致力于图形处理和移动开发。
分类: Web开发
2013-10-17 10:06:29
HTML5中新的图形元素和JavaScript引发了交互式数据显示技术的复兴。如今的浏览器用户界面不仅功能丰富、令人赏心悦目,而且还作为数据可视化的载体,用于显示柱状体、气泡图和丰富多彩的地图等。
交互式数据可视化在很大程度上取决于JavaScript库的任务能力。在这篇文章中,我们将看看四个JavaScript库:D3,InfoVis,Processing.js,和Recline.js。所有这些库可以用来装饰您的网页与动态数据可视化,但每个采用不同的方法来提供这种能力。所有四个都可以免费使用和分发。
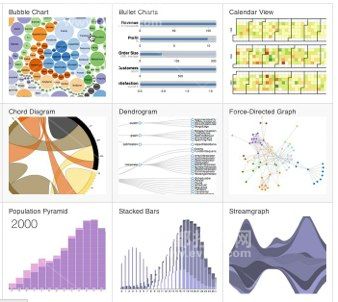
D3是一种奇妙的基于Javascript的数据可视化库,允许您将数据绑定到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
优点
缺点

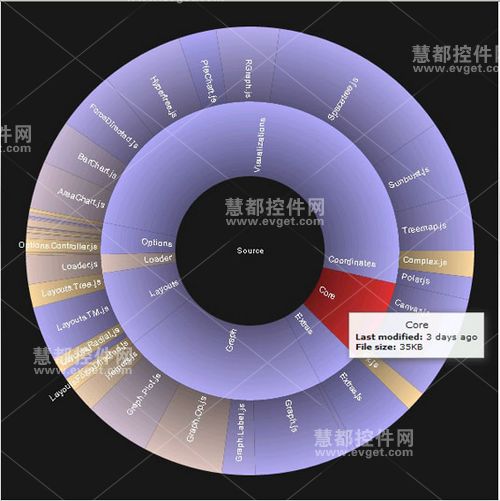
InfoVis是一个在Web上创建可交互式的数据图表的JavaScript 库。InfoVis有点类似Moo工具,它是一个模块化的对象指向型JavaScript架构,通常这些架构都是高级JavaScript程序员要借助的中介。由于它具有模块化的格式,因此用户可以使用JavaScript InfoVis保持页面的简洁。它还包括一个动画效果功能,多种绘图类型和一个用于操作JSON数据的类。
优点
缺点

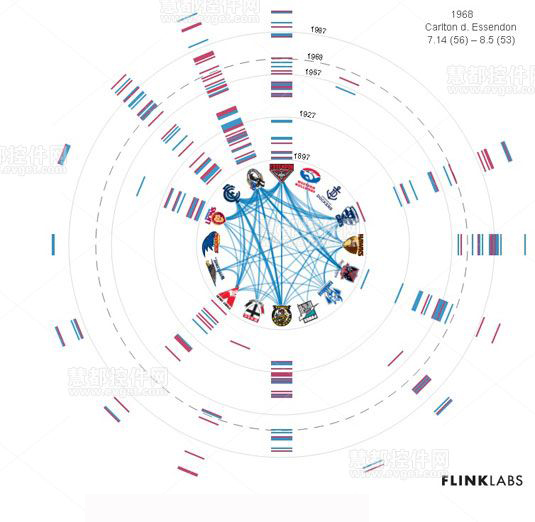
Processing.js是一个基于Java图形系统的JavaScript 库。它不仅仅提供数据可视化,还可以实现程序图像、动画和互动的应用。
优点
缺点

Recline.js可以帮助你使用Javascript和html快速地创建基于数据的应用。Recline.js已经内置支持从、CSV files, Google Docs, ElasticSearch, CouchDB等来加载数据。并能够以表格,地图,时间线等方式来漂亮地展示数据。展示的方式可以很方便地按自己的需要进行扩展。
优点
缺点
