分类:
2009-04-20 11:22:14
【原文地址】Silverlight Tutorial Part 4: Using Style Elements to Better Encapsulate Look and Feel
【原文发表日期】 Friday, February 22, 2008 5:53 AM
这是8个系列教程的第4部分,这个系列示范如何使用 Silverlight 2 的 Beta1 版本来创建一个简单的 Digg 客户端应用。这些教程请依次阅读,将有助于您理解 Silverlight 的一些核心编程概念。
WPF 和 Silverlight 支持一种 Style 机制,它允许我们把控件的属性值封装成可重用的资源。我们可以把这些样式声明保存在独立于页面的其他文件中,然后就可以在一个应用程序中跨控件和页面重用(甚至跨多个应用程序重用)。在做一些基本定制的场景下,概念上类似于在 HTML 中重用 CSS.
注:除了定义基本属性设置(Color, Font, Size, Margins 等),WPF 和 Silverlight 里的样式还可以被用来定义和重用控件模板(Control Templates) - 控件模板可以带来超级丰富的皮肤功能,以及改变控件结构的功能(并支持目前 HTML 中的 CSS 做不到的定制场景)。我会在这个系列的第7部分讨论控件模板。
对我们的 Digg 例程而言,我们会在项目的 App.xaml 文件中定义样式。这使得该样式可以在整个应用程序中,被跨页面、跨控件地重用:

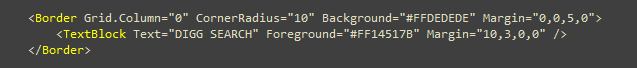
首先让我们来为 Digg 页面的


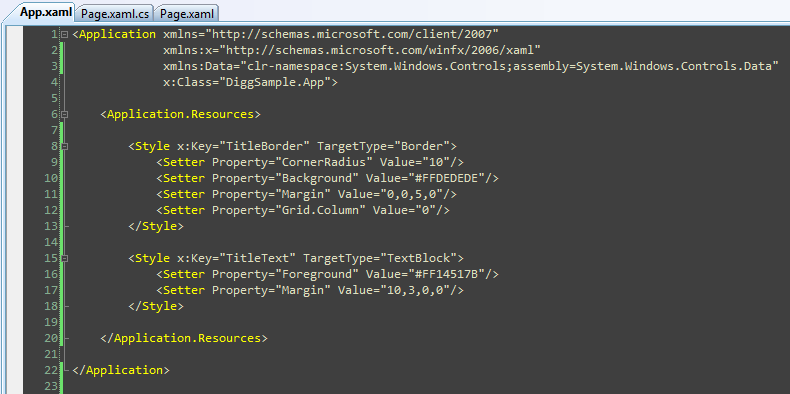
我们可以在 App.xaml 文件中,用下列标签来创建两个 Style 元素,分别封装

注意上述代码中,我们是如何为每个 Style 元素赋予一个唯一的 "Key" 值的。接下来我们就可以更新我们的

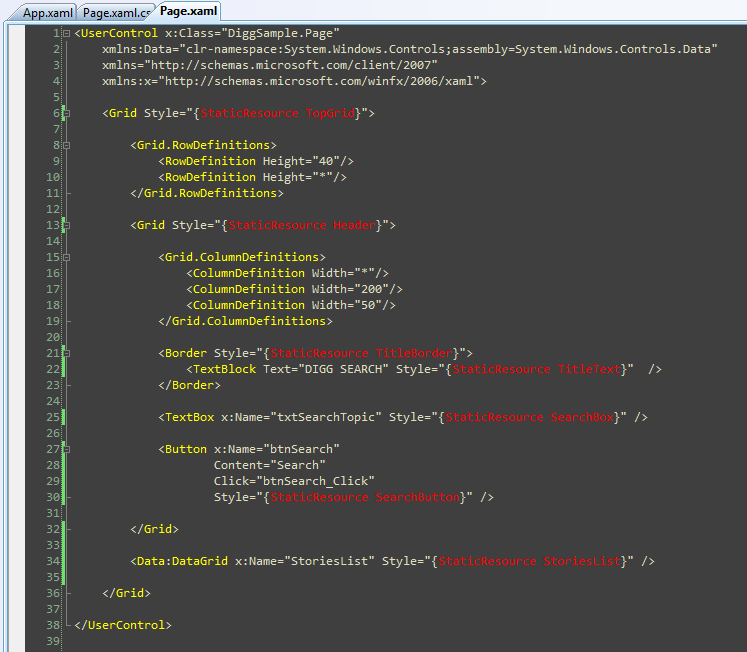
我们还可以对 Page.xaml 文件中的其它控件也做类似的分离样式的处理,这样做之后,文件内容会变成类似这样:

用这种方式封装样式设定,可以让开发者更好的关注应用程序的行为语义,并且还可以让我们跨控件/页面的重用样式。
注:Beta1 中需要注意的一个问题是,当你输错样式名称和属性定义时,其错误信息不是很清楚(它会引发异常,但不告诉哪里设置不对)。这会在 Beta2 中得到改进。同时,如果你在加载样式时看到错误消息,请一定仔细查看拼写错误。
现在我们已经通过 Style 引用,将 Page.xaml 文件中的标签进行了一定的清理。让我们更进一步来自定义我们的故事数据的外观。
您可以跳到下一篇教程以了解具体方法: 《使用 ListBox 和 Databinding 来显示列表数据》。