/17 10:50" }
42 );
43 _itemGroups.Add(
44 new Painting() { Title = "异度空间8", Author = "Donli", ImageSrc = "/Assets/kungfupanda_03.png", Datetime = "2012/03/17 10:50" }
45 );
46 _itemGroups.Add(
47 new Painting() { Title = "异度空间9", Author = "Donli", ImageSrc = "/Assets/kungfupanda_04.png", Datetime = "2012/03/17 10:50" }
48 );
49 }
50
51 }
52 public class Painting
53 {
54 public string Title { get; set; }
55 public string Author { get; set; }
56 public string ImageSrc { get; set; }
57 public string Datetime { get; set; }
58 }
59 }

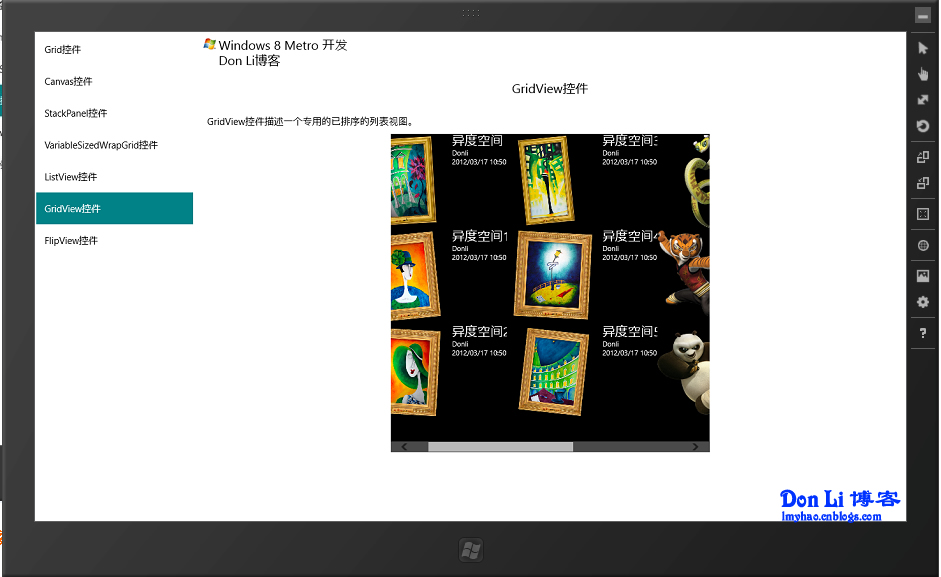
GridView数据控件
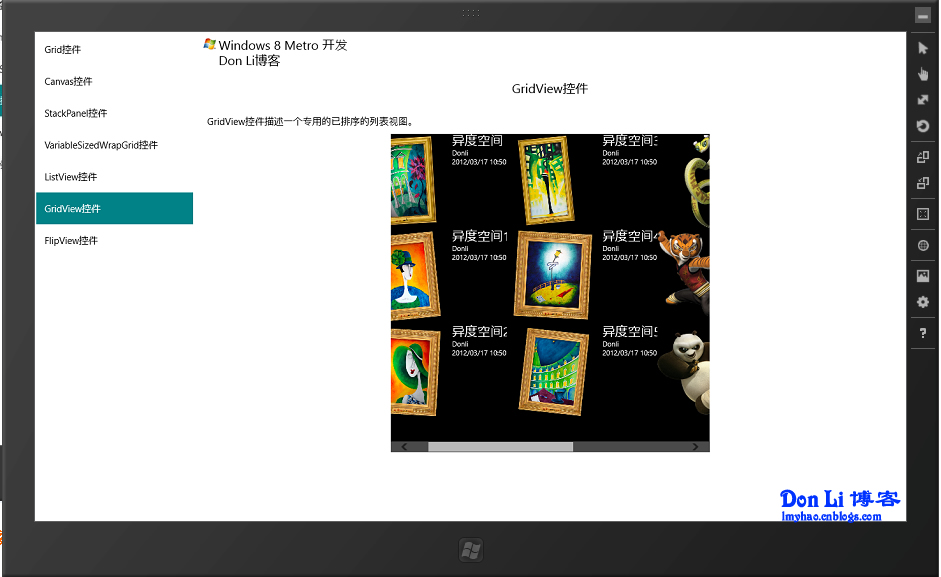
GridView控件描述一个专用的已排序的列表视图。
1.DataView.xaml
1 <UserControl
2 x:Class="BlankApplication.Controls.GridView"
3 xmlns=""
4 xmlns:x=""
5 xmlns:local="using:BlankApplication.Controls"
6 xmlns:d=""
7 xmlns:mc=""
8 mc:Ignorable="d"
9 d:DesignHeight="300"
10 d:DesignWidth="400">
11 <UserControl.Resources>
12 <CollectionViewSource
13 x:Name="groupedItemsViewSource"
14
15 IsSourceGrouped="true"
16 ItemsPath="Items"
17 />
18
19 UserControl.Resources>
20 <Grid>
21
22 <GridView Background="Black" x:Name="gridview" ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}" Width="500" Height="500" >
23 <GridView.GroupStyle>
24 <GroupStyle>
25 <GroupStyle.HeaderTemplate>
26
27 <DataTemplate>
28 <StackPanel Orientation="Horizontal">
29 <Image Source="{Binding ImageSrc}" Width="150" Height="150"/>
30 <StackPanel>
