致力于图形处理和移动开发。
分类: Web开发
2014-04-11 11:18:21
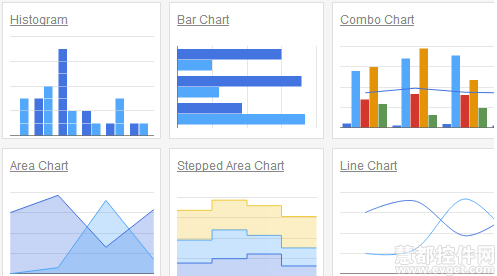
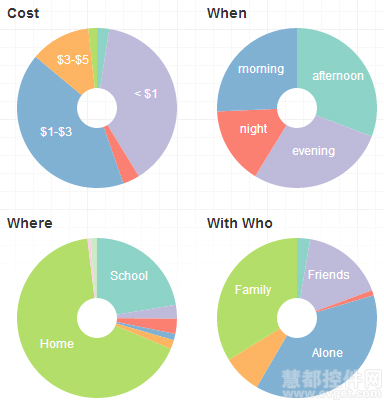
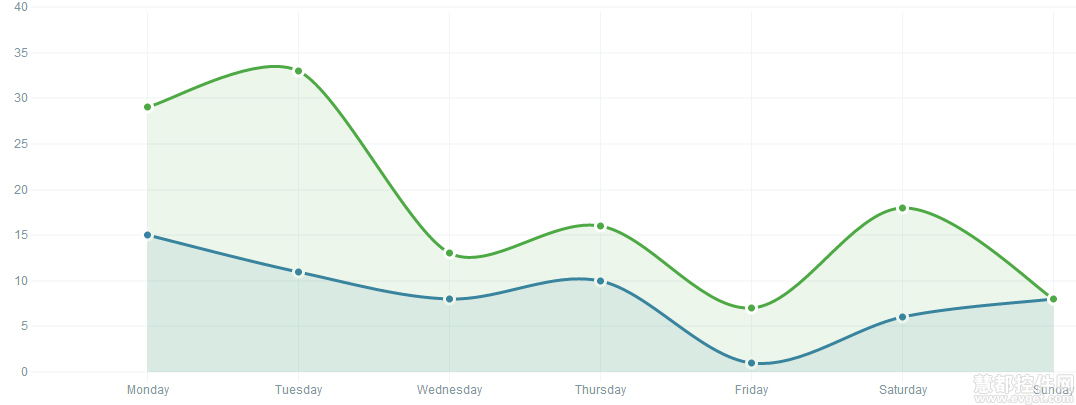
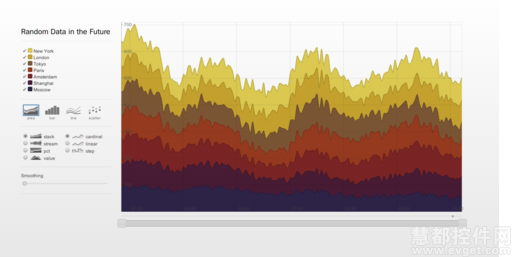
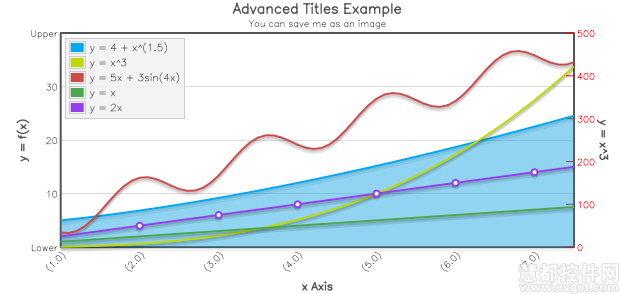
你最喜欢用什么样的库来创建JavaScript图形图表?慧都小编收集了50款最受欢迎的JavaScript图形图表库,其中不乏一些优秀的开源、免费产品。这个列表对于想要利用JavaScript技术创建图表展现数据的开发者来说,非常具有参考意义,你可以从中选择最适合的库,从而高效、高质量地完成任务。
:一款jquery绘图和图表插件、使用简单、提供了丰富的示例和强大的功能,而且开源。

