全部博文(330)
分类: WINDOWS
2011-12-08 19:46:22
虽然很多用户还在抱怨“不习惯Ribbon界面”、“很多功能找不到位置”等等,但是,随着微软的“强制”推行,Ribbon界面也在越来越被人们所接受,很多应用软件也开始采用Ribbon界面。更重要的是,在即将到来的Windows 7中,本身更是大量地应用了Ribbon界面。不管我们愿意或者不愿意,Ribbon界面开始大张旗鼓地攻占我们的软件界面,成为继下拉式菜单后新的标准用户界面。作为用户,我们需要逐渐熟悉这种新的软件用户界面;而作为开发者,更是需要了解和认识这种新的软件用户界面,新的交互方式,从而利于这种新界面的优势,为用户提供更加优秀的软件。
“Ribbon来了!”
Windows平台的进化,往往都伴随着系统图形界面的重新设计。从Windows XP到Windows Vista,最大的革新就是Windows Aero的引入。而在微软的下一代Windows平台Windows 7中,虽然Aero被保留下来,但是Windows 7的图形用户界面更多的是朝着Office 2007相同的方向前进,无论是系统自带的工具软件,例如画图、写字板等,还是上层的第三方应用软件,例如Office 2007、AutoCAD、SnagIt等等,都全面应用了Ribbon界面。

图1 Windows 7中随处可见的Ribbon界面
在传统的软件界面设计中,我们都是采用“文件”、“编辑”、“视图”的菜单模式,这俨然成为软件界面设计的标准。但是现实的情况是,随着软件的功能越来越强大,下拉菜单也随之变得越来越长,用户根本不清楚菜单深处到底隐藏着什么重要的功能。这往往意味着用户要求软件实现的功能,其实软件早已经具有了,只是在菜单中隐藏得比较深,用户没有找到而已。越来越长的菜单的另外一个弊端是,很多常用的功能被埋没在众多的菜单项中,使得用户在使用常用的功能时,还需要进行多次菜单选择,这无疑降低了工作效率。为了改变这种现状,微软进行了大量的研究,在广泛听取用户意见的基础上,同时经过了严格的可用性测试,终于在Office 2007中推出了革命性的Ribbon界面。
跟传统的菜单式用户界面相比较,Ribbon界面的优势主要体现在如下几个方面:
• 所有功能有组织地集中存放,不再需要查找级联菜单、工具栏等等
• 更好地在每个应用程序中组织命令
• 提供足够显示更多命令的空间
• 丰富的命令布局可以帮助用户更容易地找到重要的,常用的功能
• 可以显示图示,对命令的效果进行预览,例如改变文本的格式等
• 更加适合操作
虽然从菜单式界面到Ribbon界面有一个漫长的熟悉的过程,但是一个不争的事实是,Ribbon界面正在被越来越多的人接受,相应的,越来越多的开发商开始抛弃传统的菜单式界面,转而采用Ribbon界面。Visual Studio 2010作为面向下一代Windows平台的开发工具,自然是对Ribbon界面全面支持。下面我们就来看看如何利于Visual Studio 2010开发面向Windows 7的Ribbon界面。
创建MFC应用程序项目
实际上,Ribbon界面(Office 2007风格的界面)的开发早在2008年就随着Visual C++ Feature Pack被引入到Visual Studio 2008中。在即将到来的Visual Studio 2010中,Ribbon界面的开发更是得到了原生的支持,使得Ribbon界面的开发更加简便高效。
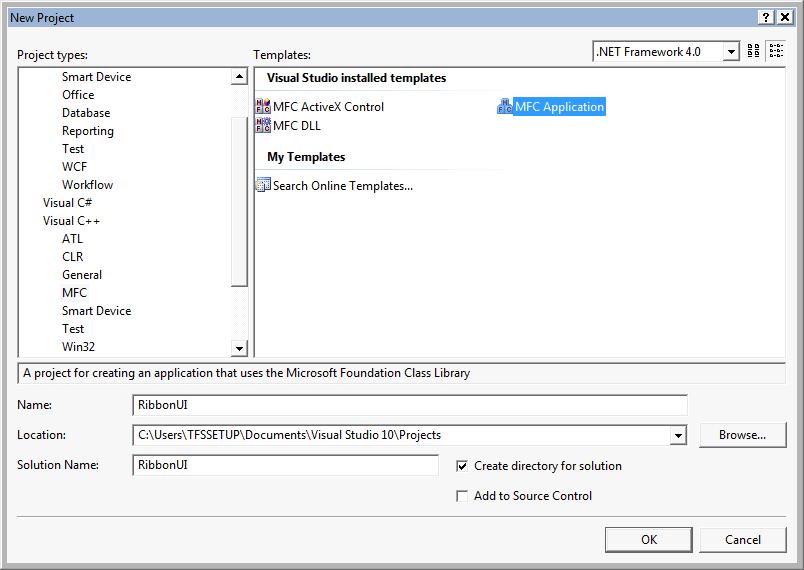
首先,我们启动Visual Studio 2010,创建一个基于MFC的应用程序,项目模板我们选择“MFC Application”:

