致力于图形处理和移动开发。
分类: Web开发
2014-03-04 13:21:35
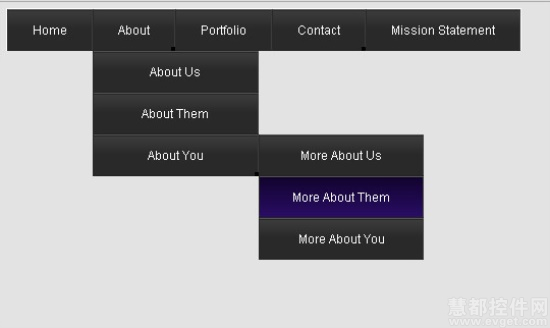
3-Level Navigation Menu(三级导航菜单):独具特色的导航菜单,包含CSS3渐变、多个子菜单和jQuery动画
||

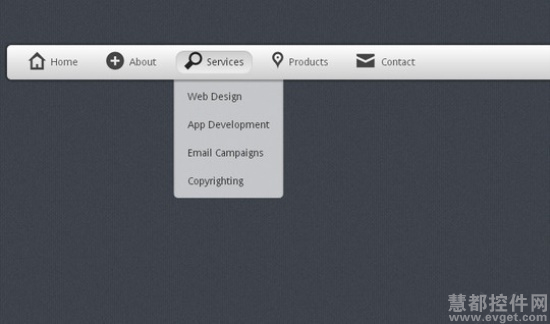
CSS3 Minimalistic Navigation Menu:一个简单的CSS3动画导航菜单
||

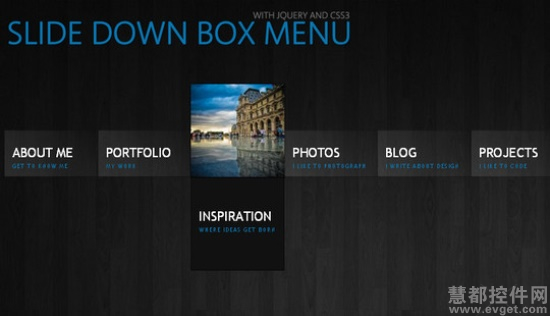
SLIDE DOWN BOX MENU WITH JQUERY AND CSS3:创建独特的向下滑动框导航,这个想法是让与菜单项滑出一个盒子,而缩略图弹出
||

Create a stunning menu in CSS3:只使用CSS3而创建的惊人菜单,无需javascript和图像
||

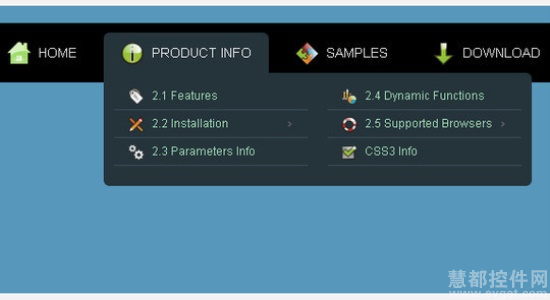
Elegant Dark CSS3 Menu Template:漂亮的CSS3菜单模板,可轻松地运用于项目中
||

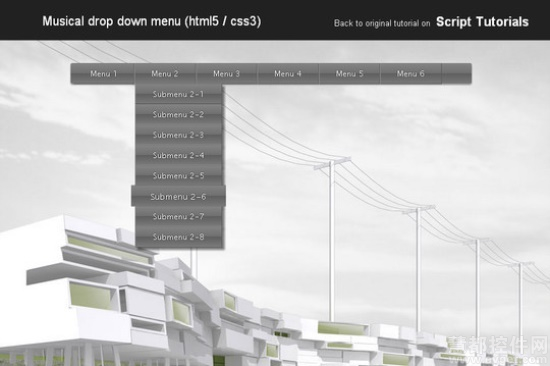
Musical drop down menu:具有CSS3动画效果,还使用了HTML5音频元素,能将音乐添加到菜单中
||

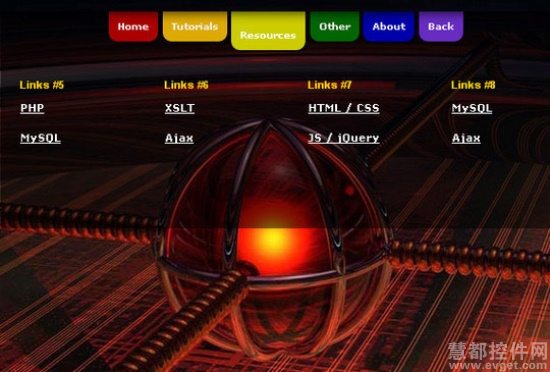
Creating CSS3 Dropdown Menu:CSS3下拉菜单为带有滑出式子菜单的标签增色不少
||

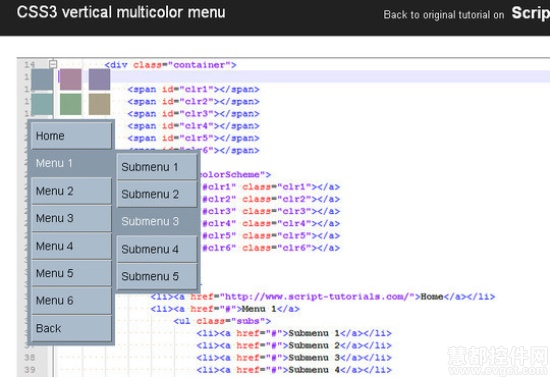
CSS3 vertical multicolor 3D menu:可创建带有3D动画效果的垂直多色和跨浏览器的CSS3菜单
||

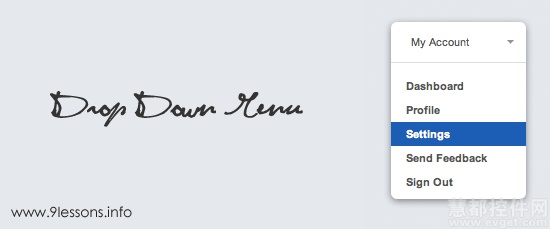
Simple Drop Down Menu:一款采用jQuery和 CSS技术实现的下拉菜单,可帮助您最大限度地减少菜单列表
||

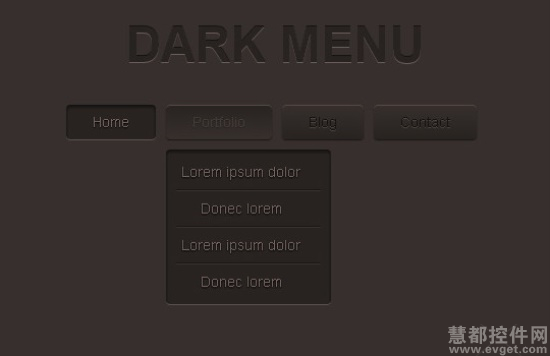
Dark Menu:利用HTML和CSS3创建一个二级菜单,无需javascript和图片
||

完整文章来自