致力于图形处理和移动开发。
分类: Web开发
2014-01-21 10:58:10
今日小编继续为大家介绍另外10款JavaScript库和工具,欢迎交流和评论!
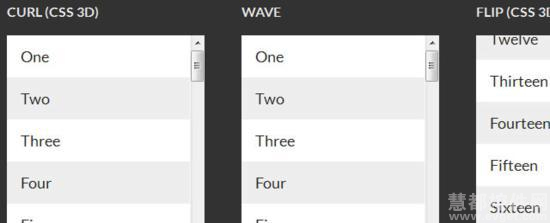
这些滚动效果是纯粹使用CSS3所实现的,其中所用到的JS仅是用来实现绑定和移除CSS样式。

Hammer.js是一个支持多点触摸的JavaScript库。它可以识别出常见的触摸、拖动、长按、缩放等等,支持Android、BlackBerry、iOS及Windows触屏设备。

Socialite.js 是一个用来方便生成各种社交网站分享按钮的 Javascript 库,压缩后只有 2k 大小。提供多种按钮排列样式。

顾名思义,Retina.js是很棒的脚本,帮助你在Retina显示设备上制造出高质量的图片,这是一款便捷的开源软件。检查网页中的图片是否存在高清的版本,如果有将会替换显示。

KineticJS是一款非常简便的HTML5 Canvas JS库,使用这个类库你可以轻松的在桌面和移动设备上进行图形和图片绘制和修改,执行动画效果,或者和图形图片进行互动。

URI.js允许你处理URLs,它提供了类似于jQuery风格的API(便利的接口和方法链),用于读写所有常用组件,像.directory和.authority一样的方式。

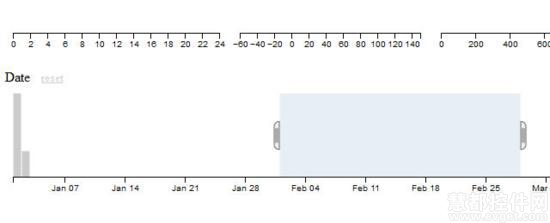
Crossfilter是一个用来展示大数据集的 JavaScript 库,支持超快的交互,甚至在上百万或者更多数据下都很快。主要用来构建数据分析程序。

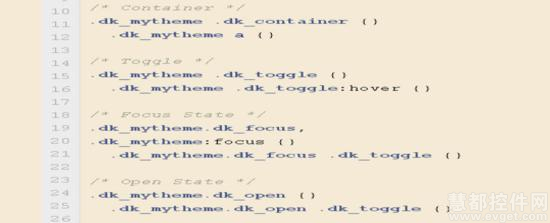
DropKick是一个下拉框美化插件,使用非常简单,直接为下拉框select调用方法即可,瞬间让你摆脱繁琐。

Foresight.js 可以在装载图片之前知道用户的设备是否可以显示高分辨率的图片,例如第三代 iPad。同时它也可以知道用户的网络情况,是快还是慢。这样 foresight.js 就可以根据用户的实际情况装载不同的图片。

Kartograph 是个构建交互式地图的简单、轻量级类库。 它包含两个库,一个用Python写的,用于产生漂亮和压缩的SVG地图,另一个是js类库用于前端展示地图用。