图2 创建MFC应用程序
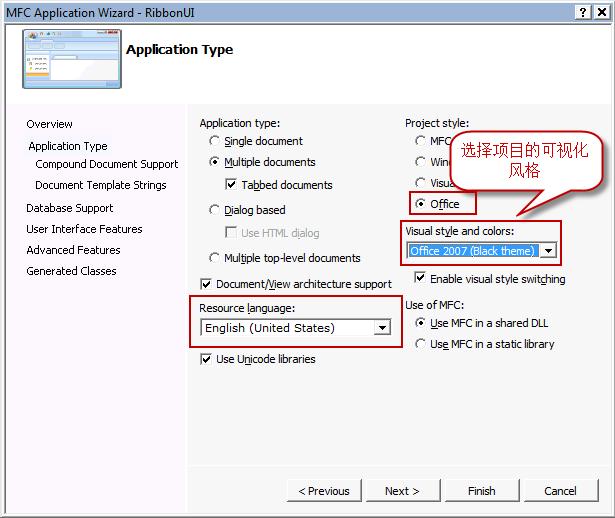
在接下来的“MFC应用程序向导”中,我们就可以对项目的可视化风格进行选择和配置。Visual Studio 2010支持MFC风格、标准的Windows风格,Visual Studio 2005风格和Office 2007风格。而这里的Office 2007风格,就是我们要创建的Ribbon界面:

图3 设置Ribbon界面风格
在接下来的向导页中,我们可以选择命令栏(工具栏。菜单栏)的样式,这里我们当然选择“Use a ribbon”了。当然,为了跟旧有的系统保持兼容,Visual Studio 2010也支持传统的命令式界面,如果你的用户比较保守,想继续使用传统的菜单式界面,我们可以选择“Use a menu bar and toolbar”:

图4 选择命令栏的风格
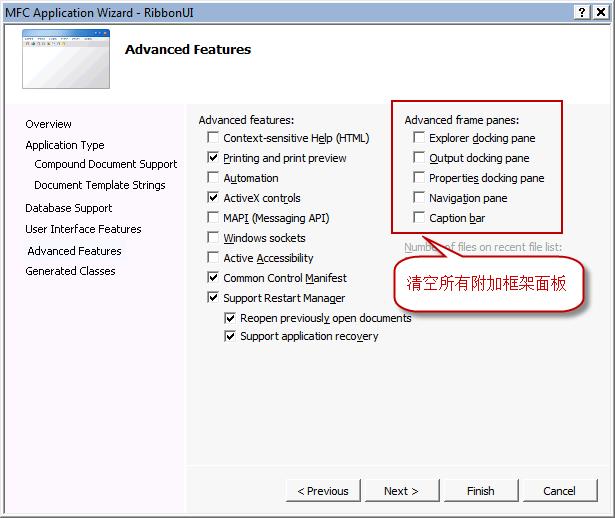
为了支持丰富的Office 2007界面风格,MFC默认情况下为MFC文档应用程序添加了类似Outlook风格的导航面板(Navigation pane)和标题条(Caption bar)。这两者并不是我们关注的重点,为了更好的展示Ribbon界面,我们这里就去掉这两个多余的面板:

图5 去掉多余的界面元素
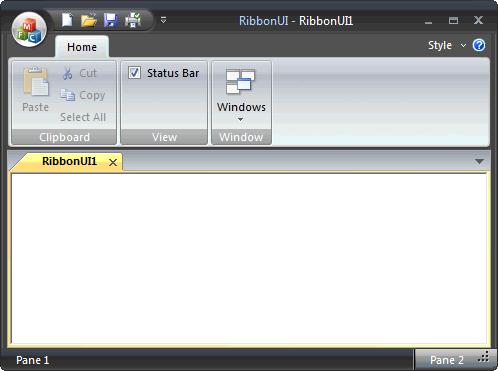
到这里,针对新项目的设置就完成了,点击“Finish”按钮关闭应用程序向导,Visual Studio 2010就会按照我们的设置创建相应的MFC应用程序解决方案。编译运行这个解决方案,我们就得到了第一个具有Ribbon界面的应用程序。

图6 第一个Ribbon界面应用程序
Ribbon界面的构成
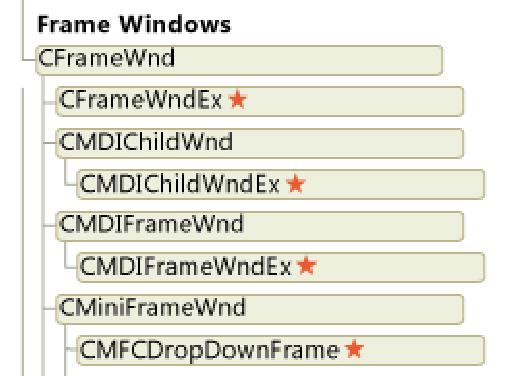
为了支持新的界面风格的开发,MFC提供了很多新的、经过扩展过后的应用程序类,界面类等。例如在我们的实例程序中用到的CRibbonApp,CMainFrame就是分别从CWinAppEx,CMDIFrameWndEx派生的。而CWinAppEx和CMDIFrameWndEx又是从传统的CWinApp和CMDIFrameWnd派生,在原有类的基础上,添加了对新的界面风格的支持。

图7 支持新的界面风格的框架类
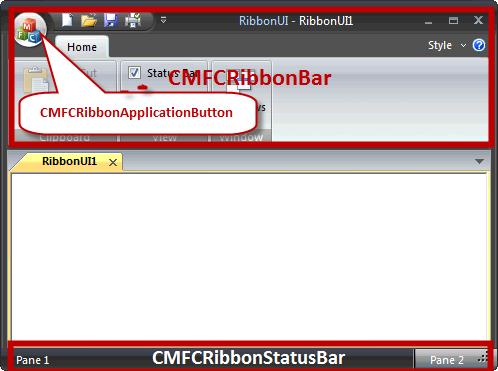
熟悉MFC界面开发的朋友都知道,应用程序的CMainFrame类负责整个主框架界面的创建和管理,在传统的菜单式界面下,它负责创建和管理菜单栏,状态栏,工具栏等。同样的,在Ribbon界面下,它同样负责Ribbon界面的创建和管理。
从上面的代码中我们可以看到,在Ribbon界面下,CMainFrame类包含了三个成员变量:m_wndRibbonBar、m_MainButton、m_wndStatusBar,分别用于控制Ribbon界面的命令面板,应用程序按钮和状态栏。清楚了各个变量对应的Ribbon界面元素后,我们就可以操作相应的成员变量,在Ribbon界面上添加我们需要的内容。

图8 Ribbon界面的构成
处理菜单资源和消息响应函数
Ribbon界面相对于传统的菜单式界面,最大的差别就是用新的Ribbon Bar代替了传统的菜单栏。我们可以看到,在默认情况下,Ribbon Bar已经拥有了一个名为“Home”的命令分组(Category),其中又包含了多个面板(Panel),每个面板中有一个或者多个命令按钮(Ribbon Button)。下面我们就来看看如何在Ribbon Bar上添加一个新的命令分组,然后在其中添加新的命令按钮以执行相应的功能。
按照传统的菜单式界面的开发流程,我们总是先编辑菜单资源,然后再创建相应的菜单命令消息响应函数,最后再实现这个消息响应函数,完成相应的任务。在新的Ribbon界面中,我们还是先要按照这样的流程,完成菜单资源的编辑,实现消息响应函数等。所以,我们先打开Visual Studio 2010的资源编辑器,在IDR_RibbonUITYPE菜单资源中添加两个新的菜单项。

图9 编辑菜单资源
然后,我们分别为这两个菜单项添加相应的消息响应函数:

图10 添加消息响应函数
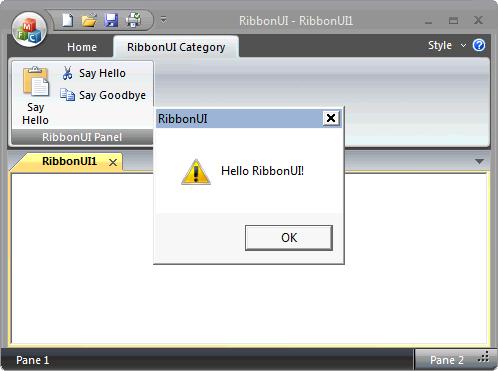
这里,我们只是演示Ribbon界面的创建,所以我们将这两个消息响应函数简单地实现如下:
添加Ribbon按钮
到现在为止,我们已经按照菜单式界面的开发流程,完成了资源的编辑和消息函数的实现。如果这时我们编译运行解决方案,我们在程序界面上看不到任何变化,因为我们还没有把这些命令绑定到Ribbon Bar的命令按钮上。在CMainFrame类中,它提供了一个专门的函数CMainFrame::InitializeRibbon()来完成Ribbon界面的初始化工作,所以,我们在这个函数中添加如下代码,创建新的命令分组,然后将命令按钮映射到我们刚刚创建的菜单项。
在这段代码中,我们首先利用Ribbon Bar的AddCategory()函数,添加了一个新的命令分组(Category),也就是Ribbon Bar上的一个新的标签页。然后,我们在这个新创建的标签页中,添加了一个新的面板(Panel)。最后,我们创建了三个Ribbon命令按钮(CMFCRibbonButton),并将它们放置到面板中。通过指定跟菜单资源中的菜单项相同的资源ID,我们将这些Ribbon命令按钮跟我们之前创建的菜单项一一对应起来。当我们点击某个Ribbon命令按钮时,就会执行相应的菜单命令响应函数。这样,我们就实现了菜单命令在Ribbon Bar的绑定,同时在界面上也能看到我们刚刚添加的命令按钮了。

图11 新创建的命令按钮
在这里,我们只是简单地向大家介绍了Ribbon界面的基本概念和大致的开发流程,要想开发跟Office 2007一样专业的Ribbon界面,我们还有很长的一段路要走,敬请关注本系列文章,创建面向Windows 7的用户界面。