致力于图形处理和移动开发。
分类: Web开发
2013-09-25 11:18:46
毋庸置疑,HTML5已成为Web开发中最炙手可热的技术。本文跟大家分享的这10款HTML5工具,有模板创建、开发框架、代码编辑、图像绘制、浏览器测试等功能,希望能帮助提升你的开发效率。
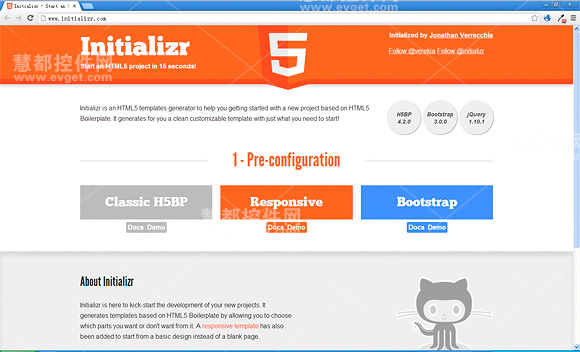
这是一个HTML5模板创建工具,帮助你得到持续的最新的HTML5样板文件。

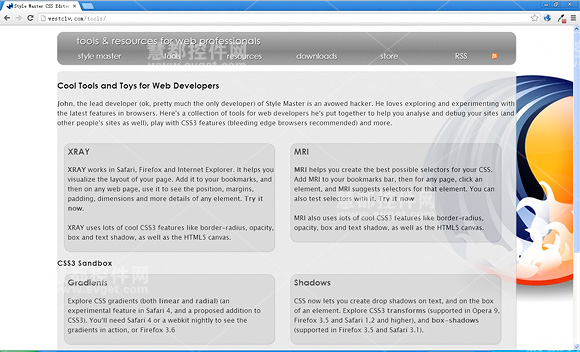
XRAY目前支持Safari, Firefox和IE浏览器,XRAY使用了CSS3的多个酷炫功能,如圆角边框、不透明度、盒子、文本阴影和HTML5 canvas。

功能强大的HTML5,CSS和JavaScript开发框架,只需通过一个SDK就可以交付到所有常用平台,可创建跨多平台和多设备应用程序。

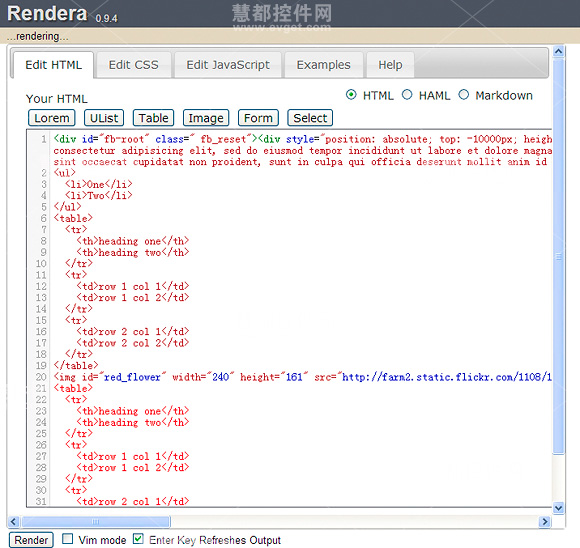
在线编辑HTML和CSS代码并实时生成样式,还可以帮助学习HAML,Sass和CoffeeScript。

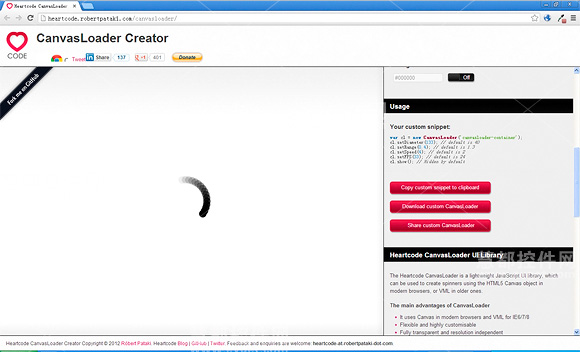
这个开源在线工具用于为你的HTML开发创建脚本预加载 (spinners or throbblers)。

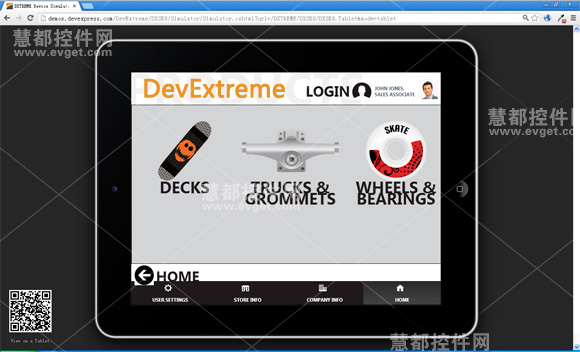
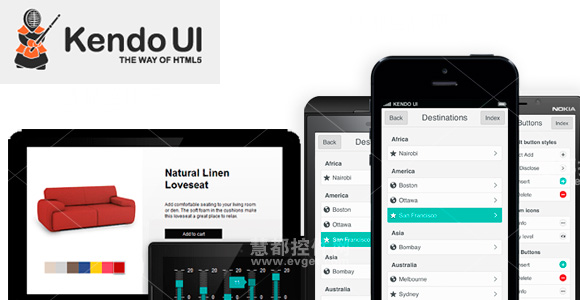
基于jQuery HTML5的UI框架,开发面向桌面、移动设备的应用程序,主要有, 和 三个版本。

Spritebox是一个由jQuery, CSS3 和 HTML5开发的所见即所得的绘图工具,将图形绘制出来之后可以马上生成CSS,非常方便。
![]()
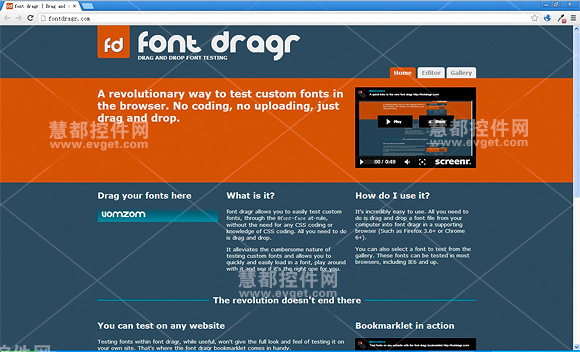
这个工具给出了一种检测浏览器自定义字体的新方法,不用编码,不用上传,只需要拖放进去就可以了!

这是一个类似于儿童绘制动画的画板,你还可以看到各种精彩草图的绘制过程。

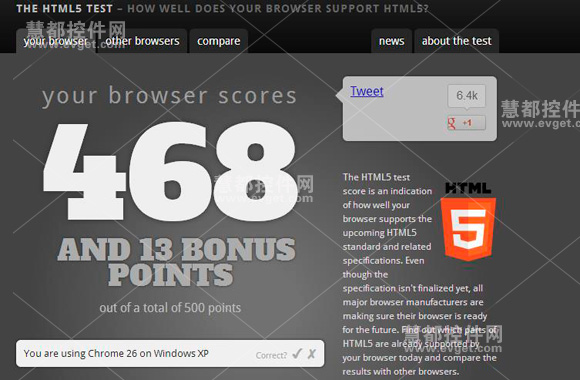
用于测试你的浏览器对HTML5支持的友好度,并给出测试分数。