致力于图形处理和移动开发。
分类: C#/.net
2014-06-10 11:32:18
简单介绍一下FusionCharts,这是一款动态的制作报表的工具,主要通过XML数据和SWF文件进行交互,实现类似于flash的非常漂亮的报表。下面就做一个Demo,简要介绍一下啊FusionCharts的功能,以及如何实现一个完整动态数据的交互。
的官方API发布包,我做这个例子的时候是V3.1下载后,在下新建一个Web工程。然后将发布包中的Charts文件夹拷贝到WebRoot下,这里面都是我们接下来要做图的时候用到的一些swf文件。接着还需要一个JS文件,是JSClass文件夹下的FusionCharts.js文件,将它拷贝到WebRoot下的ChartsJs文件夹下。由于我这个项目是结合struts1还有spring加上JPA做的。所以大家先有个基本的认识。然后在WEB-INF下建立两个目录,一个叫fusion、一个叫common,等会我们会用到。找到发布包的\Code\JSP\Includes目录下,将FusionCharts.jsp文件拷贝到common文件夹下。
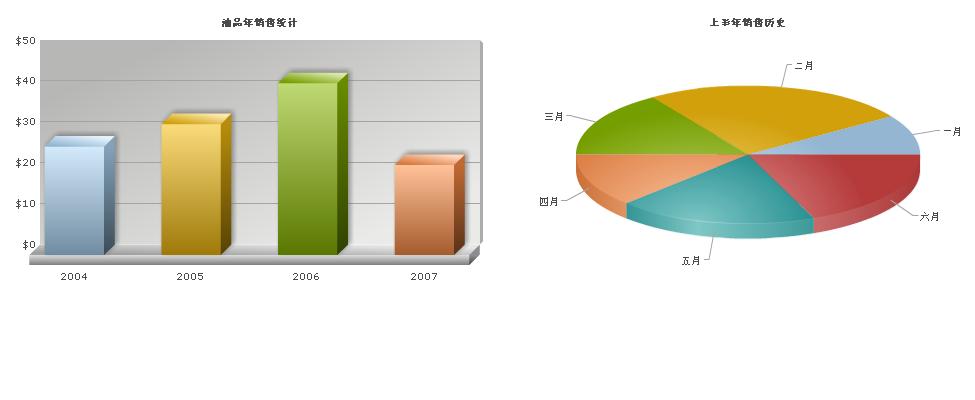
首先主要是展示2004、2005、2006、2007四年的一个油品的销售统计,用柱状图来表示,然后点击每一个柱子,会在右边显示出饼状的上半年的各个月份的销售比例。
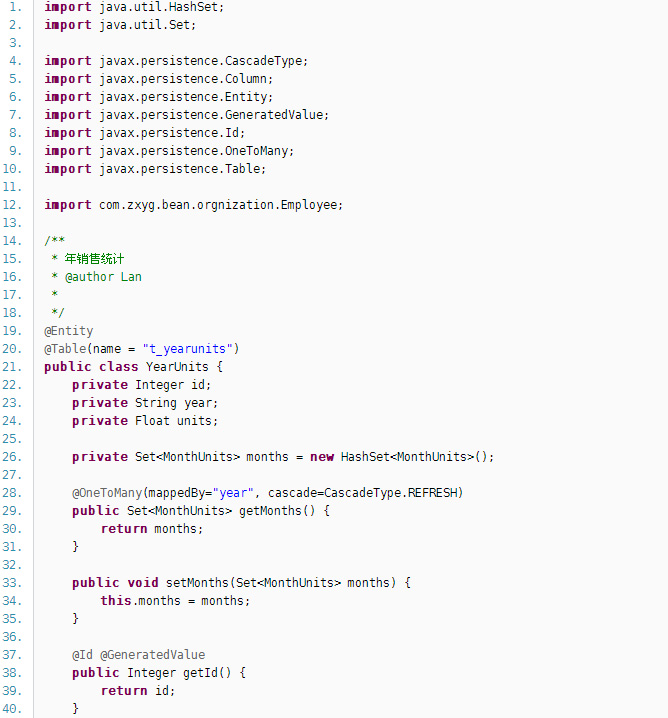
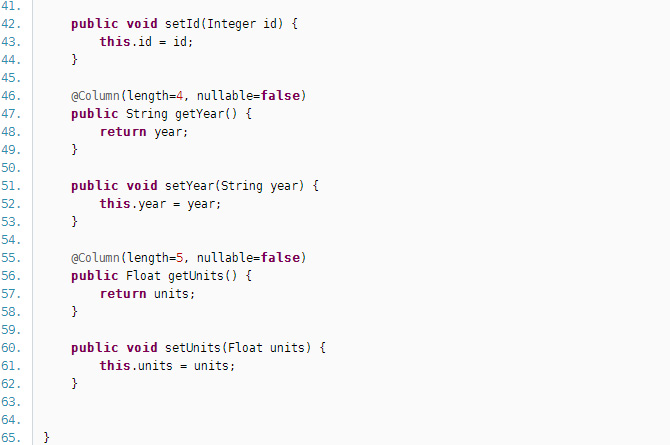