31 <TextBlock Text="{Binding Title}" FontSize="20"/>
32 <TextBlock Text="{Binding Author}" />
33 <TextBlock Text="{Binding Datetime}" />
34 StackPanel>
35 StackPanel>
36 DataTemplate>
37 GroupStyle.HeaderTemplate>
38 GroupStyle>
39 GridView.GroupStyle>
40 GridView>
41 Grid>
42 UserControl>
2.GridView.xaml.cs
1 using System;
2 using System.Collections.Generic;
3 using System.IO;
4 using System.Linq;
5 using BlankApplication.DataModel;
6 using Windows.Foundation;
7 using Windows.Foundation.Collections;
8 using Windows.UI.Xaml;
9 using Windows.UI.Xaml.Controls;
10 using Windows.UI.Xaml.Controls.Primitives;
11 using Windows.UI.Xaml.Data;
12 using Windows.UI.Xaml.Input;
13 using Windows.UI.Xaml.Media;
14 using Windows.UI.Xaml.Navigation;
15
16
17 namespace BlankApplication.Controls
18 {
19 public sealed partial class GridView : UserControl
20 {
21 public GridView()
22 {
23 this.InitializeComponent();
24 groupedItemsViewSource.Source = new ListViewDataSource().ItemGroups;
25 }
26 }
27 }

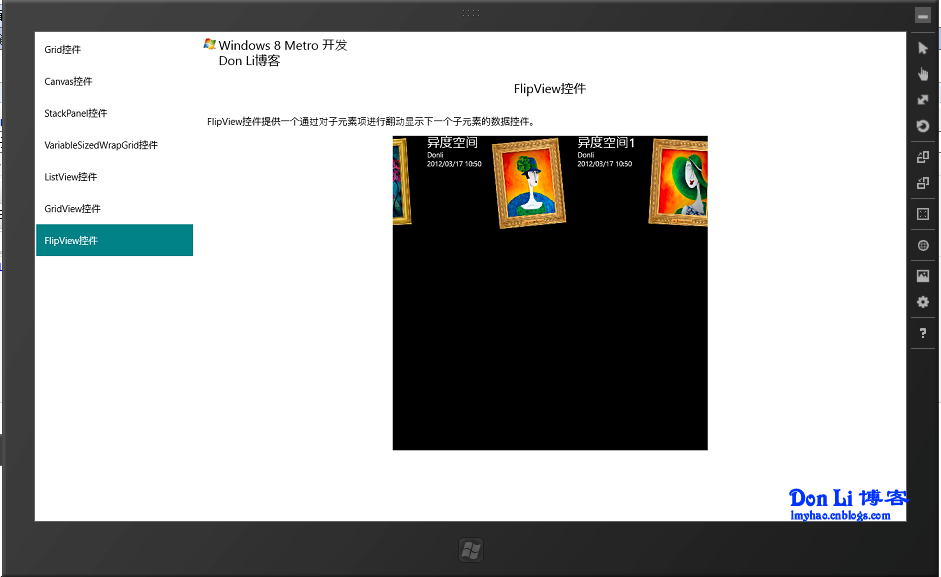
FlipView数据控件
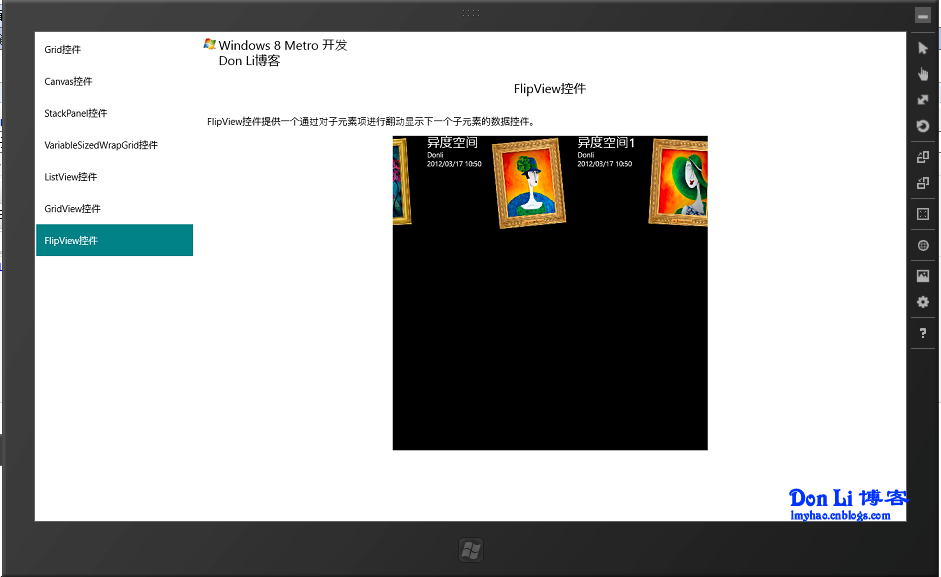
FlipView控件提供一个通过对子元素项进行翻动显示下一个子元素的数据控件。
1.FlipView.xaml
1 <UserControl
2 x:Class="BlankApplication.Controls.FlipView"
3 xmlns=""
4 xmlns:x=""
5 xmlns:local="using:BlankApplication.Controls"
6 xmlns:d=""
7 xmlns:mc=""
8 mc:Ignorable="d"
9 d:DesignHeight="300"
10 d:DesignWidth="400">
11 <UserControl.Resources>
12 <CollectionViewSource
13 x:Name="groupedItemsViewSource"
14
