分类: 嵌入式
2012-01-18 17:26:15
这一回开始,介绍一下实际的iPhone应用的步骤。
创建Xcode工程现在就让我们开始第一个iPhone应用程序吧。启动Xcode,在Xcode的菜单中点击「文件」→「新项目...」。
从模板中选择「View-Based Application」
模板选择「View-Based Application」。这回取得开发例子是已经登录到App Store的一款应用程序「BargainSale」,它是自动计算打折后价格的一款应用程序。取名为「BargainSale」后,选择保存。
保存之后,会基于选择的模板生成工程与源代码文件。我们来看看都有哪些。
源代码文件
左边的Classes目录中保存了自动生成的.h和.m文件。他们是Objective-C语言的头文件和源代码文件。
XIB文件XIB文件是记录应用程序画面构成和配置的文件。位于Resources目录下。用Cocoa Touch来开发程序,编辑XIB文件是最基本的。编辑XIB文件的时候,使用「Interface Builder」可以在画面上简单,随意的拖动各种控件。
XIB文件与Interface Builder
资源文件其他为了制作应用程序的文件都是资源文件。XIB文件也是资源文件的一种,因为比较重要,就单独罗列出来了。比较简单的应用程序也许不需要什么资源文件,但是随着程序的复杂度提升,做好资源文件的管理也很重要。
Interface Builder前面已经说到了用Xcode附带的「Interface Builder」来编辑XIB文件。在Xcode中双击XIB文件,就会自动启动Interface Builder。
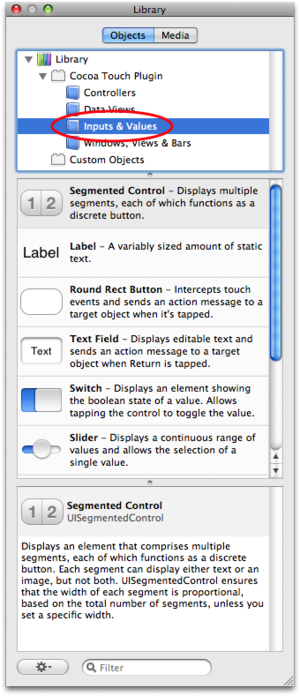
Interface Builder启动之后,点击Tools→Library可以打开标准容器库帮助。这里罗列了 Cocoa Touch 开发时用到的各种组件。通过 Library→Cocoa Touch Plugin→Inputs & Values,可以更加深入的了解各种组件的使用。
由菜单选择程序库
比如,表示文字的Label控件,Round Rect Button按钮,Text Field 文字框。你可以选择喜欢的控件拖动到你的配置中。

首先我们来使用表示文字用的「Label」控件。
Label控件
起初控件缺省的显示Label几个字母,这里我们双击它,将其改为「123456789」。
接下来,我们将「Text Field」控件拖动到View视图上。
Text Field
这里的Text Field在实际iPhone使用的时候,单击它就会弹出键盘。标准的键盘是输入文字的,这里因为只是输入价格,所以限定为数字键盘。
如果你想更改Text Field的缺省设定,点击Interface Builder菜单栏的Tools→Inspector。
Inspector
在Inspector内,你可以更改各种控件的属性。
Inspector的上部有4个并排的tab按钮。设定控件属性的时候,选择最左边的tab。这里Text Field只需要输入数字,所以将键盘种类「Keyboard Type」选择为「Number Pad」就好了。
KeyBoard Type
Segmented ControlSegmented Control是一个多选一的按钮。这里,我们使用它来表示各种折扣的比率。
Segmented Control
配置好了,就可以设定不同的选择。首先设置4种折扣率。在Inspector的「Segments」中选择4。
接下来,设定不同折扣的比率。在Segmented Control控件的不同按钮上双击,设定折扣文字。
编译与测试
到这里为止,我们已经配置了最基本的控件。也许你会留意到这些控件都被放到屏幕的上半部了,当你运行程序的时候你就会明白其中的缘由了。先编译一下看看。在Xcode中点击「编译」,并选择保存当前工程后,就可以开始编译了。
编译完了之后,启动iPhone模拟器,就可以看到我们刚刚配置好的程序界面了。注意在iPhone模拟器上,是由鼠标代替实际设备上的触摸动作的。
单击Segmented Control控件,选择20%后来确认一下。或者点击Text Field控件,键盘被表示出来了吧。
就像刚才在Segmented Control中设定的那样,只有数字键盘表示出来了。这个键盘占据了屏幕下方的领域。这也正是我们刚才将所有的控件都配置到屏幕上方的原因。
如果你将控件配置到了屏幕的下半部分时又使用了键盘,那么这些控件会被键盘遮盖掉。所以当有使用键盘的时候,建议将控件都设置到屏幕上方,否则需要程序动态的更改控件位置,比较麻烦。
这回我们主要学习了控件的配置与使用,下一回我们将具体实现输入价格到打折后价格的计算与表示。如下图: