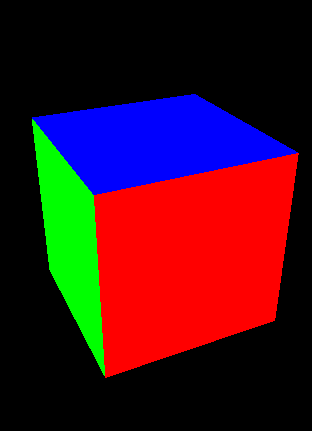
过之前文章--概念篇的学习,我们今天编写一个简单的入门程序,实现一个不断绕x轴,y轴旋转的彩色立方体,效果如下:

在Android中我们使用GLSurfaceView来显示OpenGL视图,GLSurfaceView:是其中很重要的一个类,此类位于android.opengl包下,用于管理是一块可以是复合视图机器人系统的内存的特殊的曲面。管理一个使表面呈现 OpenGL 的 EGL 显示。接受一个用户提供输入Render对象进行显示。从 UI 线程实现一个专用线程渲染界面实现3D性能。支持按需要和连续的呈现。 包装、 跟踪,和检查 OpenGL 渲染器调用的错误。所以首先我们需要创建一个GLSurfaceView。
- public class mainActivity extends Activity {
- CubeRenderer mCubeRenderer;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- GLSurfaceView GLView = new GLSurfaceView(this);
- mCubeRenderer = new CubeRenderer();
- GLView.setRenderer(mCubeRenderer);
- setContentView(GLView);
-
- }
- }
public void onDrawFrame(GL10 gl)
{
//渲染的绘图操作,重绘时调用
}
public
void onSurfaceChanged(GL10 gl, int width, int height)
{
//视窗改变时调用,通常在此设置视窗范围以及透视,投影范围
}
public
void onSurfaceCreated(GL10 gl, EGLConfig config)
{
//创建时调用,通常在此进行初始化设置
}
以下是我们CubeRenderer的完整代码:
- public class CubeRenderer implements Renderer {
-
- float box[] = new float[] {
-
- -0.5f, -0.5f, 0.5f,
- 0.5f, -0.5f, 0.5f,
- -0.5f, 0.5f, 0.5f,
- 0.5f, 0.5f, 0.5f,
-
- -0.5f, -0.5f, -0.5f,
- -0.5f, 0.5f, -0.5f,
- 0.5f, -0.5f, -0.5f,
- 0.5f, 0.5f, -0.5f,
-
- -0.5f, -0.5f, 0.5f,
- -0.5f, 0.5f, 0.5f,
- -0.5f, -0.5f, -0.5f,
- -0.5f, 0.5f, -0.5f,
-
- 0.5f, -0.5f, -0.5f,
- 0.5f, 0.5f, -0.5f,
- 0.5f, -0.5f, 0.5f,
- 0.5f, 0.5f, 0.5f,
-
- -0.5f, 0.5f, 0.5f,
- 0.5f, 0.5f, 0.5f,
- -0.5f, 0.5f, -0.5f,
- 0.5f, 0.5f, -0.5f,
-
- -0.5f, -0.5f, 0.5f,
- -0.5f, -0.5f, -0.5f,
- 0.5f, -0.5f, 0.5f,
- 0.5f, -0.5f, -0.5f,
- };
-
- FloatBuffer cubeBuff;
-
- float xrot = 0.0f;
- float yrot = 0.0f;
-
-
-
-
-
-
- public FloatBuffer makeFloatBuffer(float[] arr) {
- ByteBuffer bb = ByteBuffer.allocateDirect(arr.length * 4);
- bb.order(ByteOrder.nativeOrder());
- FloatBuffer fb = bb.asFloatBuffer();
- fb.put(arr);
- fb.position(0);
- return fb;
- }
-
- public CubeRenderer() {
-
- cubeBuff = makeFloatBuffer(box);
- }
-
-
- protected void init(GL10 gl) {
- gl.glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
-
- gl.glEnable(GL10.GL_DEPTH_TEST);
- gl.glEnable(GL10.GL_CULL_FACE);
- gl.glClearDepthf(1.0f);
- gl.glDepthFunc(GL10.GL_LEQUAL);
- gl.glShadeModel(GL10.GL_SMOOTH);
- }
-
- @Override
- public void onSurfaceCreated(GL10 gl, EGLConfig config) {
-
- init(gl);
- }
-
- @Override
- public void onSurfaceChanged(GL10 gl, int w, int h) {
-
- gl.glViewport(0, 0, w, h);
- gl.glMatrixMode(GL10.GL_PROJECTION);
- gl.glLoadIdentity();
- GLU.gluPerspective(gl, 45.0f, ((float) w) / h, 0.1f, 10f);
- }
-
- @Override
- public void onDrawFrame(GL10 gl) {
-
- gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
-
- gl.glMatrixMode(GL10.GL_MODELVIEW);
- gl.glLoadIdentity();
- GLU.gluLookAt(gl, 0, 0, 3, 0, 0, 0, 0, 1, 0);
-
- gl.glVertexPointer(3, GL10.GL_FLOAT, 0, cubeBuff);
- gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
-
- gl.glRotatef(xrot, 1, 0, 0);
- gl.glRotatef(yrot, 0, 1, 0);
-
- gl.glColor4f(1.0f, 0, 0, 1.0f);
- gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 0, 4);
- gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 4, 4);
-
- gl.glColor4f(0, 1.0f, 0, 1.0f);
- gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 8, 4);
- gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 12, 4);
-
- gl.glColor4f(0, 0, 1.0f, 1.0f);
- gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 16, 4);
- gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, 20, 4);
-
- xrot += 1.0f;
- yrot += 0.5f;
- }
-
- }
阅读(1663) | 评论(0) | 转发(0) |