15 IsSourceGrouped="true"
16 ItemsPath="Items"
17 />
18
19 UserControl.Resources>
20 <Grid>
21
22 <FlipView Background="Black" ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}" Width="500" Height="500">
23 <FlipView.GroupStyle>
24 <GroupStyle>
25 <GroupStyle.HeaderTemplate>
26 <DataTemplate>
27 <StackPanel Orientation="Horizontal">
28 <Image Source="{Binding ImageSrc}" Width="150" Height="150"/>
29 <StackPanel >
30 <TextBlock Text="{Binding Title}" FontSize="20"/>
31 <TextBlock Text="{Binding Author}" />
32 <TextBlock Text="{Binding Datetime}" />
33 StackPanel>
34 StackPanel>
35 DataTemplate>
36 GroupStyle.HeaderTemplate>
37 GroupStyle>
38 FlipView.GroupStyle>
39 FlipView>
40
41 Grid>
42 UserControl>
2.FlipView.xaml.cs
1 using System;
2 using System.Collections.Generic;
3 using System.IO;
4 using System.Linq;
5 using BlankApplication.DataModel;
6 using Windows.Foundation;
7 using Windows.Foundation.Collections;
8 using Windows.UI.Xaml;
9 using Windows.UI.Xaml.Controls;
10 using Windows.UI.Xaml.Controls.Primitives;
11 using Windows.UI.Xaml.Data;
12 using Windows.UI.Xaml.Input;
13 using Windows.UI.Xaml.Media;
14 using Windows.UI.Xaml.Navigation;
15
16 namespace BlankApplication.Controls
17 {
18 public sealed partial class FlipView : UserControl
19 {
20 public FlipView()
21 {
22 this.InitializeComponent();
23 groupedItemsViewSource.Source = new ListViewDataSource().ItemGroups;
24 }
25 }
26 }

OK.
阅读(1642) | 评论(0) | 转发(0) |