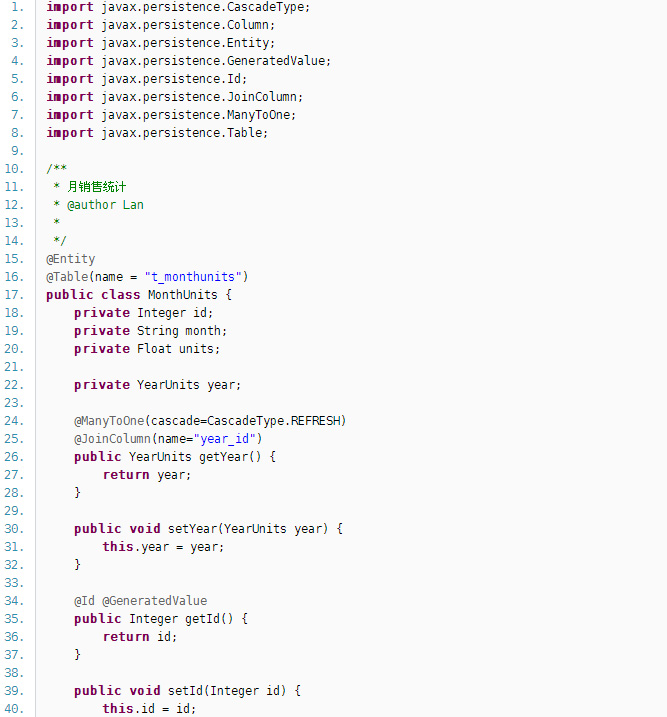
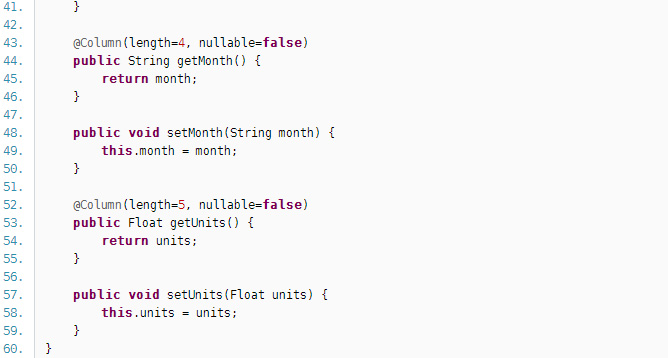
首先建立实体Bean,代码如下:
Java代码


Java代码


这分别是年销售统计和月销售统计的实体Bean
由于Service层的东西都在底层封装好了,所以建立好表后,手动添加一些数据就好了。
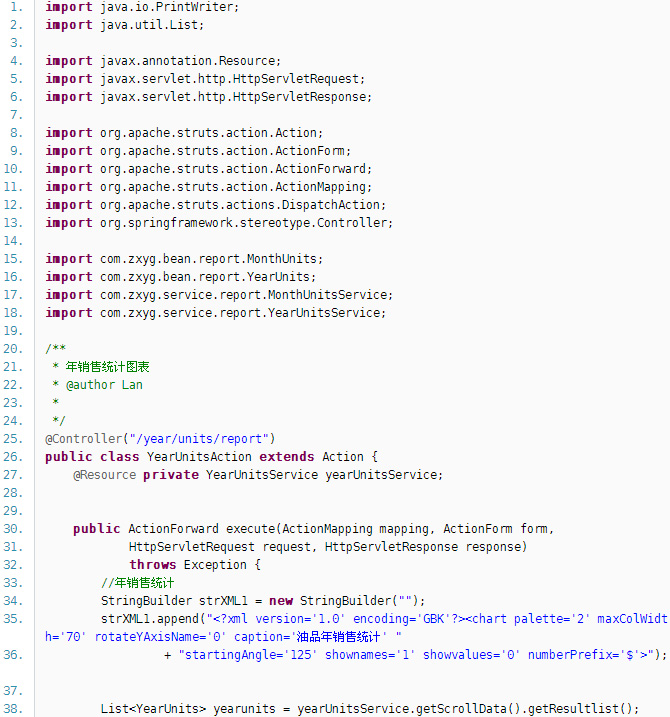
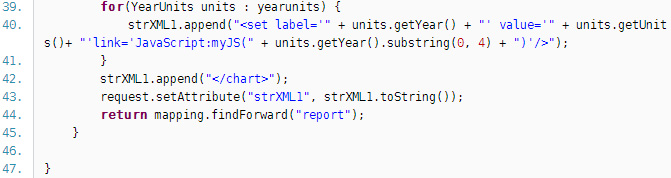
接下来是Action层的代码,首先是针对年销售突击的Action的代码
Java代码:


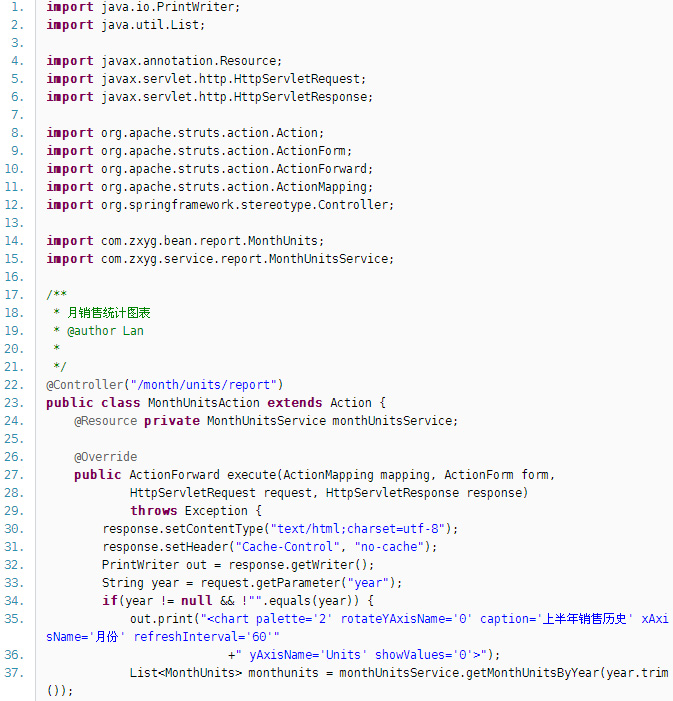
