致力于图形处理和移动开发。
分类: Web开发
2014-07-16 14:33:50
:一个开源的轻量级JS库,用来绘制各种图形,使用的是 HTML Canvas元素。

:轻量级图表库,包含直观的图形API和SVG渲染。

Ember Charts:是一个基于 Ember.js 和 D3.js 的图表库。它包括时间序列、柱状图、饼图、点图,很容易扩展和修改。这些图表组件代表图表交互性和演示的最佳实践,是高度可定制和可扩展的。您可以添加说明、标签、提示和鼠标悬停效果。

:是个响应式饼图图表,基于 Adobe Snap SVG 框架,通过 HTML 标记和 CSS 来替代 JavaScript 对象,更容易集成各种先进的技术

:一个免费的javascript 基础图表生成器。

:基于D3的JavaScript图表库,用于创建自定义图形图表。

:基于Raphael和Prototype.js的JavaScript图表库。

:为Prototype.js所用的JavaScript图表库。提供了丰富的功能,像对负数值的支持、鼠标跟踪、选定支持、缩放支持、事件挂钩、CSS样式支持、在画布(canvas)中包含文字、旋转的标签、渐变颜色、图形标题和子标题、电子表格、CSV数据下载等等。

:一个没有任何依赖的JavaScript库,只能用于创建2D折线图。

:一款交互式的HTML5网状图模块。

: JavaScript/HTML5图表,包括序列图表(列型图,条形图,线型图,面积图,步骤折线图,平滑折线图,蜡烛图,ohlc图),饼图/环形图,雷达图/极区图以及xy图/散点图/气泡图。

:一个开源的向量图形脚本框架,基于 HTML5 Canvas 开发。提供清晰的场景图、DOM和大量强大的功能用来创建各种向量图和贝塞尔曲线。

:一个轻量级的JavaScript库,使用jQuery 和Rapha l来生成各种时序图。

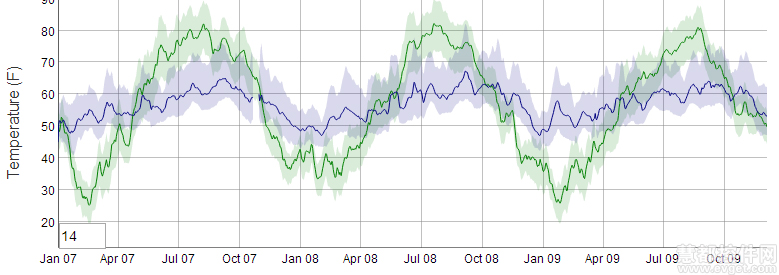
Smoothie Charts :一个十分小的动态流数据图表库。

:开源的JavaScript库,可生成直观的、可缩放到饿时间序列图。对大型数据集尤其适用。

:纯HTML5/JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。

:一个 JavaScript 库,用来简化,快速创建交互式的 HTML5 可视化图表。它包括两个图表类型:时序图和 Finance ,提供 API 给开发者,用户可以直接自定义创建图表。这个库氏基于 Flotr2 和 HTML5 Canvas 的。它与框架无关,依赖于几个小的 JavaScript 库。

:类似于jqPlot,纯JavaScript图表库,基于jQuery开发,能够在客户端根据任何数据集快速生成图片。