分类:
2008-11-09 17:42:33
本文着重讨论的是具有RIA特征的Web应用。例如目前比较流行的的Ajax类Web应用。传统的基于纯HTML的Web应用不在本文讨论之列。
随着Ajax的升温,开发人员逐渐对Web应用中的各种UI控件和开发框架开始有了越来越浓厚的兴趣。目前所知的这方面的控件集或开发框架可以说是并不鲜见。笔者将这些产品大致分为两个大类:离散控件集型和数据模型驱动型。这两个词大家应该很陌生,因为他们都是鄙人自造的。
离散控件集型 - 此类产品以提供一系列相对独立的界面控件为主要目的。控件的类型比较全面,例如搭建Web应用常见的各种Grid、Tree、Menu、ToolBar、Window等。不过此类产品一般不会过多的考虑界面中的数据和操作逻辑的封装,至多只会提供相对简单的静态数据绑定*。我认为此类产品的主要出发点是改善Web应用的界面表现能力,同时借助自带的SDK提供一种更加规范的开发模式。
目前我所知的大部分产品似乎都属于这一类别。例如: backbase、qooxdoo、NetAdventage、bindows等。
Backbase实例中心:
数据模型驱动型 - 此类产品除了要提供一组比较好用的UI控件集之外,更会提供对界面中数据模型的管理功能。其UI控件以数据敏感控件为主。数据敏感控件可以通过于数据模型的绑定来实现对表现层中数据的展示和控制。这种数据绑定可成为动态数据绑定*。可以说这一类产品的主要出发点除改善Web应用的界面表现能力外,也非常注重提供一种快速开发的模式。
好的数据模型驱动型的开发框架应该首先包含离散控件集中的各种功能,它事实上是一种相对于单纯的UI控件集而言更高层次的抽象。
这种模式其实在以前CS下非常常见,例如VB、Delphi等RAD开发工具提交数据库应用开发模式都属于这种类型。不过到了BS下人们似乎都忘记这种开发模式。可能是因为不够见多识广,目前笔者所知的此类产品只有dorado。
dorado的示例中心:
对于上面提到的两种数据绑定方式的解释如下:
静态数据绑定 – 是指在控件可以根据指派给他的数据源(往往是XML数据源或简单的数组)自动的提取并展示其中的数据。这种提取过程是主动完成的,当提取过程结束后控件无法继续感知数据源中数据的变化。这事实上是从控件到数据源的拉模式(Pull Mode)。
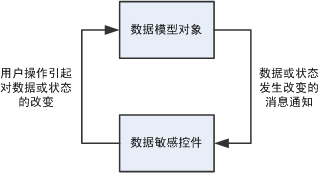
动态数据绑定 – 是指将控件以观察者的角色注册到数据源(往往是经过封装的私有对象)中。数据源成为被观察者。当数据源中的数据或状态发生改变时会主动通知所有观察者(即绑定的控件),然后再由控件自动提取数据完成展现的更新。这样一旦绑定建立以后控件就可以实时的体现数据源中的最新变化。如果用户利用这些控件对数据或状态做了改变,那么这种改变自然也会通过数据源再实时的通知给所有其它相关的控件。这事实上是从数据源到控件的推模式(Push Mode)。
回到关于离散控件集型和数据模型驱动型的讨论。这两种开发框架都有这自己的适用面。笔者认为离散控件集型的开发框架更加适合与一些像论坛这样更加注重展现的应用。而对于那些具有明显数据库应用特性的的Web应用(例如MIS类应用),则数据模型驱动型的开发框架更能发挥它的优势。
得出以上结论的原因是我认为数据模型驱动型的开发框架能够使开发人员将更多的精力投入到界面所需要实现的更能当中,至少在制作页面的前期阶段不必太多的关注界面的表现形式。同时如果能够将更多的界面操作逻辑封装到数据模型对象中,就可以保证在后期当最终用户提出界面的修改要求时,开发人员可以用更小的代价来完成对界面的重构。
让我们来具体分析两个场景:
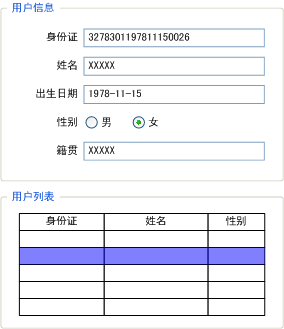
场景1:一个用惯了CS应用的用户要求开发一个界面来维护公司目前拥有的所有书籍。为了方便的完成对所有书籍的CRUD操作,用户希望以一个Grid控件来完成所有这些操作,同时用户希望能够在界面批量的完成一系列C、U、D操作之后一次性的对数据进行保存。每本书籍都有一个由系统自动分配的编码作为主键,因此用户不需要看到书籍的编码。
分析:如果我们现在只有一个离散的Grid控件。要完成上述功能我们还需要做以下一些工作:

在基于离散控件的编程方式中,我们需要知道身份证、出生日期、性别这三个编辑框的id,并针对他们进行编程。其代码形式可能如下:
 var id = inputId.getValue(); // 获得身份证号码
var id = inputId.getValue(); // 获得身份证号码 

 // 对身份证进行解析
// 对身份证进行解析  inputBrithday.setValue(brithday); // 为出生日期设置缺省值
inputBrithday.setValue(brithday); // 为出生日期设置缺省值  radioGroupSex.setValue(sex); // 为性别设置缺省值
radioGroupSex.setValue(sex); // 为性别设置缺省值 在基于数据模型驱动型框架的编程方式中,我们并不需要关注界面上摆放了什么控件,只需要知道关注如何操作数据模型对象。其代码形式可能如下:
 var id = dmUser.getValue( " id " ); // 从数据模型(dmUser)中提取身份证号码
var id = dmUser.getValue( " id " ); // 从数据模型(dmUser)中提取身份证号码 

 // 对身份证进行解析
// 对身份证进行解析  dmUser.setValue( " birthday " , brithday); // 为出生日期设置缺省值
dmUser.setValue( " birthday " , brithday); // 为出生日期设置缺省值  dmUser.setValue( " sex " , sex); // 为性别设置缺省值
dmUser.setValue( " sex " , sex); // 为性别设置缺省值
可见在这种开发模式中我们的代码几乎完全针对数据模型展开,当我们为dmUser中的brithday和sex赋值后,相应的数据敏感控件会立刻自动显示出这些的数据。这样的编程模式可以让代码有高度的一致性,当我们制作复杂的用户界面时,可以不需要记住诸多的控件id。
进一步假设。如果用户有一天觉得这样的界面并不方便对多笔数据进行方便的维护,而要求对界面进行如下调整。在删除原先的表单,利用一个Grid控件来对用户信息进行维护。
如果我们的编程方式是基于离散控件的,那么我们不可避免的要对先前编写那段代码做一些调整了。我需要将那段代码移植到表格当中。
但是如果我们的编程方式是基于数据模型驱动型框架的,那么我们要做的只是将界面上的表单删掉,然后在放置一个与现有数据模型绑定的Grid控件。至于那段代码,它完全不需要做任何变动。
综上可见,在MIS类Web应用的表现层开发方面。数据模型驱动型的开发框架可以为开发人员带来更多的实惠。不知道随着时间的推移这一类的开发框架会不会丰富起来?