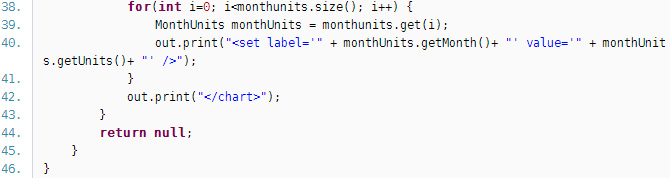
这里的钻取要用到ajax技术,所以接下来是月销售统计的数据钻取


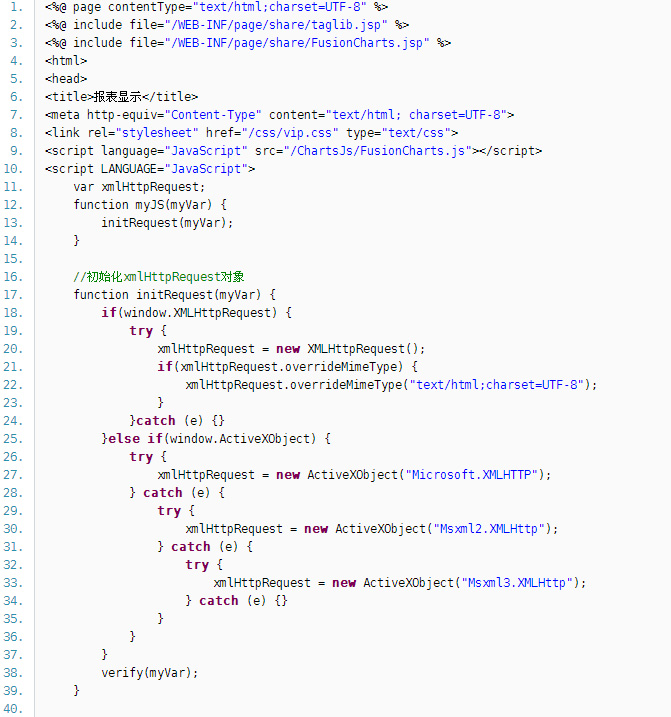
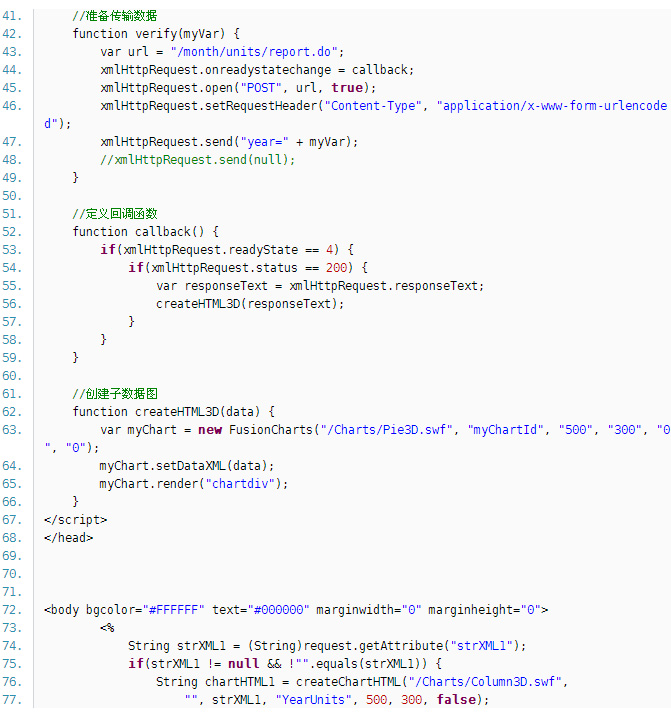
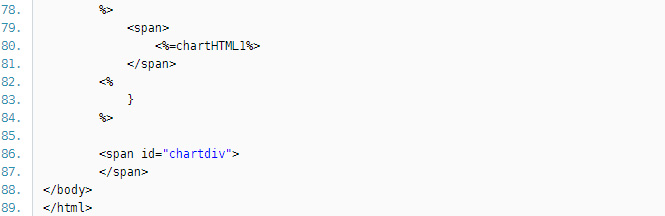
最后是页面的代码,struts1的配置我就不写了,反正是定向到WEB-INF下的fusion下的
year_units_report.jsp下,页面代码如下 :
Java代码:



最后图的效果如下

这样就做到了动态数据交互钻取,页面不刷新。达到了预期的效果。