:一款企业级的图表控件,拥有商业版和免费版。FusionCharts被称为业内最全面的图表库,超过90种图表类型,而且兼容所有的设备、浏览器和平台。

:一个轻量级并且开源的JavaScript框架,用于操作基于数据的HTML文档。它能够帮助我们以HTML或SVG的形式快速可视化展示,进行交互处理,合并平稳过渡,在Web页面演示动画。它既可以作为一个可视化框架(如Protovis),也可以作为构建页面的框架(如jQuery)。

:纯HTML5/JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。

:开源的JavaScript库,可生成直观的、可缩放到饿时间序列图。对大型数据集尤其适用。

:可视化JavaScript图表生成工具,由斯坦福大学可视化组的Mike Bostock and Jeff Heer开发,基于JavaScript和SVG技术。

:类似于jqPlot,纯JavaScript图表库,基于jQuery开发,能够在客户端根据任何数据集快速生成图片。

Google Chart Tools:强大、免费、易于使用,提供了大量精心设计的图表类型,从创建简单的线条图到复杂的层次结构图,谷歌图表工具皆能完成。

:基于D3的JavaScript图表库,拥有本地跨过滤器(crossfilter)的支持,并让你可以高效率地浏览大型多维数据集。

:基于D3的JavaScript图表库,用于创建自定义图形图表。

:用于创建交互式时间序列图的JavaScript图表库。

Cubism.js:D3插件,用于可视化时间序列。

:可以使用D3在JavaScript中做出XKCD样式的图表。

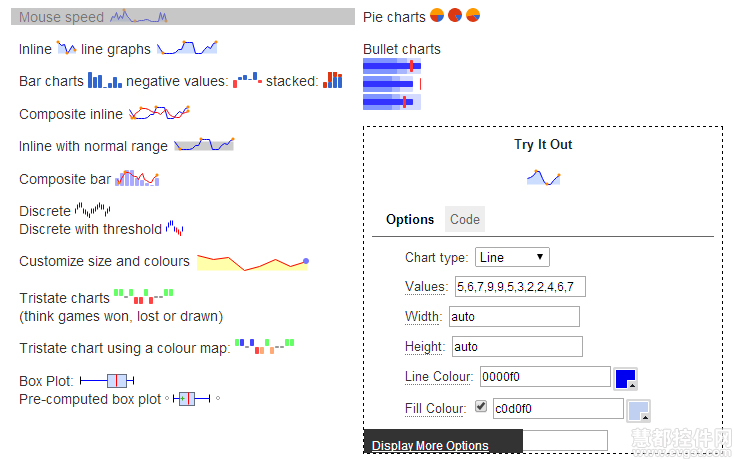
:用于在浏览器中创建小型内联图表的jQuery插件。

:轻量级图表库,包含直观的图形API和SVG渲染。

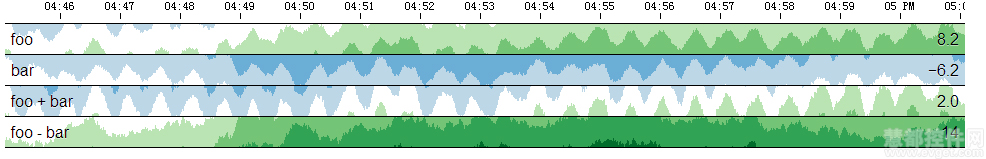
:为Prototype.js所用的JavaScript图表库。提供了丰富的功能,像对负数值的支持、鼠标跟踪、选定支持、缩放支持、事件挂钩、CSS样式支持、在画布(canvas)中包含文字、旋转的标签、渐变颜色、图形标题和子标题、电子表格、CSV数据下载等等。

:可以使用Canvas和JavaScript创建图表。

:基于JavaScript的图表生成器,只需要很少甚至不需要编码。提供免费版。

:图表和图形绘制的JavaScript库,支持HTML Canvas和SVG。

:紧凑的JavaScript框架,用于创建基于MooTools的图形。它简单和易于理解。

:针对MooTools的插件,侧重于在画布标签上绘制泡泡图。

:HTML5 canvas图表,也是针对jQuery的图表插件。
:允许你利用Javascript和Prototype创建美观的图表。它是一种开源库。
:一种简单的jQuery插件,可以把元素的内容转换成简单的饼图、线图和柱状图。
:用于构建可重用的图形图表组件,功能类似于d3.js。