致力于图形处理和移动开发。
分类: Web开发
2013-12-30 10:38:12
响应式的设计现在越来越受设计师推崇,面对这越来越多的响应式设计页面,我们需要找到高效的测试工具来验证设计的合理和正确,文中所介绍的工具可以帮助你测试响应式页面设计。
Viewport resizer是一个基于浏览器的工具,它可以让用户测试任何网站的响应特性。用户只需要保存的书签,访问他们想测试页面,点击创建的书签并检查该页面在所有类型屏幕分辨率上的表现。

Resizer也是一款非常棒的工具,允许你改变网页尺寸。一旦安装,它可以很容易地使用。你只需要访问想测试和使用的网站即可。

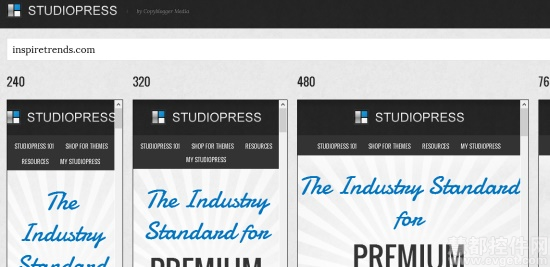
如果你想了解它的工作原理,你只需要访问任意响应式网站,然后点击RWD Bookmarklet链接即可。然后,你可以选择满足你自己需求的分辨率。对设计师来说,这是一个伟大的工具,因为它有助于在查看任何尺寸和分辨率的网站。

ish是一个比较新的在线查看响应式效果的web工具,支持不同尺寸的展示。

该工具类似responsivator,但是界面更简单,可帮助你测试响应式网站。

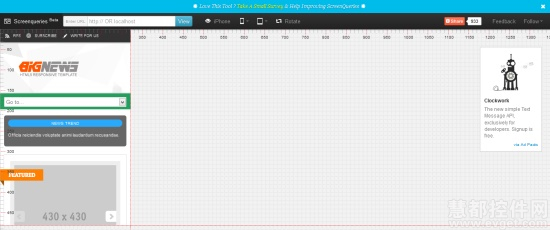
Screenqueri.es是一个完美的像素级响应式设计测试工具,它可以让你在30种不同的设备或自定义分辨率的窗口中测试你的设计。

Edge Reflow 的工具,可以用于响应式设计的可视化创作,提高通过 HTML5 和 CSS3 技术在不同设备上所进行的网页开发效率。Reflow 的主要功能是通过在设计的过程中将所有的“断点”“模块”进行可视化的展示,让开发者可以在工具中一边进行间距的调试,一边测试展示效果。

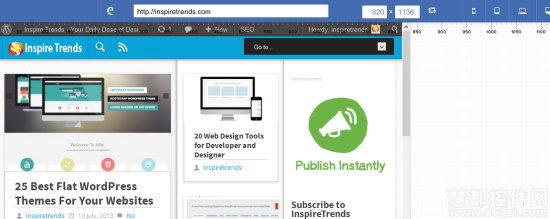
该工具支持在多种设备上展示网站效果,还会在移动设备和平板上为你展示网站布局。不仅如此,还可以在不同的浏览器窗口上查看网站布局。

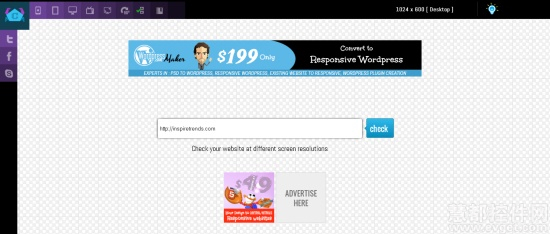
如果你想在不同的屏幕分辨率上查看网站,CyberCrab是你最佳的选择。

BrowserStack 是一个提供网站浏览器兼容性测试的在线云端应用,支持9大操作系统上的100多款浏览器。支持本地测试,预装有完备的开发者工具。