分类: Web开发
2013-11-28 10:00:37
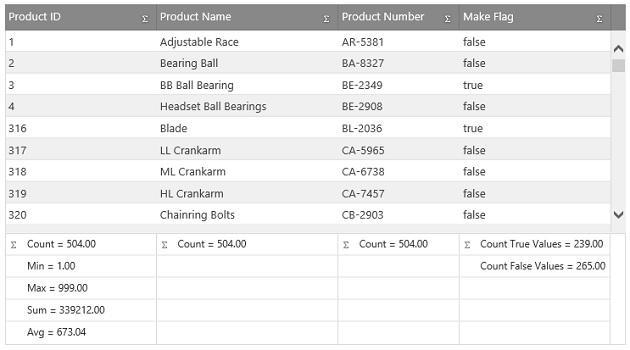
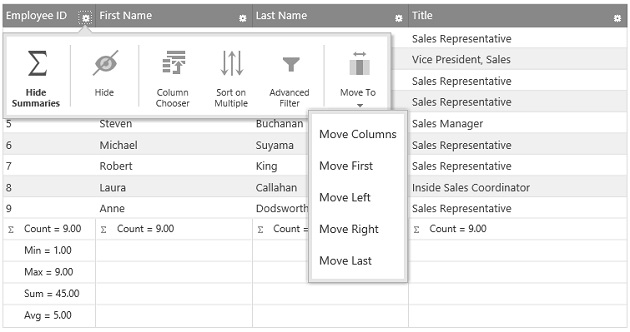
Layout Manager(布局管理)
布局管理是通过在预设的(但也可自定义)布局模式中安排页面元素管理网络应用中总体HTML页面布局的布局控制。
igLayoutManager通过依据选中的布局在页面中定位容器来达成它。控制可以被用于组织网页页面、以及单个页面应用。
igLayoutManager是一个jQuery UI小部件,执行所有的布局模式都是响应式和流动的,意味着布局调整是基于浏览器事件的调整。
Tile Manager起初在2013v1版本是作为CTP功能引入的,现在则是作为最终RTM控制。
关键功能:
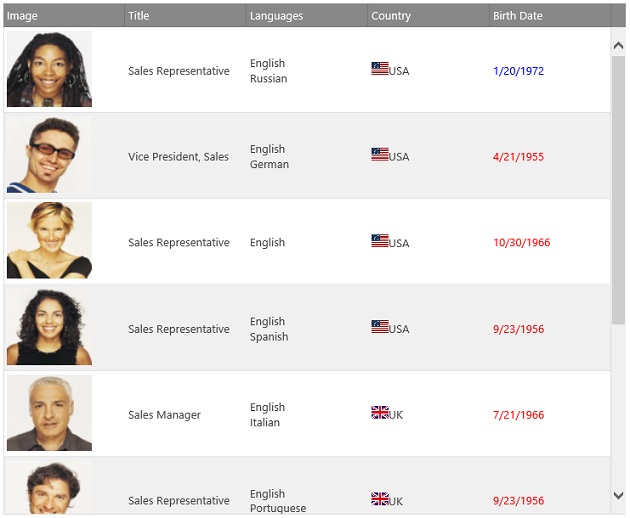
Tile Manager(贴图管理)
网页向着为终端用户带来更丰富的体验进化着,不再拘泥于静态的,甚至足以迎合高端用户体验的响应UI,基于新的LayoutManager控制,Tile Manager带来一个友好亲切的交互UI,这是通过给予开发人员在HTML中创建基于网格的布局允许小部件被托管于定义的行或列。
Tile Manager起初在2013v1版本是作为CTP功能引入的,现在则是作为最终RTM控制。
关键功能:

网格




浏览器历史整合
当开发人员创建单页应用并想要一个完整的用户体验时,操纵浏览器历史就成了一个需求量极大的任务。Ignite UI控制它们的API和视觉,让开发人员可以轻易整合,流行浏览器历史框架,如history.js。
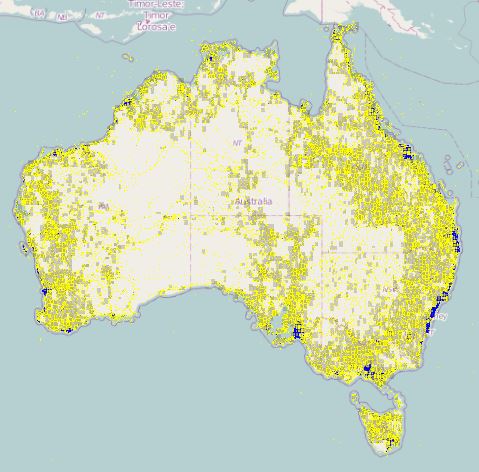
地理空间图
高密度散射系列——使用igMap控制的geographicHighDensityScatterSeries系列来绑定并显示分散数据。

新示例体验
我们已经为13.2完全重新设计了样品体验。有了彻底重写的示例代码浏览器,对于学习工具就更有帮助了,同时,还是一个漂亮的响应布局。你使用Ignite UI的速度会更快。

点击下载